微信小程序之状态管理A
其实这个标题 不是很对 主要是最近小程序项目中 有这么一个状态
所有商品都共用一个商品详情页面 
大概就是这样子 为了公司 保险起见,一些展示的内容已经处理 但是无伤大雅
就是这么两个按钮 左侧粉色的为商城活动价格,右侧为活动价格
那么说什么时候展示什么样子的按钮啊呢?
首先的思路为判断该商品是否属于我们做的活动中的商品,如果是我们活动中的商品,那么右侧的按钮是要出现的,若右侧按钮出现,那么左侧按钮则想图片中展示一样出现
若改商品不是属于参与活动的商品那么右侧按钮是不出现的 左侧按钮则是平铺 而并非一半的展示
问题来了
后天返回给你活动开始时间,活动结束时间,以及活动开始时间提前的小时, 活动结束延时的时间
是不是懵逼了 什么啊这都 什么叫做活动开始时间提前的小时 和活动结束延时的时间
是这样的:
1.任何活动都不是在摸个时间段突然的开始,没有一点点防备 也没有一丝顾虑 它就这样出现,所以要有提前的预示,
也就是在活动开始之前的某个时刻,这个活动按钮是要出现的,在它还没出现之前呢 ,正常购买的按钮是正常平铺的,它的出现就是一人一半, but 点击是没有作用的 因为活动没有开始 是不会让你先买的,
会有好的给你弹出一个提示框 活动未开始
2. 当 当前时间到活动开始时间,该按钮就可以被你为所欲为的点击了跳转 ,简直就是旋转,跳跃 我眯着眼,但是,敲黑板 虽说我们这欢天喜地的点击这活动价格的按钮,花着超低的价格,买着超值的产品
但是 地主家也有没余粮的时候,库存终将会空,那么库存空了,还能下单么?当然不能 不然你下单了,我没货了,你干么!是不是,所以这时候需要再次判断,此时库存是否为0 ,如果库存为0了,此时活动
按钮要显示另外一种风格 简直就是百变大咖秀啊,什么风格呢 首先就是不能购买了,若是你惨无人道的点击它,它会友好的告诉你商品已售罄,另外就是样式了 延时要致灰,从而按钮中显示的也不是那个心动的活动价格了
而是已售罄
3 当 当前时间已经超过了活动截止时间,但是我们不会那么无情的就立刻就让活动按钮消失的,而是会继续展示若干时间的,但是 展示归展示,想购买?那就时刻关注我们的活动吧?弹出 活动已结束的字样 以及按钮上面
显示的是已结束
怎么样这么一套天马流星拳下来是不是有点懵逼,甚至感觉冷冷的冰雨在脸上胡乱的拍呢:
正题:
思路:
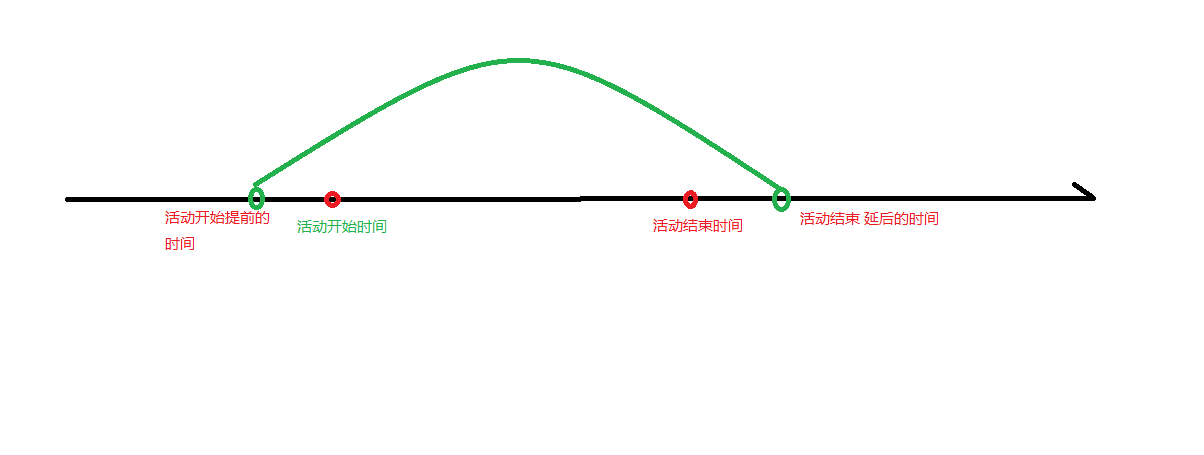
1.我们要分析,活动的按钮什么时候出来?时间段如下

看见了么 这道爱的绿光? 就是这道光,如此美妙 只要当前时间在这个爱的绿光的范围内,这个活动按钮都是显示的
<button class="btn right {{product.activityStock == 0 ? 'gray': '' }}" bindtap='toOrder' data-price="1" data-type="Coin1" wx:if="{{activity.coin1Show }}"> <text class='sellOut' wx:if="{{activity.unStart}}">未开始</text> <text class='sellOut' wx:if="{{activity.ended}}">已结束</text> <text class='sellOut' wx:if="{{activity.doing && product.activityStock == 0}}">已售罄</text> <text wx:else>¥0.01</text> </button>
看见那个条件了么
wx:if="{{activity.coin1Show }}"
就是它来判断 是否展示该活动按钮的,那么在它的后面是怎么样部位认知的秘密呢
首先我在Page({
data{
在这里要搞事情 定义一个状态管理的对象 默认值根据不同状态去设置true 和false
}
}
下文就在微信小程序之状态管理B
data: { product: {}, corp: {}, activity: {coin1Show: false, unStart: false, doing: true, ended: false} },





