scratch编程 - 飞向太空
Scratch编程 - 飞向太空
一、学习目标
1. 复习编程软件使用,编程初始化代码设定(位置,大小,方向);
2. 学习初始化设置(造型,背景,显示);
3. 初识坐标概念;
4. 认识次数循环。
二、项目分析
1. 添加火箭 Rocketship 角色,添加 Galaxy、Moon 背景。
2. 完成初始化工作:位置(在舞台底部)、大小(设为:50)、方向(设为90)、背景(Galaxy)、造型(rocketship-a)。
3. 完成火箭(Rocketship)在 Galaxy 背景下向上飞行,并伴随着造型的变化,飞到顶部后消失,然后切换 Moon 背景、 rocketship-e 造型。火箭会显示在舞台中间(位置随机摆放)。
三、项目操作
1. 添加角色与背景
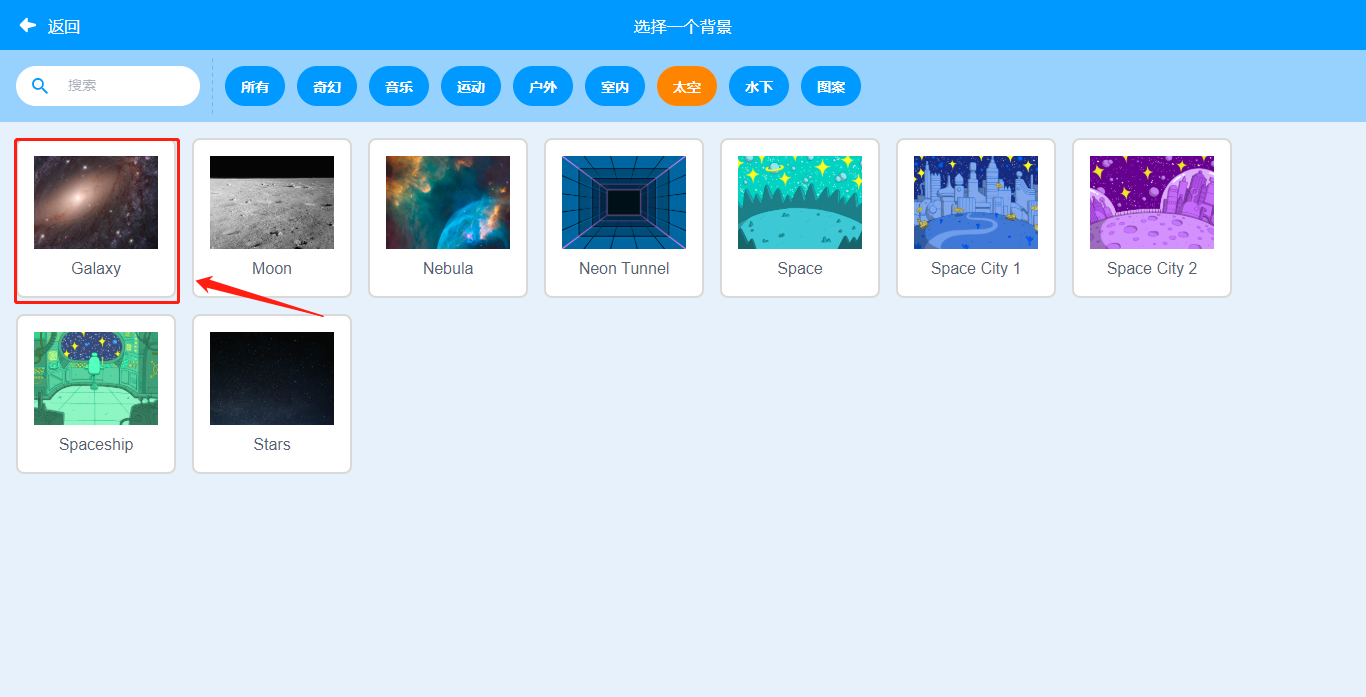
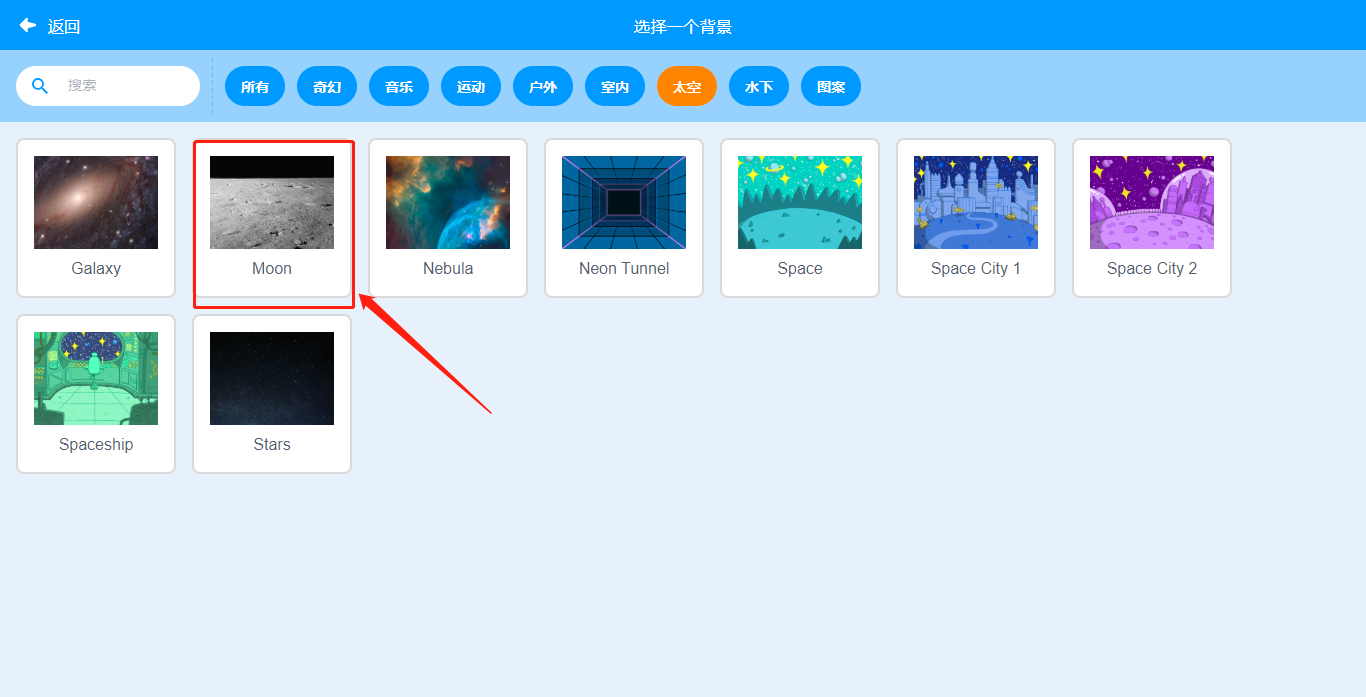
在背景区点击标识 进入背景选择页面,找到并添加 Galaxy、Moon 两个背景。
进入背景选择页面,找到并添加 Galaxy、Moon 两个背景。




