Qt实现原生Flow实现不了的Item错误排列效果,类似淘宝商品展示
main.qml
import QtQuick 2.12 import QtQuick.Window 2.12 import QtQml.Models 2.12 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") FlowView { width: 300 height: 400 columns: 2 spacing: 10 model: ObjectModel { Rectangle { height: 95; width: 140; color: "red" } Rectangle { height: 30; width: 140; color: "green" } Rectangle { height: 200; width: 140; color: "blue" } Rectangle { height: 75; width: 140; color: "yellow" } Rectangle { height: 80; width: 140; color: "gray" } Rectangle { height: 300; width: 140; color: "pink" } } } }
FlowView.qml
import QtQuick 2.12 import QtQuick.Controls 2.12 Item { id: root property int columns: 2 property var model property int rowSpacing property int spacing clip: true property var geomeory: [] ScrollView { anchors.fill: parent Repeater { model: root.model onItemAdded: {//(int index, Item item) if (index % 2 === 0) { //偶数放左边 if (index - 2 >= 0) { //上面有,坐标累加 item.x = spacing item.y = spacing + geomeory[index - 2].y + geomeory[index - 2].height } else { //上面没有,直接放 item.x = spacing item.y = spacing } } else { //奇数放右边 if (index - 2 >= 0) { //上面有,坐标累加 item.x = spacing + geomeory[index - 1].x + geomeory[index - 1].width item.y = spacing + geomeory[index - 2].y + geomeory[index - 2].height } else { //上面没有,直接放. 奇数左边肯定有一个,直接用index - 1 item.x = spacing + geomeory[index - 1].x + geomeory[index - 1].width item.y = spacing } } geomeory.push(item) geomeory = geomeory } onItemRemoved: { //(int index, Item item) //TODO } } } }
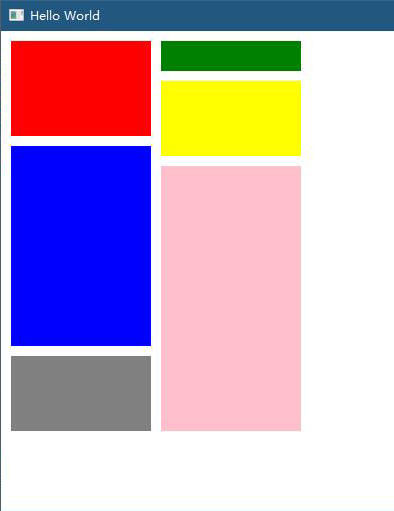
效果图如下:

感谢支持的涛哥,放一波 @威武的涛哥 知乎专栏链接,Qt方面的专家,而且非常乐于助人






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?