tp5结合PHPExcel插件进行导入导出
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="/static/js/jquery.js" type="text/javascript" charset="utf-8"></script> </head> <style type="text/css"> </style> <body> <form action="{:url('index/index')}" method="post" enctype="multipart/form-data"> <input type="text" name="seach" value="{$seac}" id="sec"/> <input type="submit" value="搜索" onclick="ser()"/> <!-- 绑定一个事件去更改form表单的路由地址 --> <input type="submit" value="导出" onclick="upaction()"/> <!-- accept 可以限制上传时候的 后缀 此方法就是允许 xls xlsx 等 --> <input type="file" name="file" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel"/> <!-- 绑定一个事件去更改form表单的路由地址 --> <input type="submit" value="导入" onclick="addmsg()" /><br> <input type="hidden" name="show" id="show" value="" readonly="readonly"/> </form> <div></div> <table border="" cellspacing="" cellpadding="" id="table"> <tr> <th><input type="checkbox" name="" id="all" value="" /></th> <th>序号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>手机号</th> </tr> {foreach $list as $li} <tr> <td><input type="checkbox" name="check" id="ones" value="{$li.id}" /></td> <td>{$li.id}</td> <td>{$li.name}</td> <td>{if $li.sex == '1'}男{elseif $li.sex == '2'}女{else}保密{/if}</td> <td>{$li.age}</td> <td>{$li.tel}</td> </tr> {/foreach} </table> <div id="" style="color: red;"> 一共{$count}条数据 </div> {$list} </body> <style type="text/css"> .pagination{ list-style: none; display: flex; justify-content: space-around; width: 200px; } .pagination li{ padding: 3%; border-radius: 15px; } .pagination a{ color: #000000; text-decoration: none; } .active{ color: #FFFFFF; background-color: aqua; padding: 3%; } </style> <script type="text/javascript"> var i=0; $("#all").on("click",function(){ if(i==0){ i=1; $("input[name*='check']").each(function(){ this.checked=true; }) }else{ i=0; $("input[name*='check']").each(function(){ this.checked=false; }) } }); $("input[type=checkbox]").on("click",function(){ var check=$("input[id=ones]"); var str=[]; for(let a=0;a<check.length;a++){ if(check[a].checked==true){ str.push(check[a].value) } } str=str.join(); $("#show").val(str) }) function ser(){ // 搜索的时候要把下面隐藏的ID 给清除掉 $("#show").val(''); } function upaction(){ let inp=$("input[id=ones]") let sec=$("#sec").val(); if(sec!=''){ for(let i =0;i<inp.length;i++){ if(inp[i].checked==true){ alert("不可导出,按条件搜索后不可单选,请取消单选或全选"); break; } } $("form").attr("action","{:url('index/exle')}") }else{ $("form").attr("action","{:url('index/exle')}") } } function addmsg(){ $("form").attr("action","{:url('index/addmsg')}") } </script> </html>
上方代码就是 在文件上传时候 JS HTML 所需要的简易代码 里面用到了更改路由 单选反选 选中导出的文件
下方就是控制器中的代码 时要使用的插件
链接:https://pan.baidu.com/s/1k7tGw-W-UHt2bOEb-VNCpg
提取码:6666
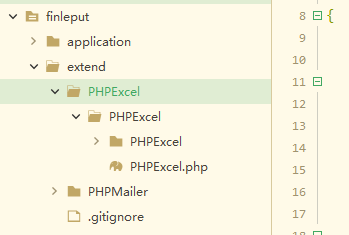
放在extend文件里面