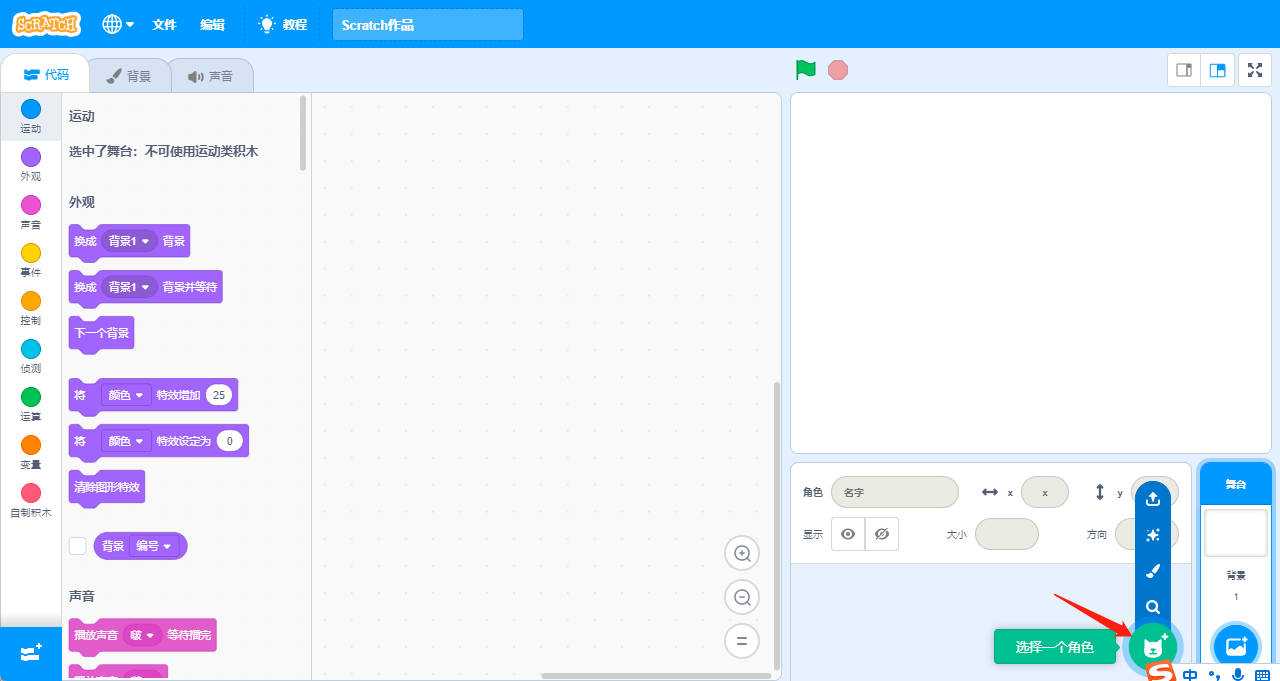
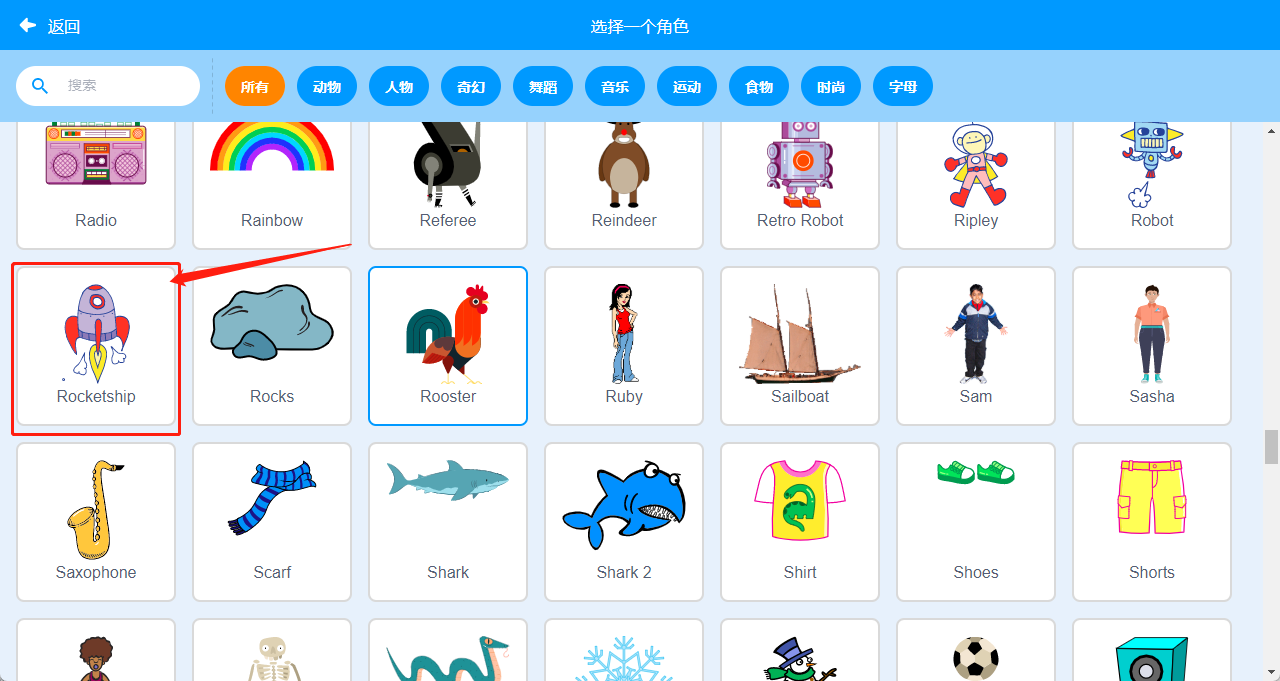
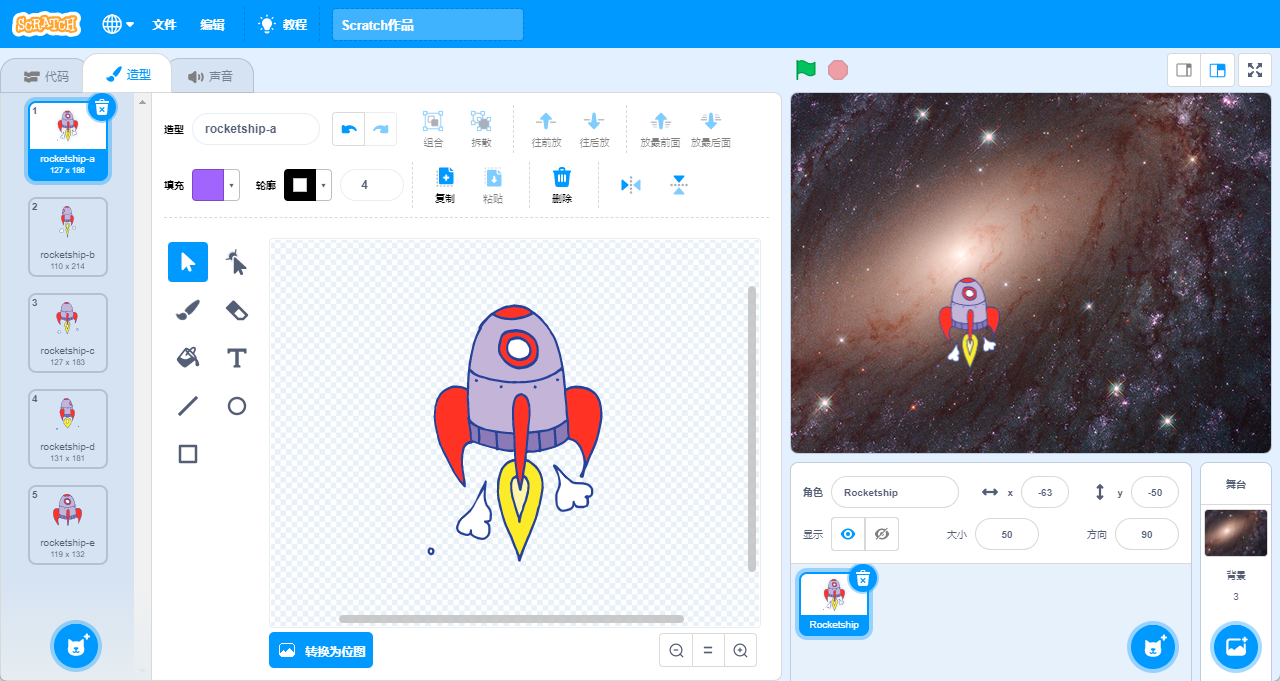
点击角色区 图标,添加 Rocketship 角色。
图标,添加 Rocketship 角色。



2. 初始化工作
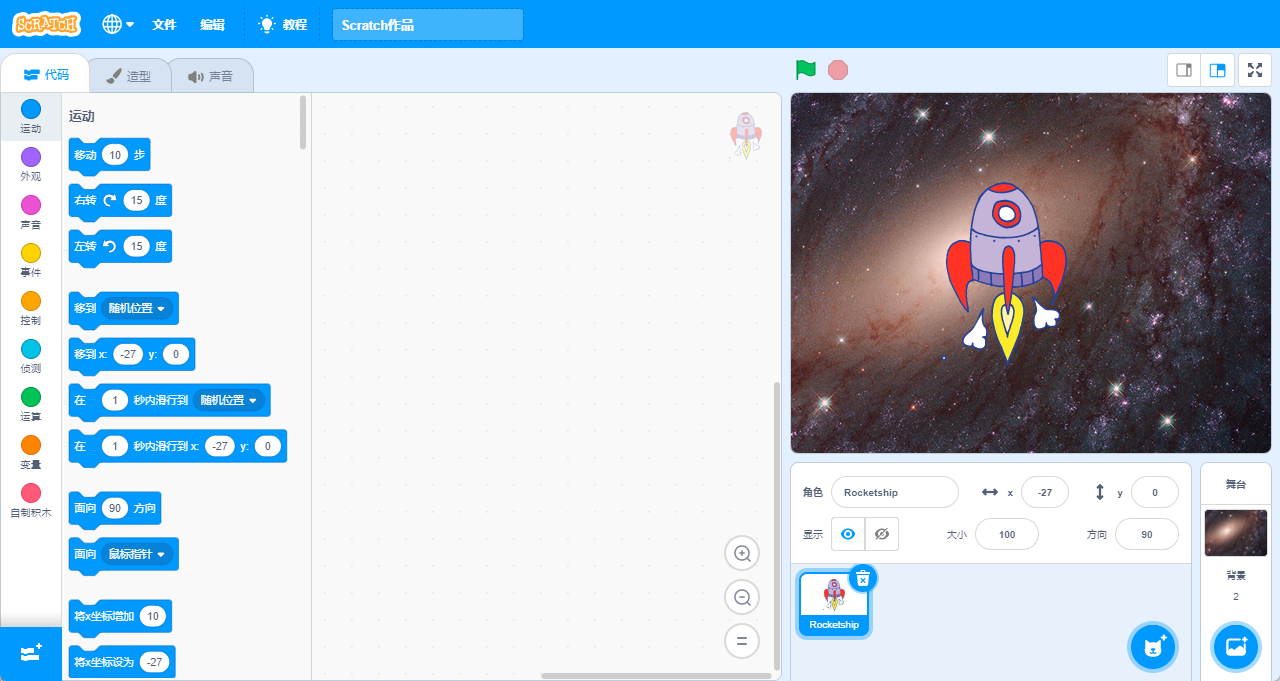
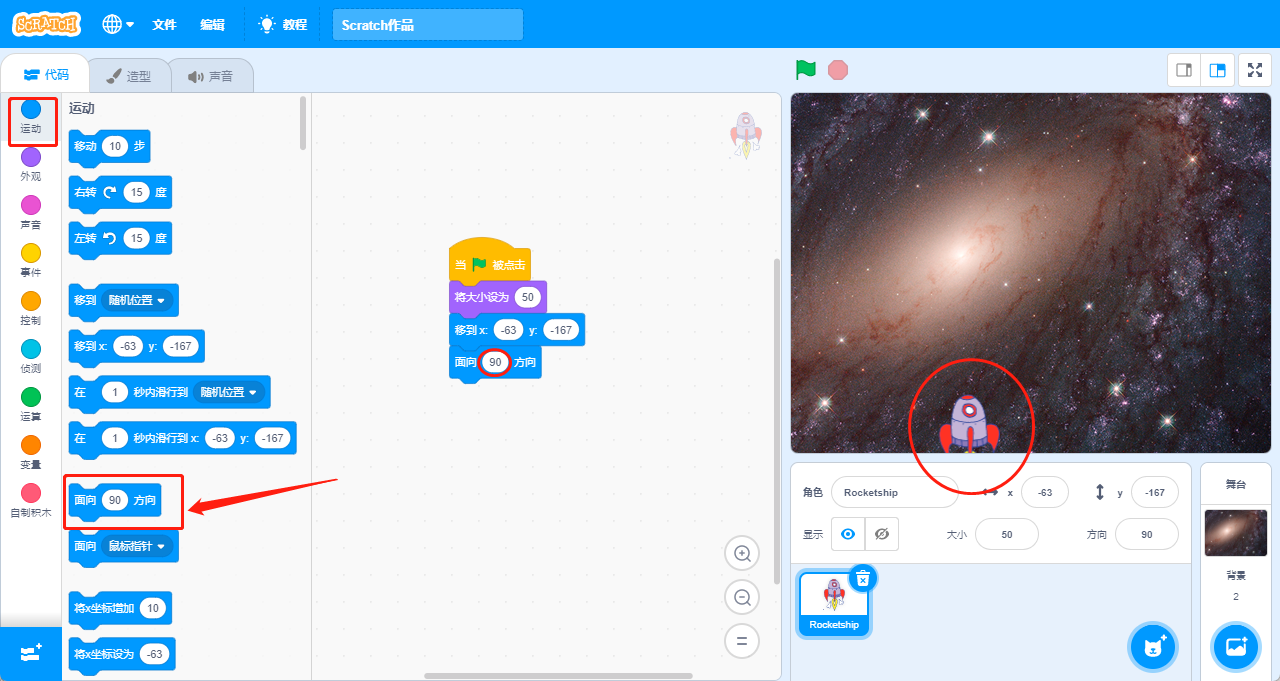
这里我们要对火箭进行初始化设置,我们先要做位置、大小、方向。
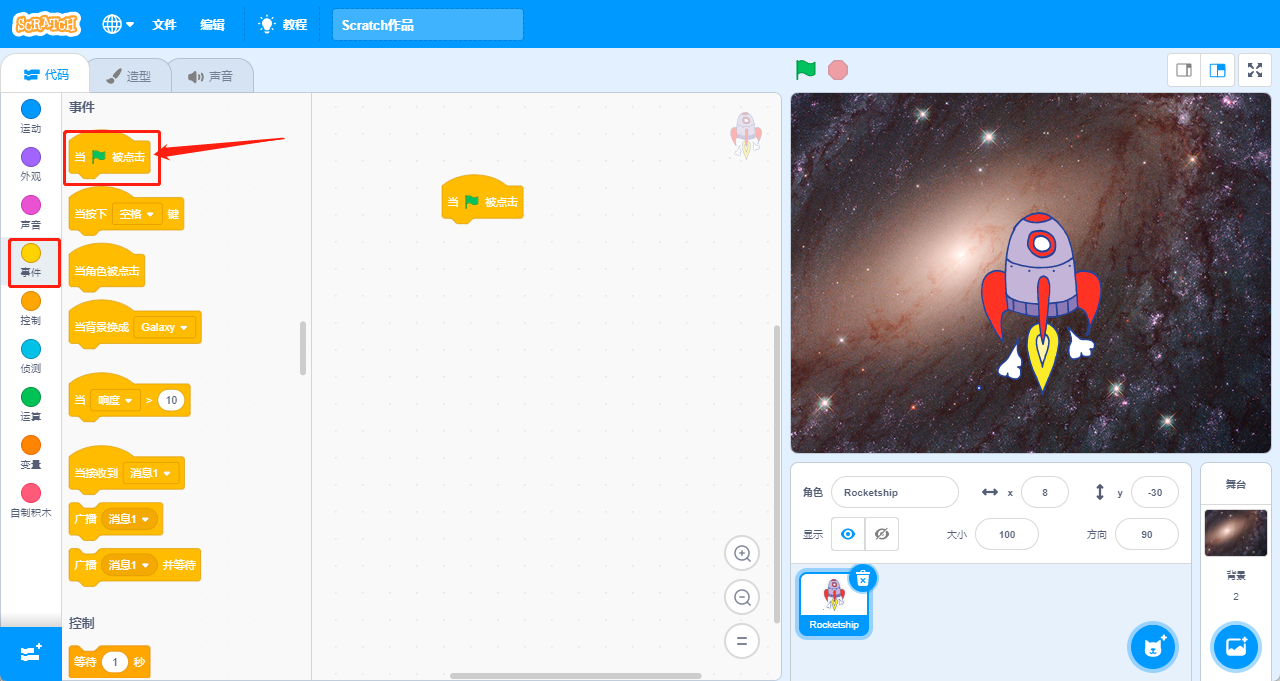
程序开头:首先我们要添加 事件 中的点击绿旗 模块。
模块。

