Cookie与Session
2019-01-23 20:42 缩酒 阅读(218) 评论(0) 编辑 收藏 举报Servlet细节 配置多个路
第一种方式
在一个servlet-mapping中配置多个url-pattern
1. <servlet-mapping>
2. <servlet-name>hello</servlet-name>
3. <url-pattern>/hello</url-pattern>
4. <url-pattern>/hi</url-pattern>
5. </servlet-mapping>
第二种方式
配置多个servlet-mapping
1. <servlet-mapping>
2. <servlet-name>hello</servlet-name>
3. <url-pattern>/hello</url-pattern>
4. </servlet-mapping>
5. <servlet-mapping>
6. <servlet-name>hello</servlet-name>
7. <url-pattern>/hi</url-pattern>
8. </servlet-mapping>
通配符
第一种 /*
<servlet-mapping>
<servlet-name>hello</servlet-name>
<!-- 都可以访问当前Servlet. -->
<url-pattern>/*</url-pattern>
</servlet-mapping>
第二种 /system/*
<servlet-mapping>
<servlet-name>hello</servlet-name>
<!-- 以/system/开头的才可以访问当前Servlet. -->
<url-pattern>/system/*</url-pattern>
</servlet-mapping>
第三种 *.后缀名
Servlet初始化
之前我们学习过,Servlet的生命周期:
构造 -> init方法 -> [service](循环) -> distory(正常关闭)
也就是我们只有在访问的时候servlet才创建。
现在我们学一种方式,在启动的时候就创建Servlet:
<load-on-startup>1</load-on-startup>
注意中间的数据:最小启动越早
访问网站的默认页面设置
大家想一下,我们访问的时候有一个默认页面(index.html),这是为什么呢?
在主web.xml中就有默认页面的配置,大家请看:
1. <welcome-file-list>
2. <welcome-file>index.html</welcome-file>
3. <welcome-file>index.htm</welcome-file>
4. <welcome-file>index.jsp</welcome-file>
5. </welcome-file-list>
Servlet初始化
之前我们学习过,Servlet的生命周期:
构造 -> init方法 -> [service](循环) -> distory(正常关闭)
也就是我们只有在访问的时候servlet才创建。
现在我们学一种方式,在启动的时候就创建Servlet:
<load-on-startup>1</load-on-startup>
注意中间的数据:最小启动越早
使用注解配置Servlet
在开发中,我们针对一个Servlet配置,使用xml。最少需要8行(如下):
1. <servlet>
2. <servlet-name>hello</servlet-name>
3. <servlet-class>cn.itsource._01_mapping.HelloServlet</servlet?class>
4. <init-param>
5. <param-name>encoding</param-name>
6. <param-value>utf-8</param-value>
7. </init-param>
8. <load-on-startup>1</load-on-startup>
9. </servlet>
10.
11. <servlet-mapping>
12. <servlet-name>hello</servlet-name>
13. <url-pattern>/hello</url-pattern>
14. </servlet-mapping>
从JavaEE6(Tomcat7,Servlet3.0)开始,可以使用注解来取代部分web.xml配置.
1.metadata-complete="true": 是否不扫描类上的WebServlet注解. 不扫描
2.metadata-complete="false" 要扫描, 缺省值.
注解完整配置:
2. @WebServlet(value = { "/xxx", "/bbb" },loadOnStartup=4,initParams = {
3. @WebInitParam(name = "key", value = "value"),
4. @WebInitParam(name = "email", value = "xhang@qq.com") })
配置文件和注解的选择
从开发角度上:注解,简单:
从维护角度上:注解,维护困难.
使用注解又把硬编码再次拉回到代码中:
开发中:通用配置一般使用xml完成.(维护性好,清晰)
特殊/个体自身配置,使用注解.
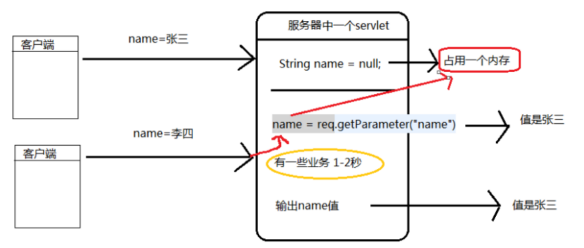
线程安全
分析Servlet的优点和缺点:
优点: 动态网页,跨平台的,单例的(速度快).
缺点: 在面对多线程并发访问,Servlet线程不安全问题,输出界面恶心..

