Vue的生命周期钩子(8个生命周期回调函数+5个模块化函数)
Vue的生命周期钩子(8个回调函数+5个模块化函数)
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm或组件实例对象。
常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等[初始化操作]
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等[收尾工作]
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
| 生命周期函数 | 场景 | 备注 |
|---|---|---|
| beforeCreate | 此时:组件的选项对象还未创建,el 和 data 并未初始化,无法通过vm访问到data中的数据、methods中的方法。 | |
| created | 此时:实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。可以通过vm访问到data中的数据、methods中配置的方法。 | $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成 |
| beforeMount | 此时: 1.页面呈现的是未经Vue编译的DOM结构。 2.所有对DOM的操作,最终都不奏效。 |
|
| mounted | 此时: 1.页面中呈现的是经过Vue编译的DOM 2.对DOM的操作均有效(尽可能避免)。至此初始化过程结束, |
此时一般可以做一些ajax操作,mounted只会执行一次。 |
| beofreUpdate | 此时:数据是新的,但页面是旧的,即:页面尚末和数据保持同 | 可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程 |
| updated | 此时:数据是新的,页面也是新的,即:页面和数据保持同步。 | 可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用 |
| beforeDestroy | 在实例销毁之前调用,实例仍然完全可用; | 这一步还可以用this来获取实例; 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件 |
| destroyed | 在实例销毁之后调用 | 调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用 |
其它三个钩子函数
类型:Function
- activated(激活前) :keep-alive专属,组件被激活时调用
- deactivated(激活后) :keep-alive专属,组件被销毁时调用
类型:(err: Error, instance: Component, info: string) => ?boolean
- errorCaptured:在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。- 你可以在此钩子中修改组件的状态。因此在捕获错误时,在模板或渲染函数中有一个条件判断来绕过其它内容就很重要;不然该组件可能会进入一个无限的渲染循环。
Vue3新增两个钩子
类型均为:(e: DebuggerEvent) => void
-
renderTracked:跟踪虚拟 DOM 重新渲染时调用。钩子接收
debugger event作为参数。此事件告诉你哪个操作跟踪了组件以及该操作的目标对象和键。 -
renderTriggered:当虚拟 DOM 重新渲染被触发时调用。和
renderTracked类似,接收debugger event作为参数。此事件告诉你是什么操作触发了重新渲染,以及该操作的目标对象和键。
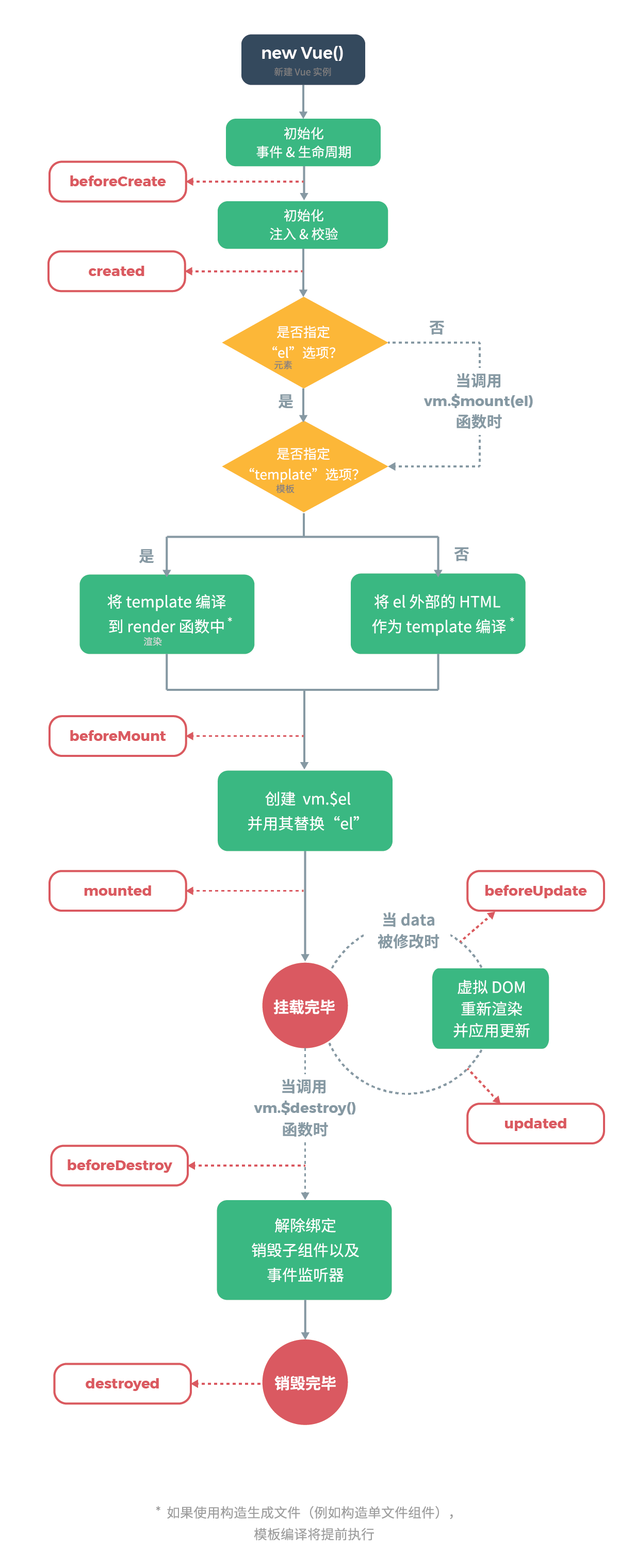
官网的生命周期图解

Vue子组件和父组件执行顺序
- 加载渲染过程:
beforeCreate(父) —>created(父)—>beforeMount(父)—>beforeCreate(子)—>created(子)—>beforeMount(子)—>mounted(子)—>mounted(父) - 更新过程:
beforeUpdate(父) —>beforeUpdate(子) —>update(子) —>update(父) - 销毁过程:
beforeDestory(父) —>beforeDestory(子) —>destoryed(子) —>destoryed(父)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程