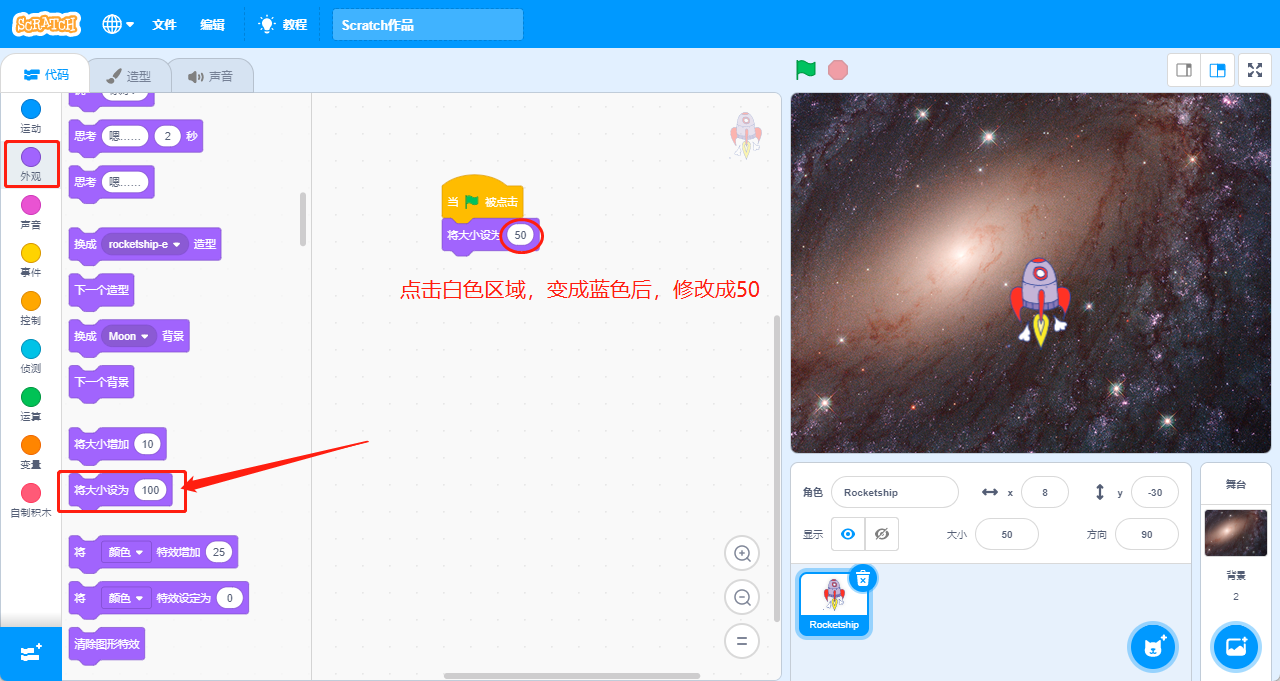
大小:我们再对角色进行大小设置,在 外观 中添加 模块。将参数100改为50。
模块。将参数100改为50。

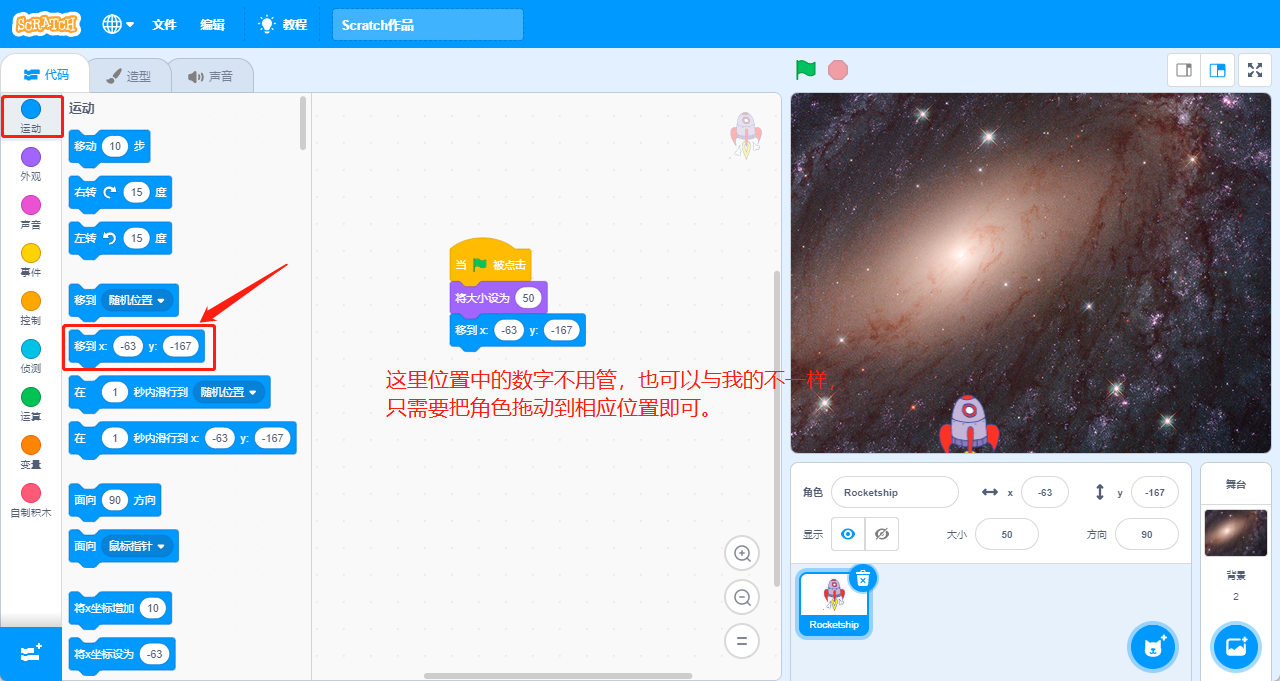
位置:使用鼠标将火箭拖动到舞台的底部,然后在运动模块中添加位置代码 。
。
注意:这里的位置中的 x 与 y 的值可以先不用管,只要将角色拖动到相应位置,这里的值会自动变化,这里和坐标有关,我们后面再深入介绍。

