微信小程序之数据缓存和数据获取
在一个微信小程序中 避免不了的就是在多个页面获取数据,而且还会在不同的页面获取相同的数据,写起来就是一大坨,看着就不愉快
那么今天说一下 这个方法
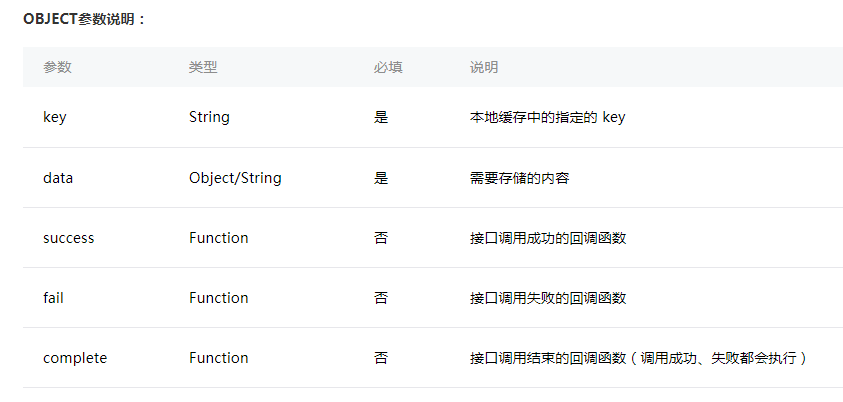
wx.setStorage(OBJECT)
这个方法可以很好的 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。

示例:
wx.setStorage({ key:“bryant”, data:“value” }) // 里面的"ryant"为要存储的数据的名字 //里面的“data”为你要存储的数据内容
那么与之相对的呢? 存储了 我要怎么获取呢?
那就是下面这个方法
wx.getStorage(OBJECT)
这个方法是将我们存储在缓存中的数据 获取到利用key值从本地缓存中异步获取指定 key 对应的内容。

示例:
wx.getStroage({ key: 'bryant', success: function(res) { console.log(res.data) } }) // key 为上文说的存储时候的key值 // 数据会在成功的回调中展示 而后我们就可以操作数据