解决方案:
造成根本原因:多个线程并发访问同一份资源.
1.让Servlet实现javax.servlet.SingleThreadModel接口: 同时只能让一个线程来访问资源,若是多个资源, 进入等待(不推荐).
2.在Servlet中不要使用成员变量.
注:struts1与springmvc是线程不安全的,struts2是线程安全的
3.无状态的HTTP
Http:表示超文本的传输协议
特点:无状态的---多个请求之间,不会去共享信息
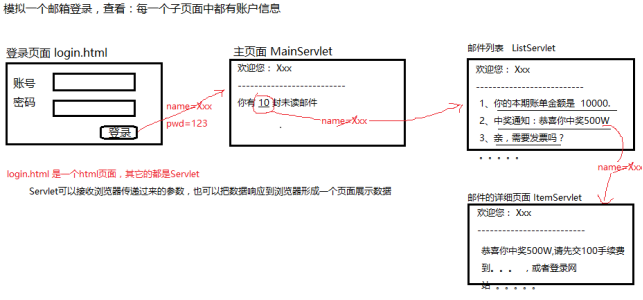
什么是会话
可简单理解为:用户开一个浏览器,访问某一个web站点,在这个站点点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一次会话。
会话跟踪
HTTP是无状态协议,没有记忆力,不知道哪一个客户端请求了自己,每个请求之间无法共享数据。这就无法知道会话什么时候开始,什么时候结束,也无法确定发出请求的用户身份。
在一次会话中多次请求共享数据即会话跟踪技术.
解决HTTP无状态的问题:参数传递
把我们需要保持状态的数据在每次跳转的时候都传到另一个页面上去

这种方式有天生的缺陷:
1. 跳转的网页过多,传值会变得非常麻烦
2. 安全性太低,从地址栏就可以看到参数
3. 传值数据有限(地址栏参数是有限制的)
4. 不可以传递对象
3.Cookie
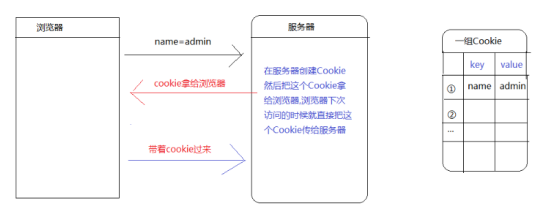
cookie的原理
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。(user–agent是用户代理的意思,告诉是什么浏览器,或者什么爬虫访问你的网)
Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入
此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。另一个重要应用场合是“购物车
”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
Cookie就自动地在Web服务器和浏览器之间来回传递的一小块信息。
Cookie适用于那些需要跨越许多页面的信息。
Cookie是属于浏览器端的技术。
Cookie的原理:把共享数据存储在浏览器中.
每次请求,再把共享数据带到服务端