方向:这里我们希望火箭是向上飞的,根据方向指示,向上为0方向。但是这里要注意一件事情,我们的角色本身就是向上的,如果再调整之后角色就会倒过来了。



所以在这里我们的方向要设定为默认的90方向。

3. 火箭飞行
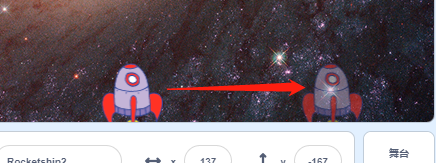
前面我们学过让角色动起来使用 的积木,但是在这里要注意,这个积木只能让角色按照一个方向移动,现在我们设定的是90方向,效果是水平移动。
的积木,但是在这里要注意,这个积木只能让角色按照一个方向移动,现在我们设定的是90方向,效果是水平移动。

而这里我们需要火箭是向上飞行的。

所以在这里我们便不能使用移动10步积木,
这里要知道,舞台上是有坐标的。

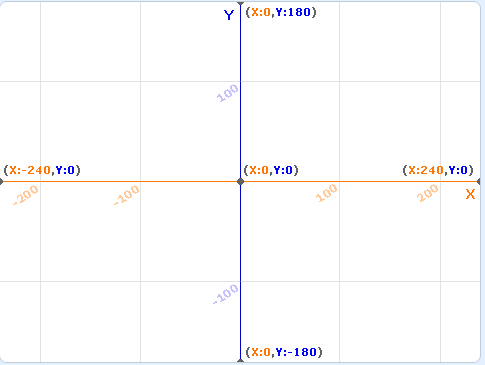
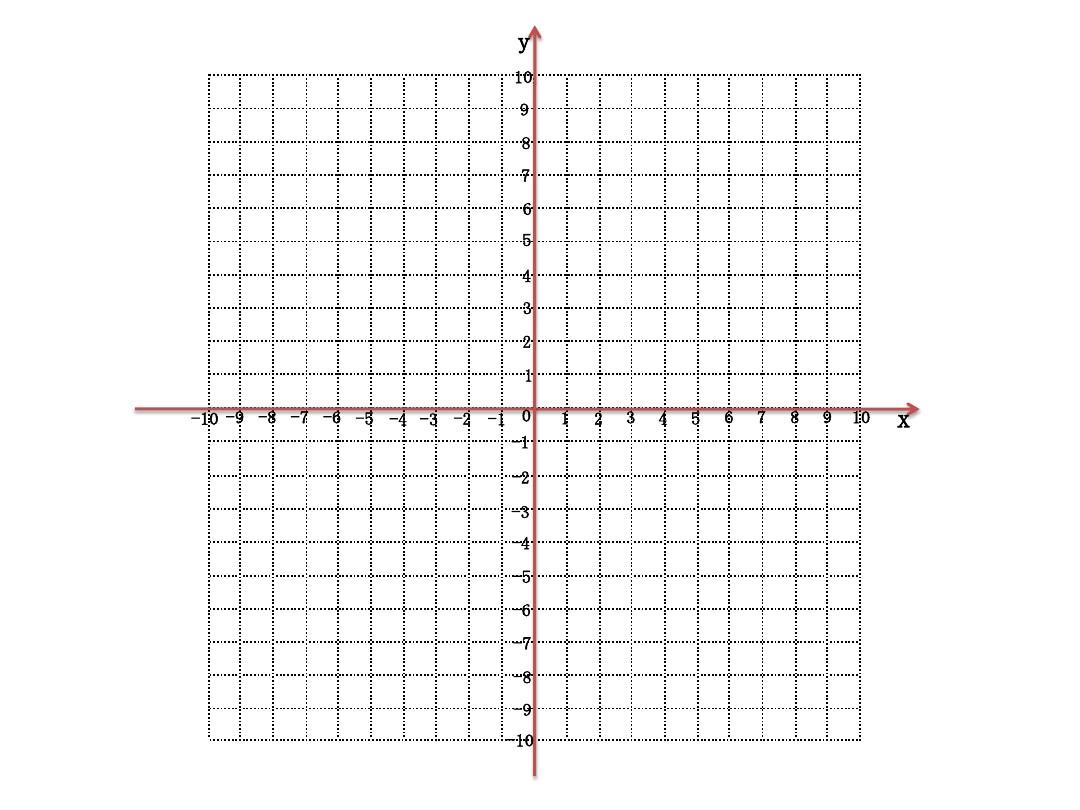
这里要开始认识一下坐标轴(又叫平面直角坐标系)的概念。
在坐标轴中会有一个像十字的东西,这里的横着的轴叫 x轴 ,竖着的轴叫 y轴 。他们会有一个重合在一起的交点我们称为 原点 。

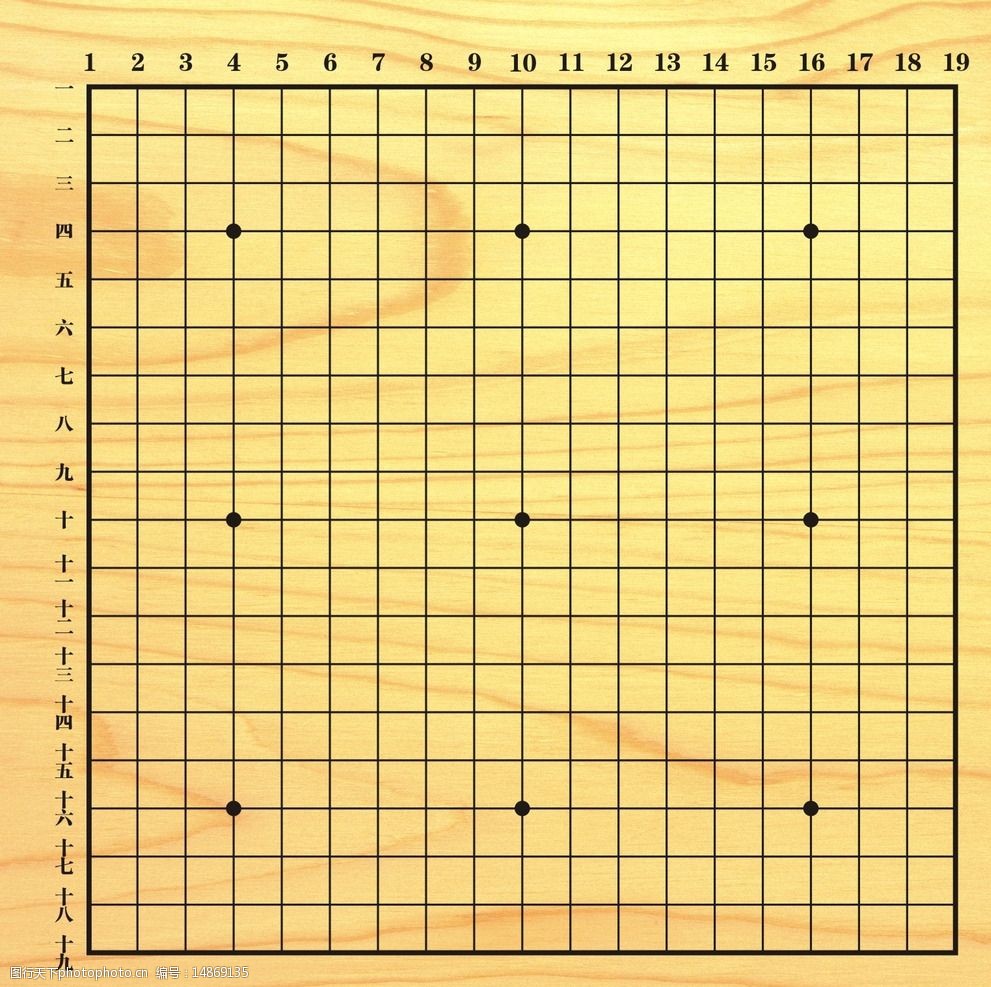
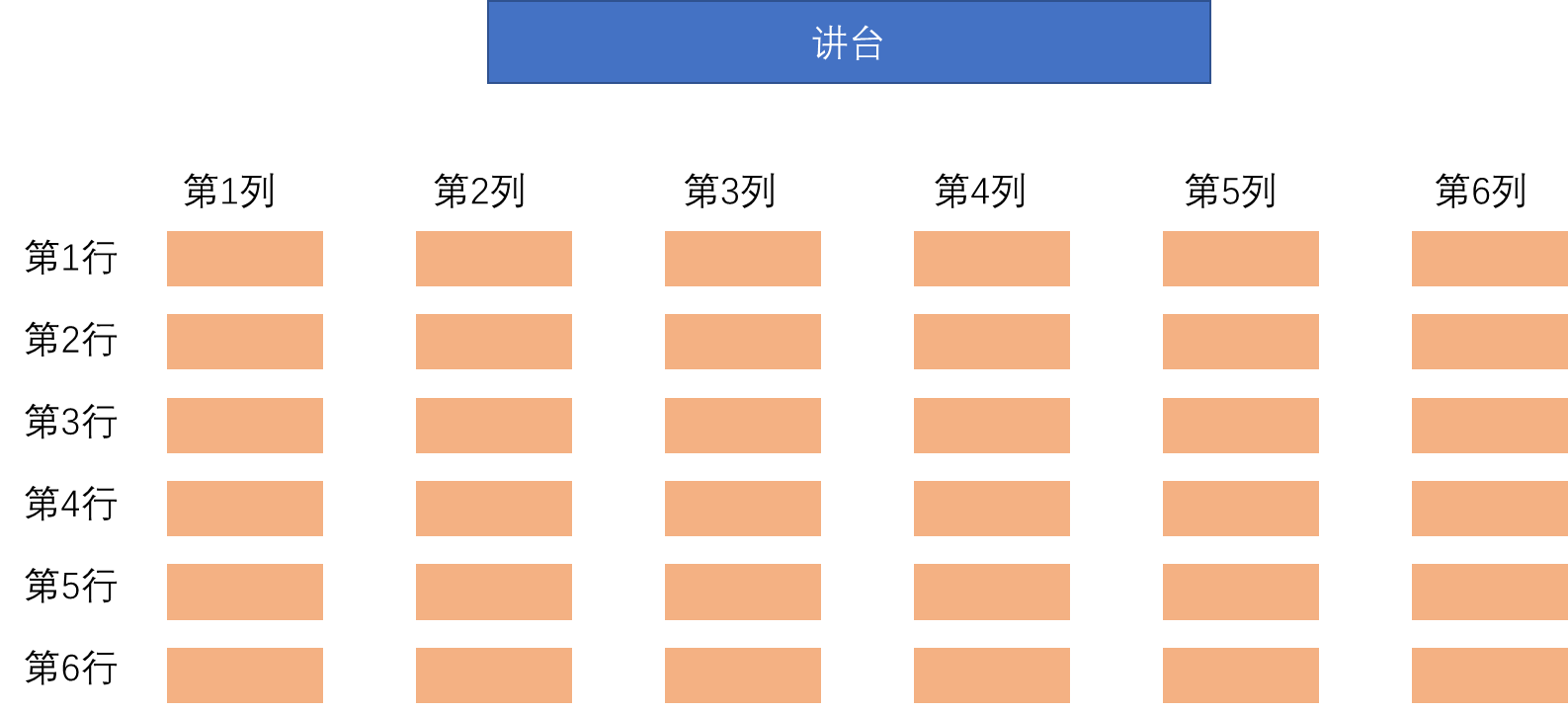
这里坐标就好像我们的围棋的棋盘与教室的座位,是有行与列的。


