vue-cli3.0 初体验
vue-cli3.0 自我记录
- 其实在2018年8月10号,vue-cli3.0就已经面世了,由于项目中应用的全是2.x版本,所以并不了解3.0的vue-cli发生了什么变化,那今天尝试了下遇见的问题,在此做个记录吧!
问题一 :安装vue/cli
- 哈哈哈 安装就出现了个问题 ,占用了我20分钟,实在是太low了,我承认我是菜鸟哈哈哈
- 根据官网提示 如若想要安装vue/cli 必须先要把卸载以前的版本 要先执行
npm uninstall -g vue-cli
然后呢?然后就是安装新的版本
npm install -g @vue/cli
对的 是vue/cli 不是vue-cli。 那问题出现在了那里呢?
问题出现在了在你安装的是会报错 npm ERR write after end
那经过查资料 了解 解决办法是
npm install npm @5.6.0
将npm 版本降低到5.6 而后在执行
npm install -g @vue/cli
即可!
(太墨迹了 哈哈哈 但是 不知道为什么 一写博客就那么多的闲白!)
第一次创建项目:
1.命令行
vue create my-vue-cli3.0
// my-vue-cli3.0 是项目名字 随意
2.选择模板
- 一开始只有两个选项: default (默认配置)和 Manually select features (手动配置)
默认配置只有 babel 和 eslint 其他的都要自己另外再配置,所以我们选第二项手动配置。
在每次选择手动配置之后,会询问你是否保存配置,也就是图片中的 koro 选项,这样以后我们在进行创建项目的时候 只需使用原先的配置 就可以了,而不用再进行配置。

- 选择配置:
根据你的项目需要来选择配置,空格键是选中与取消,A键是全选
Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
// 检查项目所需的功能:(按<space>选择,<a>切换所有,<i>反转选择)
>( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // PWA 支持
( ) Router // 支持 vue-router
( ) Vuex // 支持 vuex
( ) CSS Pre-processors // 支持 CSS 预处理器。
( ) Linter / Formatter // 支持代码风格检查和格式化。
( ) Unit Testing // 支持单元测试。
( ) E2E Testing
- 选择css预处理器:
如果你选择了Css预处理器选项,会让你选择这个
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
// 选择CSS预处理器(默认支持PostCSS,Autoprefixer和CSS模块):
> SCSS/SASS
LESS
Stylus
- 是否使用路由的 history 模式:
这里我建议选No,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)
// 路由使用history模式?(在生产环境中需要适当的服务器设置以备索引)
- 选择Eslint代码验证规则:
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
- 选择什么时候进行代码规则检测:
建议选保存就检测,等到commit的时候,问题可能都已经积累很多了。
之前写了篇 VsCode保存时自动修复Eslint错误 推荐一下。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
- 选择e2e测试:
? Pick a E2E testing solution: (Use arrow keys)
❯ Cypress (Chrome only)
Nightwatch (Selenium-based)
- 把babel,postcss,eslint这些配置文件放哪:
通常我们会选择独立放置,让package.json干净些
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
- 是否保存配置:
Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置
// 选保存之后,会让你写一个配置的名字:
Save preset as: name // 然后你下次进入配置可以直接使用你这次的配置了
-
下载依赖
-
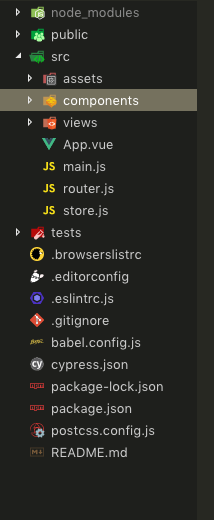
webpack配置的目录不见了:
一起来看一下新项目的结构(下图),会发现2.x的webpack配置的目录不见了,也就是没有build、config这两个文件夹了:
这种方式的优势 对小白来说非常友好 ,不会一上来就两个文件夹,一堆文件,看着脑袋都大了。
然后在 引用 抄 别人的配置的时候,也非常方便 ,直接将文件复制过来就好了。
在自定义一下webpack的配置,我们需要在 根目录新建一个 vue.config.js 文件 ,文件中应该导出一个对象,然后进行配置
// vue.config.js
module.exports = {
// 选项...
}
还有一些小变动像:static文件夹改为public了,router文件夹变成了单个文件之类的

13.启动项目:
启动项目:npm run serve // 不是之前的 npm run dev