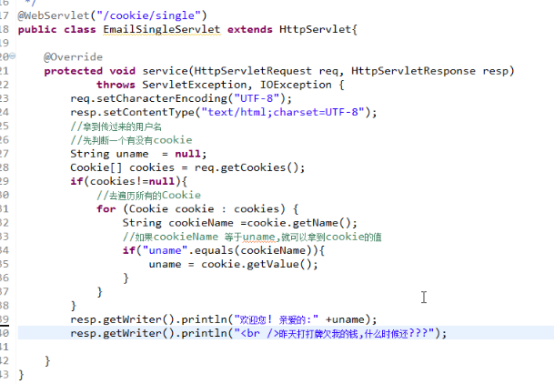
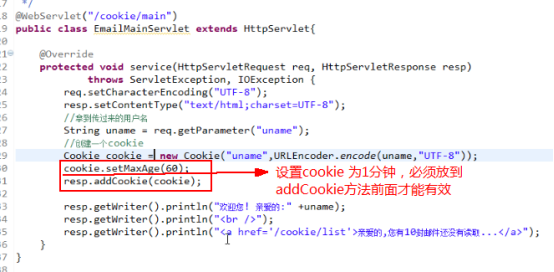
创建cookie

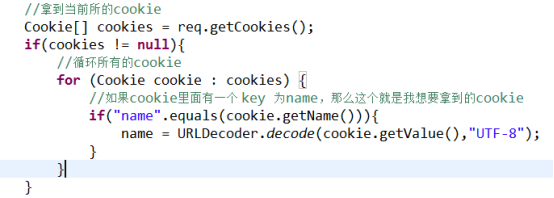
得到cookie

删除Cookie
很坑的就是,并没有提供删除Cookie给我们
cookie.setMaxAge(0);
Cookie的生命周期(了解)
生:Cookie在创建之后放到浏览器中
死:关闭浏览器
我们可以自己去设置Cookie的存在时间
cookie.setMaxAge(int second);
Cookie有什么问题
①它还是不安全(cookie存在客户端)
②操作中文太麻烦了
③Cookie依然是有限制的
Cookie大小限制在4KB之内;
* 一台服务器在一个客户端最多保存20个Cookie;
* 一个浏览器最多可以保存300个Cookie;
④Cookie不能操作对象
好处:可以设置保存很长的时间

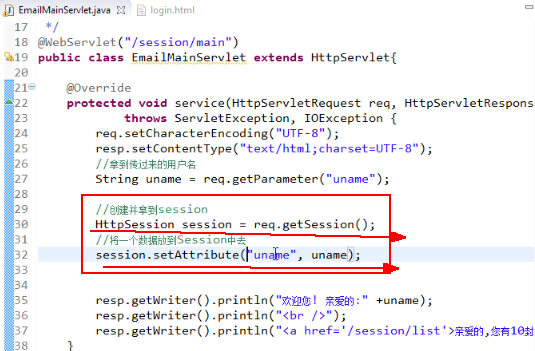
创建session
HttpSession session = req.getSession();
怎么能session里面设置值
语法:-session.setAttribute(String key, Object obj);
session.setAttribute("name", name);
session.setAttribute("user", user);
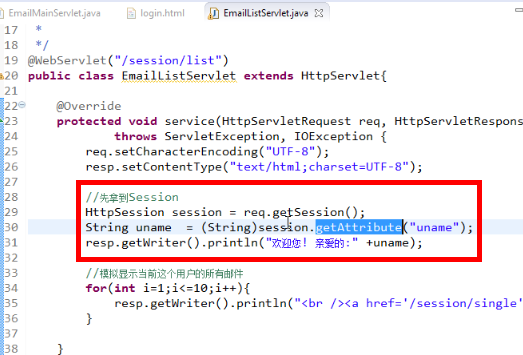
怎么从session里面取值
语法:req.getSession().getAttribute(String key);
req.getSession().getAttribute("name")
删除session中的值
根据一个key删除session中的一条记录
req.getSession().removeAttribute("name");(使用多一点 掌握)
销毁整个Session对象
req.getSession().invalidate();

session的生命周期(会话的生命周期)
从我们创建session开始,到关闭浏览器死亡
Session有超时时间,默认为30分钟
当我们没有操作开始计算.....
既然有默认的,那么我们就可以自定义一个时间(秒)...

cookie 和session 的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、所以个人建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在COOKIE中