教室的座位中有行与列,在这里再与坐标轴联系起来,会发现,Y轴也就是行,X轴就是列。
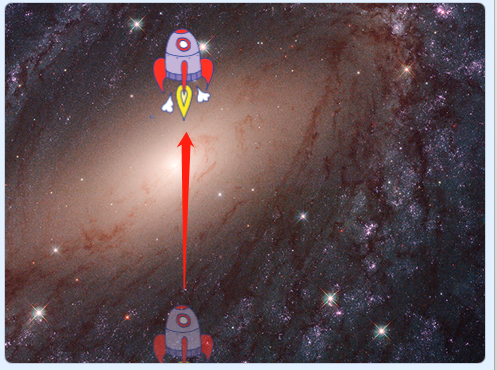
那我们火箭是竖直向上飞的,这里火箭并没有向前移动,就像我们从最后一行第6行,到第5行,第4行,第3行,第2行,第1行,这里会发现从后向前我们的列数并没有动,行数在不断地变化。所以我们火箭只需要它的行数在变化就可以了,还记得行数在坐标轴上表示的谁,是y坐标。

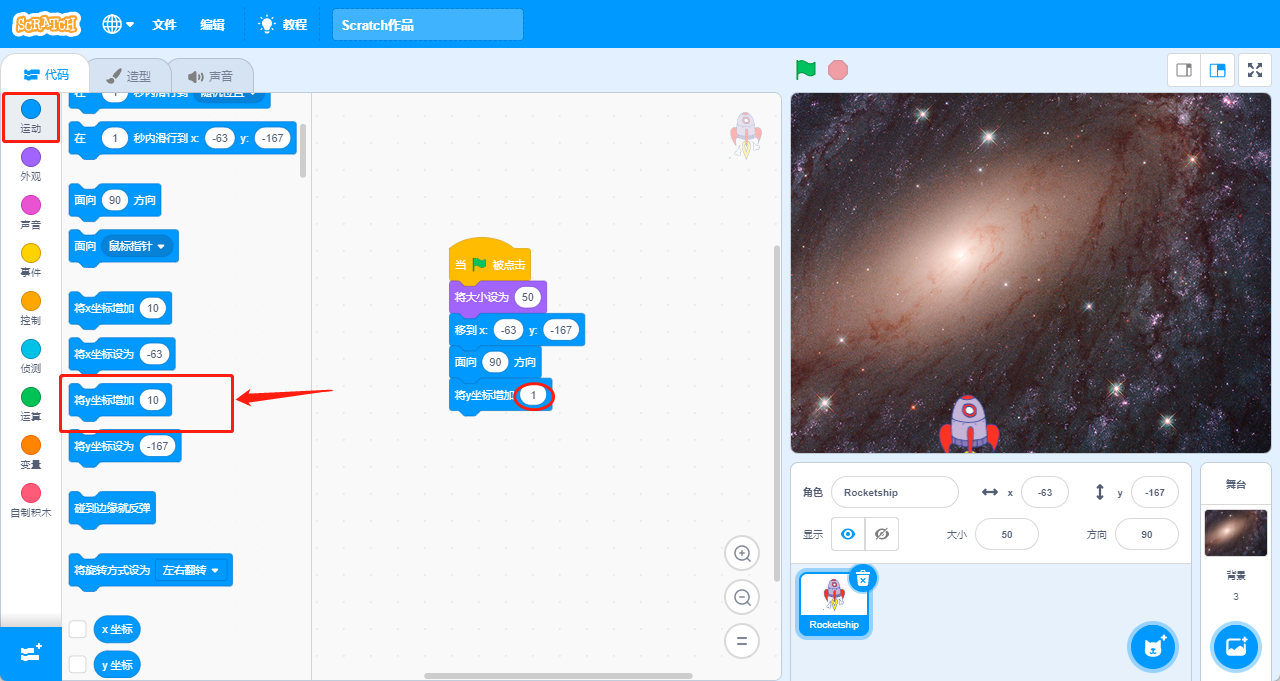
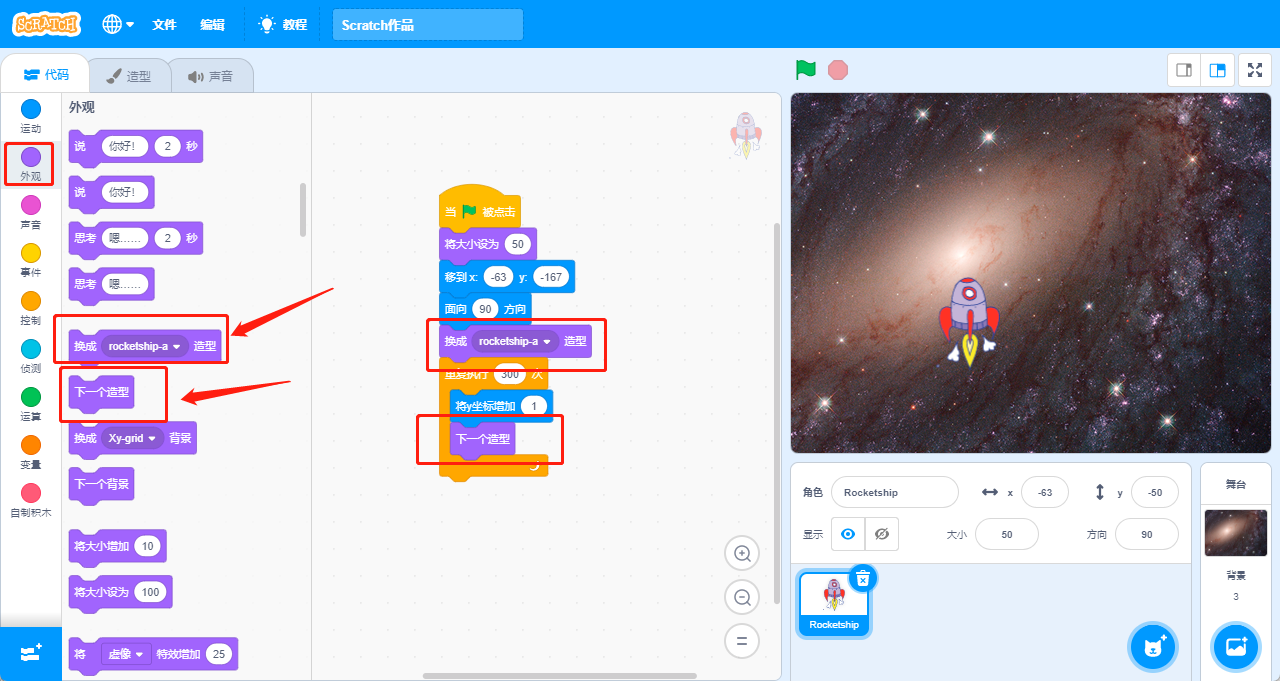
所以在这里我们在运动中选择 模块来实现,这里坐标我们后面还会继续讲。
模块来实现,这里坐标我们后面还会继续讲。

这里还记得我们怎么样让角色一直移动的,就是添加一个重复执行 ,但是在这里我们要添加后会发现重复执行是没有停止的,而我们希望火箭飞行到顶部停止,这里就应该用他的另外一个好朋友
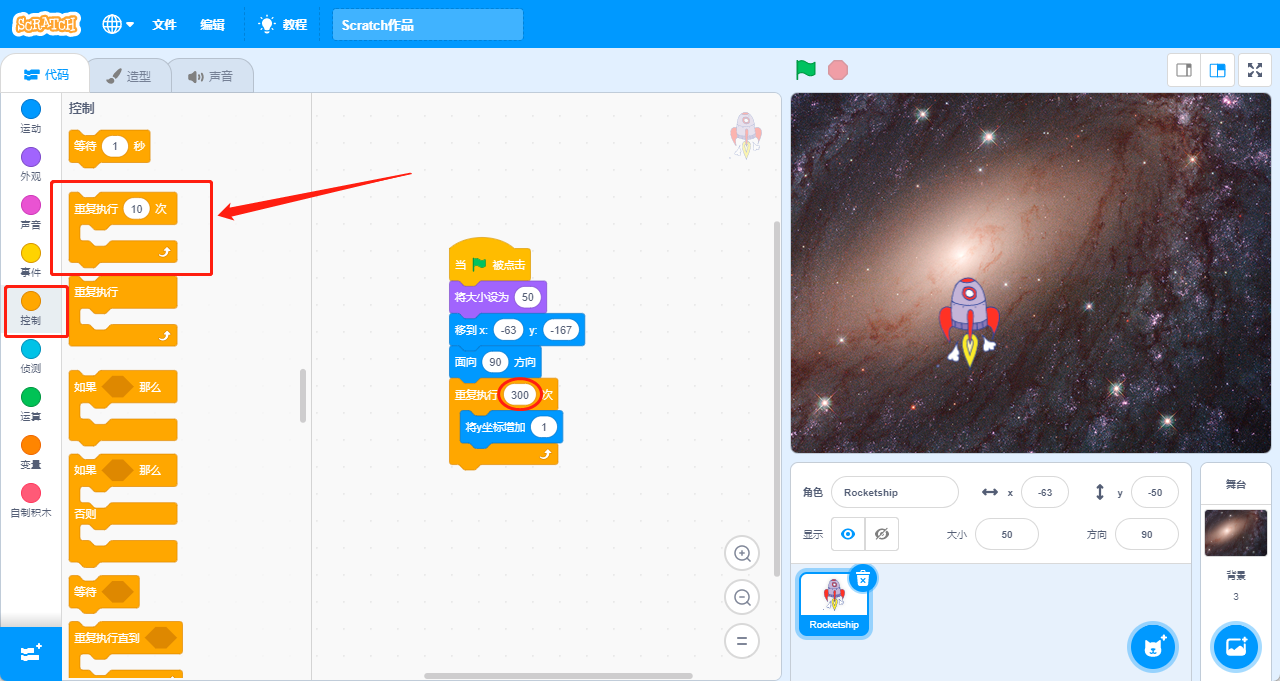
,但是在这里我们要添加后会发现重复执行是没有停止的,而我们希望火箭飞行到顶部停止,这里就应该用他的另外一个好朋友 ,这里可以将次数改一下,改的多一点。(这里有一个概念就是舞台的边界值,y的最小值为-180,最大值为180,所以舞台的宽为360。认识就行,后面会细讲。)
,这里可以将次数改一下,改的多一点。(这里有一个概念就是舞台的边界值,y的最小值为-180,最大值为180,所以舞台的宽为360。认识就行,后面会细讲。)