<?php namespace app\index\controller; use think\Controller; use think\Db; class Index extends Controller { public function index() { $count=0;//一共几页 // 获取搜索内容 $seac=input("seach"); // 声明一个空的数组 $map=[]; // 如果没有赋值 或者为空就不让他搜索 if(isset($seac)&&$seac!=''){ $map['name|tel'] = ['like',"%".$seac."%"]; } $list = Db::name('logins')->where($map)->paginate(4,false,['query'=>["seach"=>$seac]]); $lists = Db::name('logins')->where($map)->select(); $this->assign("list",$list); $this->assign("count",count($lists)); $this->assign("seac",$seac); return $this->fetch('index',['array'=>$list]); } public function exle(){ $id=input("show"); if($id!=''){ $id=explode(",",$id); }else{ $id=''; } $seac = input("seach"); // 声明一个空的数组 $map=[]; if(isset($seac)&&$seac!=''){ $map['name|tel'] = ['like',"%".$seac."%"]; } if($id==''&& $seac==''){ $img=Db::name('logins')->select(); }else if($id!=''&& $seac==''){ $where = array(); $where['id'] = array('in',$id); $img=Db::name('logins')->where($where)->select(); }else if($seac!=''&& $id==''){ $img=Db::name('logins')->where($map)->select(); } $str='<table border="1" cellspacing="" cellpadding="" id="table"> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>手机号</th> </tr>'; foreach($img as $k){ if($k["sex"]==1){ $sex='男'; }else if($k{"sex"}==2){ $sex='女'; }else{ $sex='保密'; } $str .='<tr> <td>'.$k{"id"}.'</td> <td>'.$k{"name"}.'</td> <td>'.$sex.'</td> <td>'.$k{"age"}.'</td> <td>'.$k{"tel"}.'</td> </tr> '; } $str .="</table>"; $this->downloadExcel($str,'用户'); } public function downloadExcel($strTable,$filename) { header("Content-type: application/vnd.ms-excel"); header("Content-Type: application/force-download"); header("Content-Disposition: attachment; filename=".$filename."_".date('Y-m-d').".xlsx"); header('Expires:0'); header('Pragma:public'); echo '<html><meta http-equiv="Content-Type" content="texthtml; charset=utf-8" />'.$strTable.'<html>'; } public function addmsg(){ $succ=0; $err=0; import("PHPExcel.PHPExcel",EXTEND_PATH);//引入文件前面是路由地址可以使用 . 来代替 \ 后面是框架内部定义的extend开始路径 $PHPExcel = new \PHPExcel(); $file = request()->file('file'); $info = $file->validate(['size'=>105678,'ext'=>'xlsx,xls,csv'])->move(ROOT_PATH . 'Uploads' . DS . 'Excel'); $ends= explode('.',$_FILES['file']["name"]); $ends = end($ends); $exclePath = $info->getSaveName(); //获取文件名 $file_name = ROOT_PATH . 'Uploads' . DS . 'Excel' . DS . $exclePath; //上传文件的地址 if($ends=='xlsx'){ $objReader =\PHPExcel_IOFactory::createReader('Excel2007'); }else { $objReader =\PHPExcel_IOFactory::createReader('Excel5'); } $obj_PHPExcel =$objReader->load($file_name, $encode = 'utf-8'); //加载文件内容,编码utf-8 $excel_array=$obj_PHPExcel->getsheet(0)->toArray(); //转换为数组格式 array_shift($excel_array); //删除第一个数组(标题); foreach($excel_array as $k=>$v) { $where="name='".$v[0]."'"; // 此条件是判断循环内的每条数据 是否在数据库已存在存在则不导入 $rest=Db::name('logins')->where($where)->select(); if($rest){ $err=$err+1; // 统计失败次数 // $this->error("导入失败,已存在"); }else{ $data = []; $data['name'] = $v[0]; if($v[1]=='男'){ $sex=1; }else if($v[1]=='女'){ $sex=2; }else if($v[1]=="保密"){ $sex=0; } $data['sex'] = $sex; $data['age']=$v[2]; $data['tel'] = $v[3]; $succ=$succ+1; // 统计成功次数 $success=Db::name('logins')->insert($data); } } if($success){ $this->success("导入成功".$succ."个,失败".$err."个"); } else{ $this->error("导入失败"); } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!