微信小程序之分享功能
说到分享 大家都会想到手机右上角点击不就分享了么?对的没错,那样是分享转发的是小程序 而不是指定的某个页面,所以自己动手丰衣足食,自己写一个转发功能被,
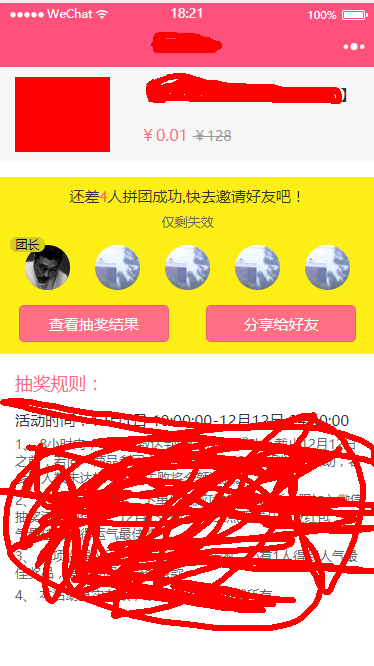
其实也没那么可怕,主要参考的是微信小程序API 以及网上的资料,先上图,

好的 在页面上已经有了 分享给好友的button了 那么接下来就是为这个可爱的button增加下功能吧
onShareAppMessage: function () { let that =this; return { title: '简直走别拐弯', // 转发后 所显示的title path: '/pages/group/index', // 相对的路径 success: (res)=>{ // 成功后要做的事情 console.log(res.shareTickets[0]) // console.log wx.getShareInfo({ shareTicket: res.shareTickets[0], success: (res)=> { that.setData({ isShow:true }) console.log(that.setData.isShow) }, fail: function (res) { console.log(res) }, complete: function (res) { console.log(res) } }) }, fail: function (res) { // 分享失败 console.log(res) } } }

就是在相应的js文件中找到
onShareAppMessage这个函数 应该在最下面的就是
在改函数中写你想要做的事情
在最开始 我声明一个that来保存外面的this,是由于 在转发后他人点击的效果和转发时候的界面是不一样的 也就是按钮显示,也可以理解成我要操作相应的数据,
所以在最开始的是我把this保存一下;
其中的一个方法
wx.getShareInfo(object) 为转发的详细信息