4. 造型与背景切换
任务:完成火箭(Rocketship)在 Galaxy 背景下向上飞行,并伴随着造型的变化;
这里我们还需将火箭旋转起来,前面我们学过切换造型来实现的。

这里我们还要设定一个造型初始化 。这里就可以每一次执行都会在同一个造型出现。
。这里就可以每一次执行都会在同一个造型出现。

5. 优化
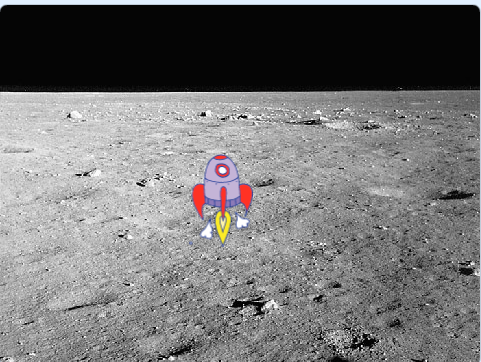
任务:飞到顶部后消失,然后切换 Moon 背景、 rocketship-e 造型。火箭会显示在舞台中间(位置随机摆放)。
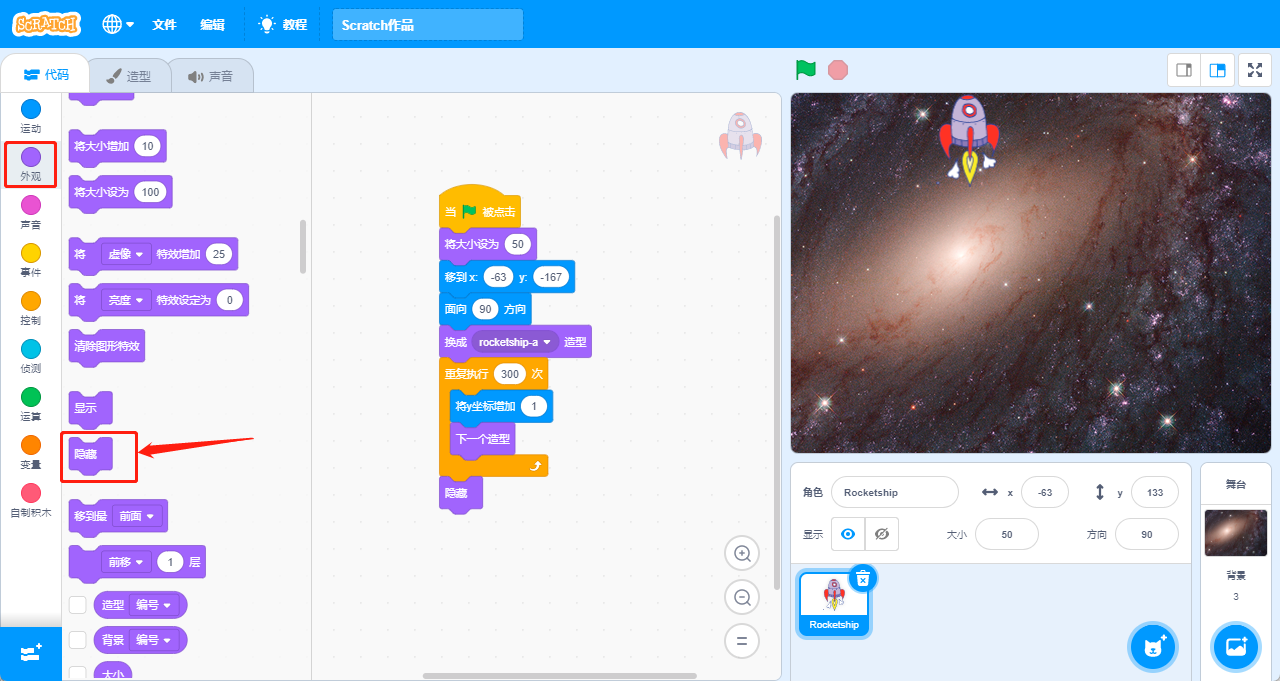
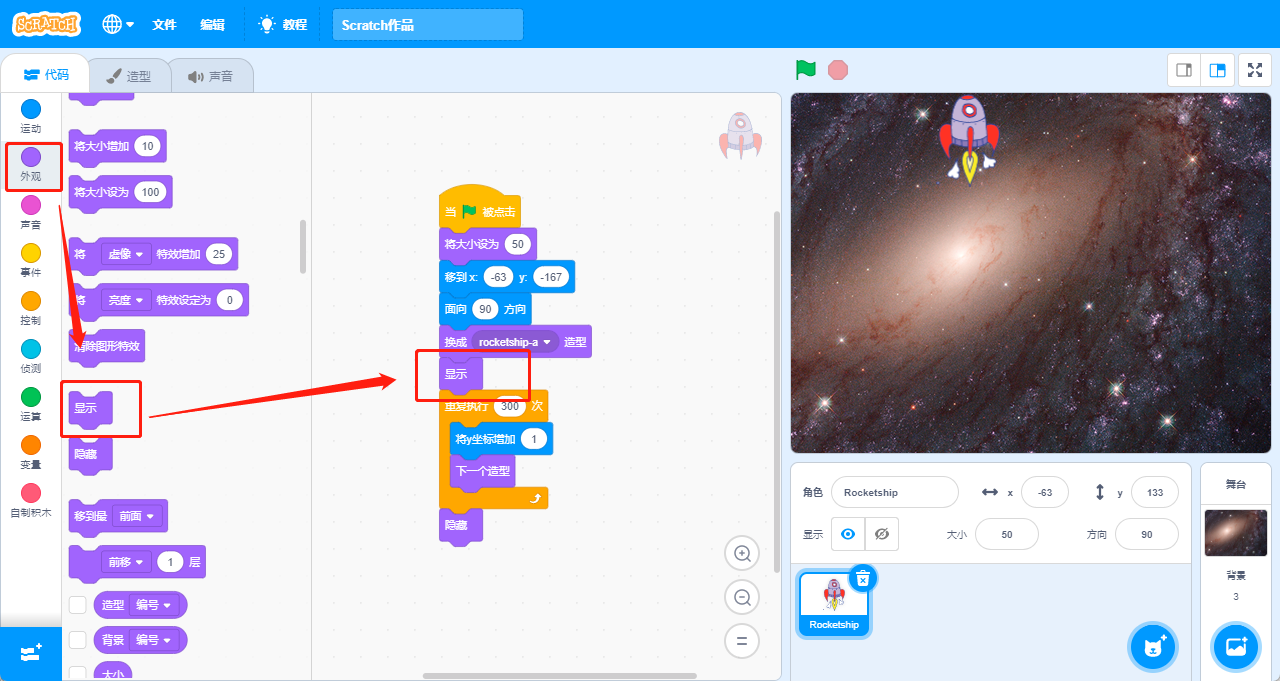
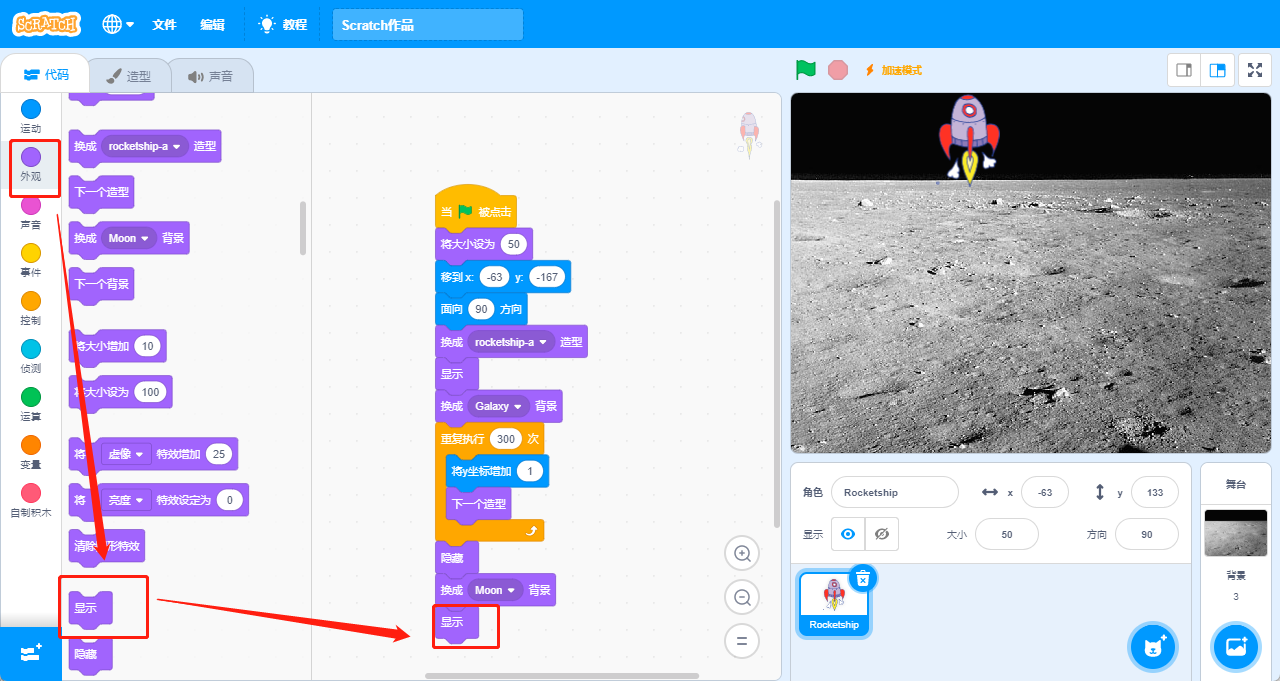
这里我们使用消失,也就是把我们的角色给藏起来,可以使用外观中的 积木。但是在添加隐藏的时候同时我们也要做一个显示的初始化,这样在每次程序开始的时候都可以显示,如果不加可以试一下,下次开始会发现火箭消失不出现了。
积木。但是在添加隐藏的时候同时我们也要做一个显示的初始化,这样在每次程序开始的时候都可以显示,如果不加可以试一下,下次开始会发现火箭消失不出现了。


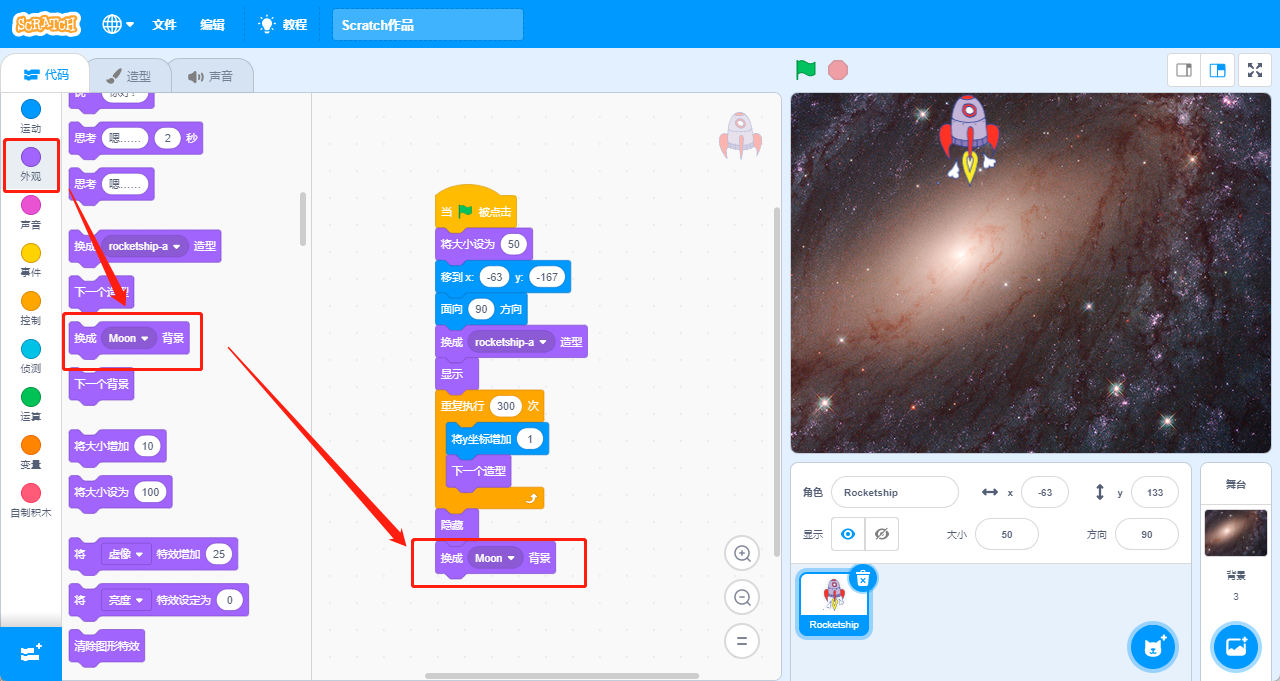
这个时候火箭飞上天了,要到月球Moon上了,就需要切换一个背景 。
。

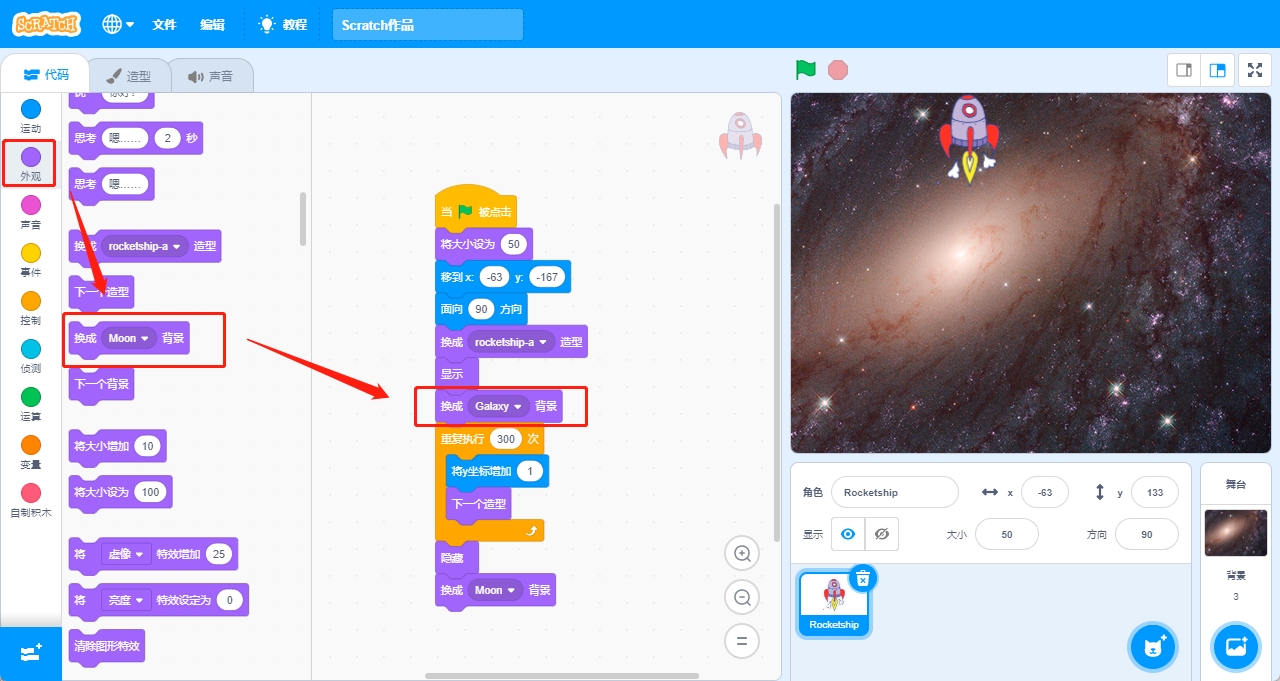
这里如果点开始后再来一次,会发现背景还是Moon,这是因为我们没有对角色进行初始的背景设置。

切换完了之后发现火箭还是没有显示,这里是因为我们没有对角色进行显示设置。


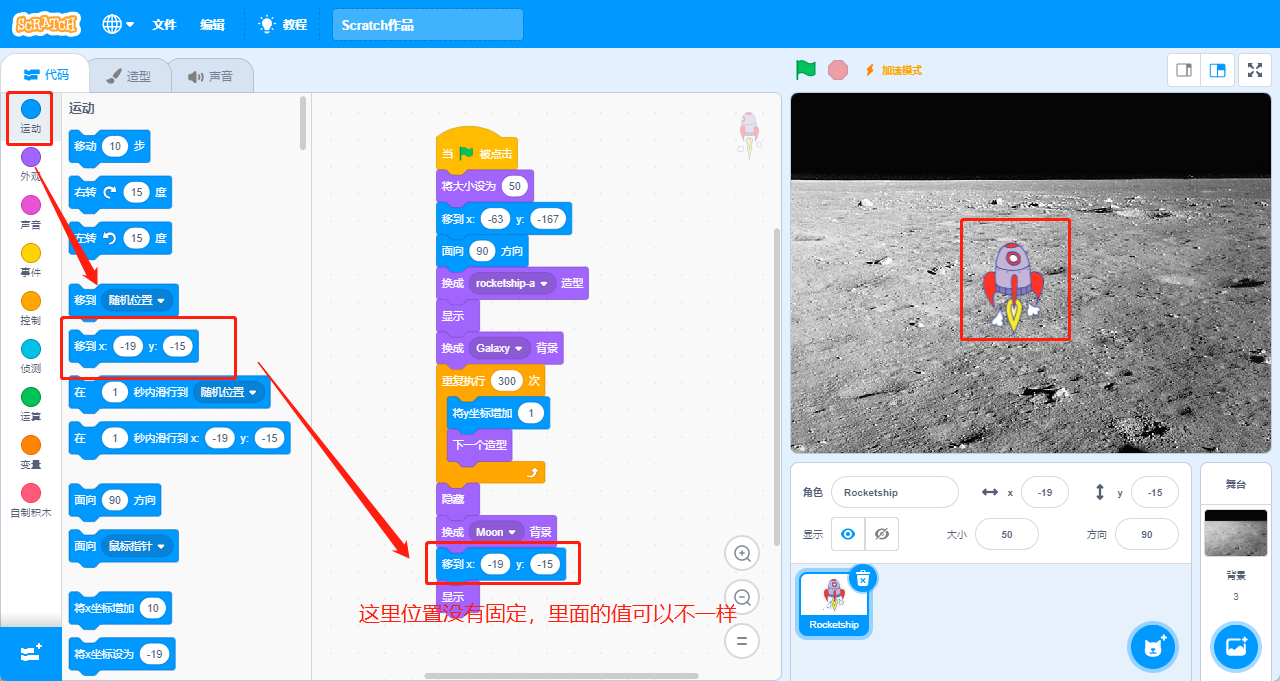
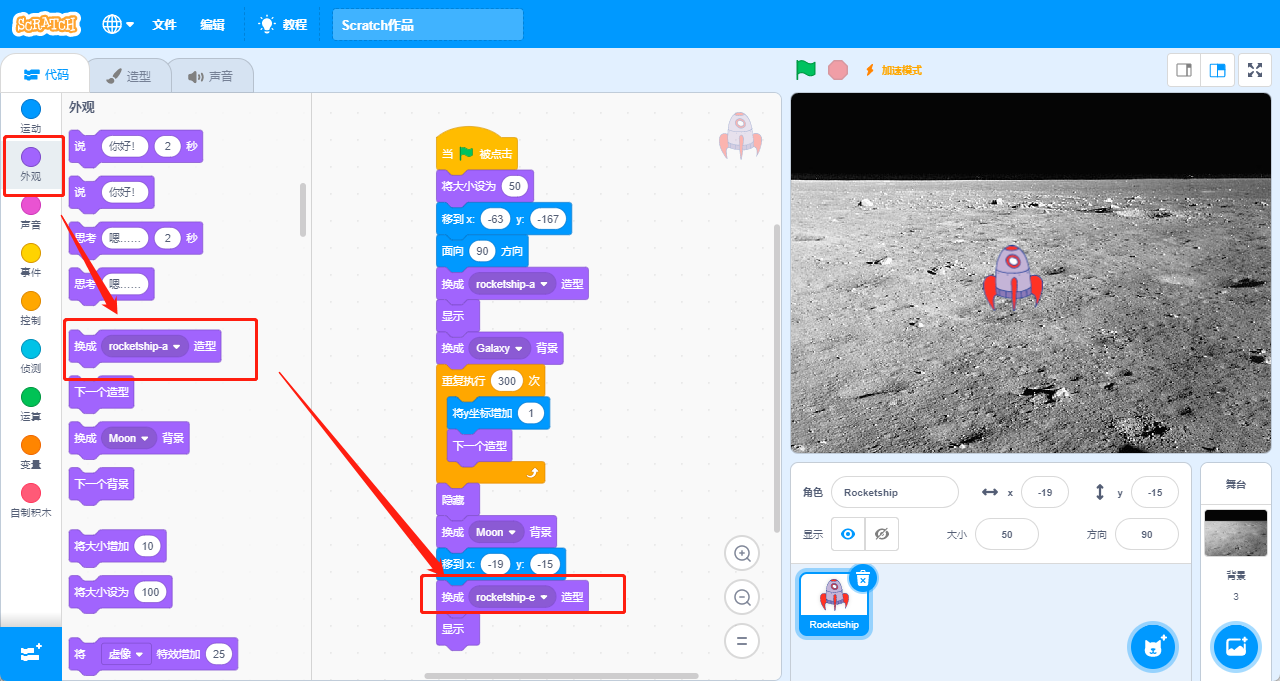
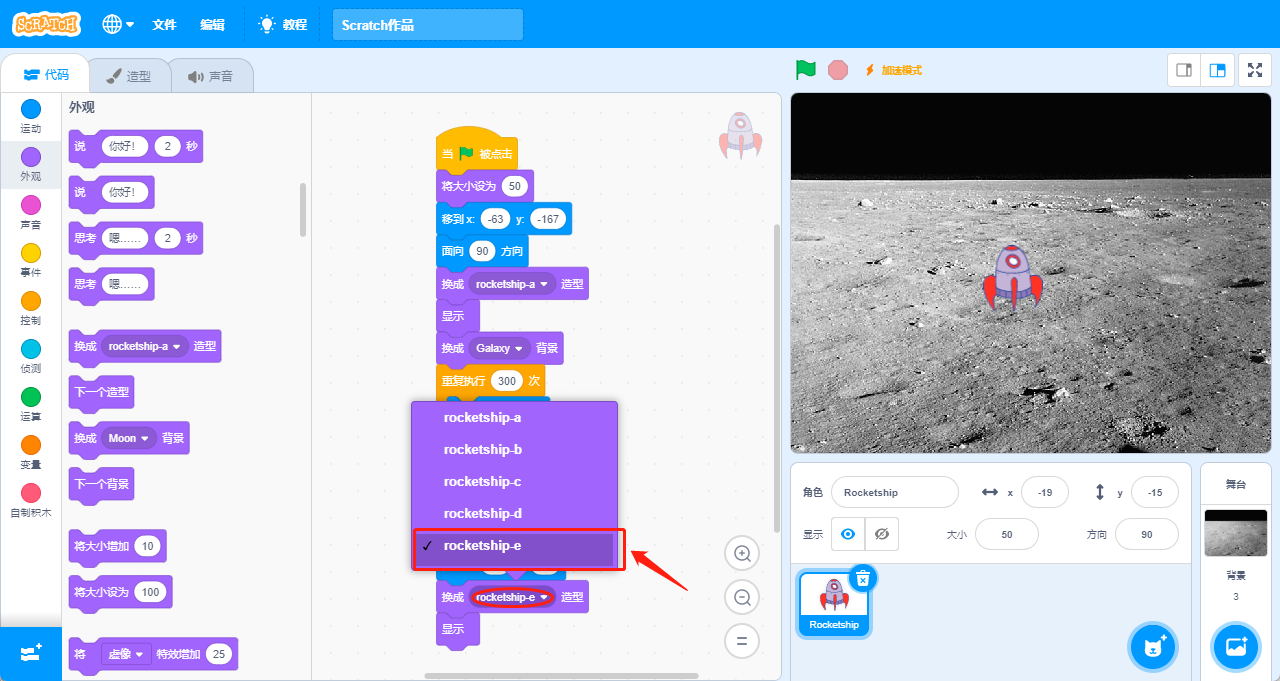
但在显示前我们要对火箭设置好位置,与造型设置。



这里造型可以点击里面的圆形。

以上我们小火箭飞向太空就全部做完了,快去尝试一下吧!
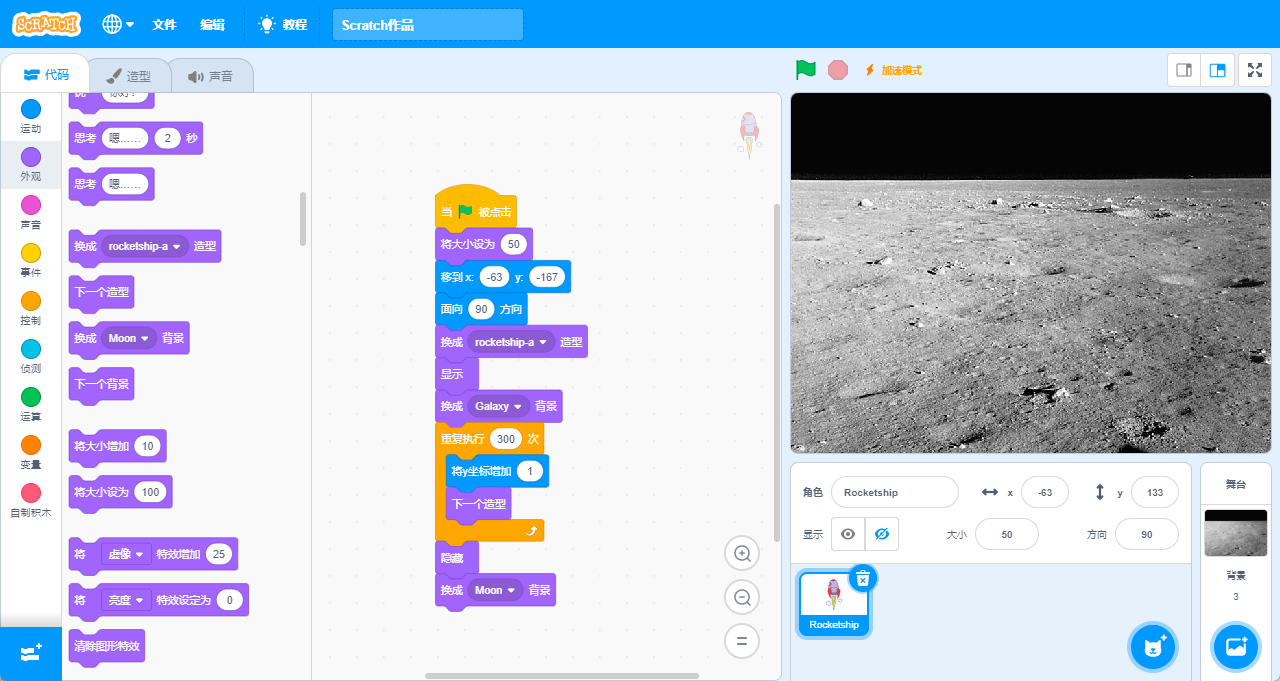
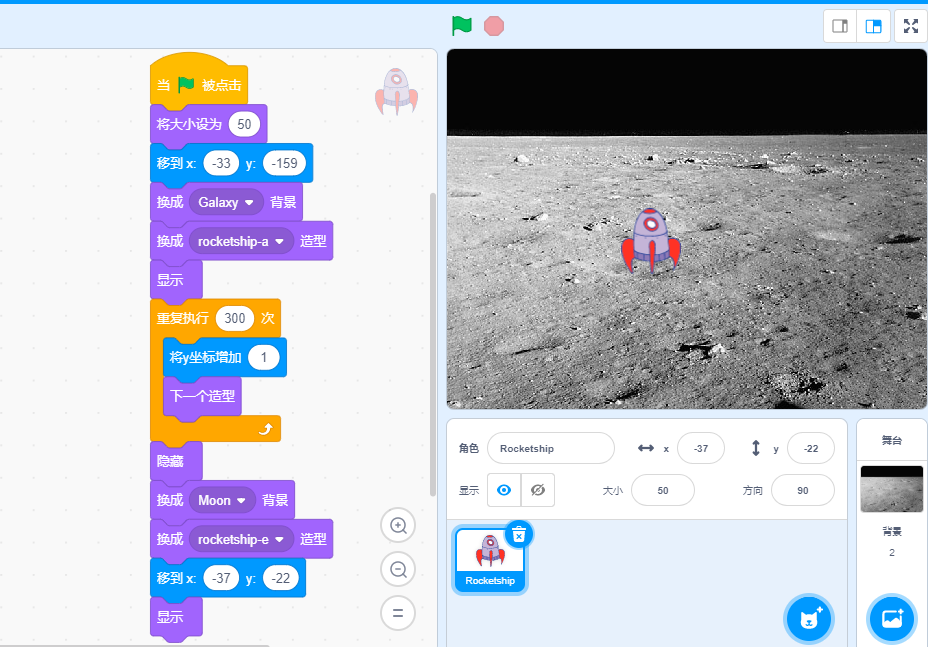
四、项目完整代码

五、作业实践
1. 完成作品任务。
2. 认识坐标概念,(舞台中有坐标,坐标中有x轴,y轴概念即可)




