DAY2
| 这个作业属于哪个课程 | 班级链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求链接 |
| github链接 | 链接 |
第二个
一、昨日计划完成的工作
| 成员 | 感想 |
|---|---|
| 李卓荣 | 完成了学生信息表、课程信息表、教师信息表的初步设计,确定了主要字段及数据类型,但部分字段的约束条件还需进一步讨论 |
| 林诗琪 | 成功设计并制作出系统登录页面的静态模板,包括用户名、密码输入框以及登录按钮的布局与样式设计,但未添加交互效果 |
| 达仁·江布尔 | 建好了项目的后端基础框架,使用了主流的后端开发技术,完成了服务器的基本配置和项目的初始化,能够正常启动项目 |
| 吴建民 | 共同讨论了数据库表结构,对一些关联关系进行了梳理,编写了学生信息表的增删改查基础代码,但未进行性能优化 |
| 王展锐 | 绘制了教务管理系统的核心业务流程图,涵盖了学生选课、教师授课安排、成绩录入与查询等主要流程,但部分分支流程还需细化 |
二、今天计划完成的任务
| 成员 | 感想 |
|---|---|
| 李卓荣 | 完善数据库表结构,确定所有字段的约束条件,如主键、外键、非空等约束,同时开始编写课程信息表的存储过程 |
| 林诗琪 | 为登录页面添加基本的交互效果,如输入框验证、登录按钮点击事件等,并且开始设计注册页面的静态模板 |
| 达仁·江布尔 | 基础框架上开发用户管理模块的后端接口 |
| 吴建民 | 继续编写教师信息表和成绩表的数据库访问层代码,优化已编写代码的性能 |
| 王展锐 | 细化业务流程图,补充异常处理流程和特殊情况的处理逻辑 |
三, 存在问题
- 在数据库表结构设计中,对于多对多关系的处理存在一些争议,例如学生与课程之间的选课关系,如何设计中间表以满足高效的数据查询和业务逻辑处理还需要进一步探讨。
- 前端页面设计时,在不同浏览器上的兼容性问题需要关注,登录页面的样式在某些浏览器中显示异常,需要花费时间进行调试。
- 后端框架搭建过程中,配置文件的一些参数设置较为复杂,需要深入研究相关技术文档以确保配置正确,避免后续出现潜在的性能问题
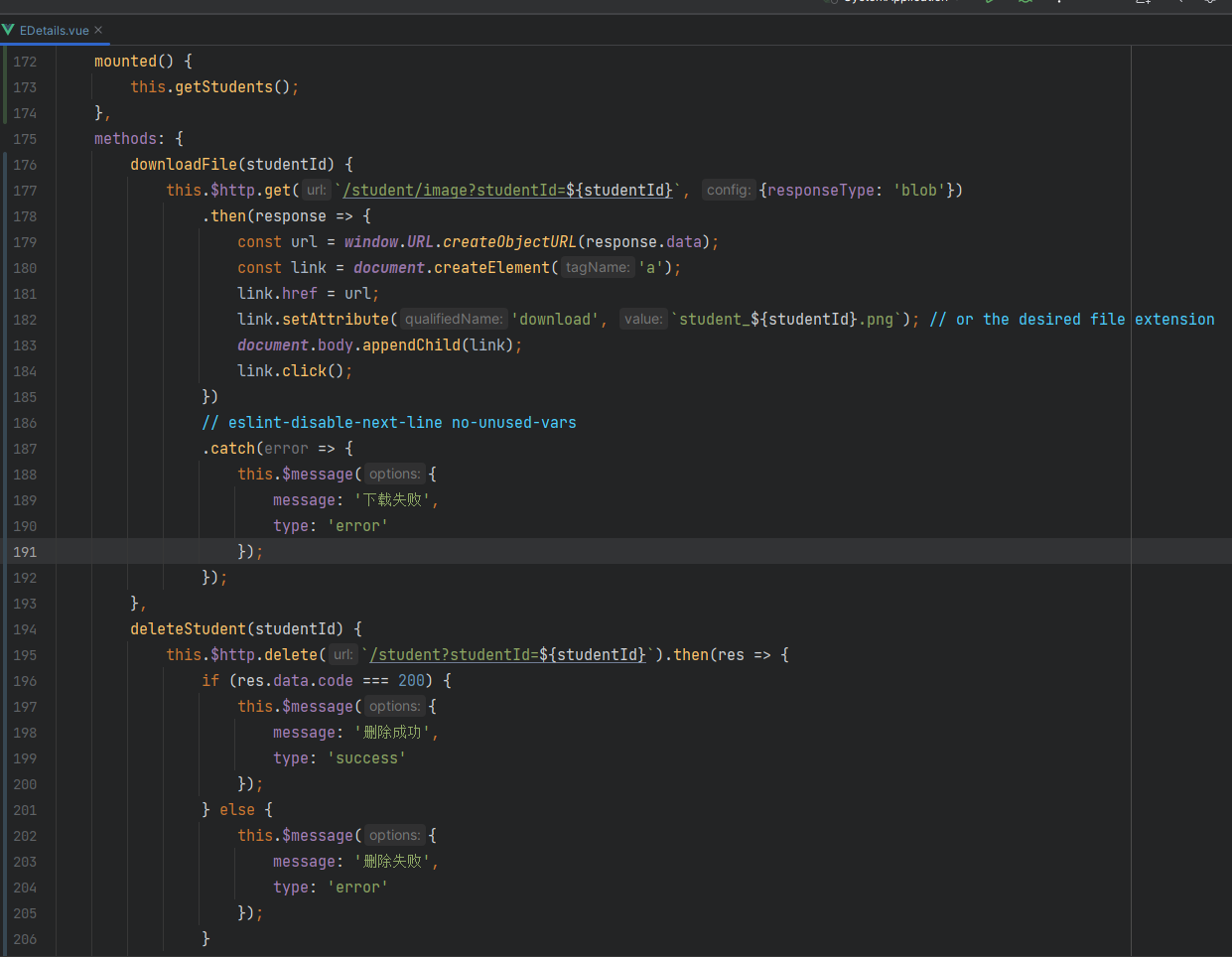
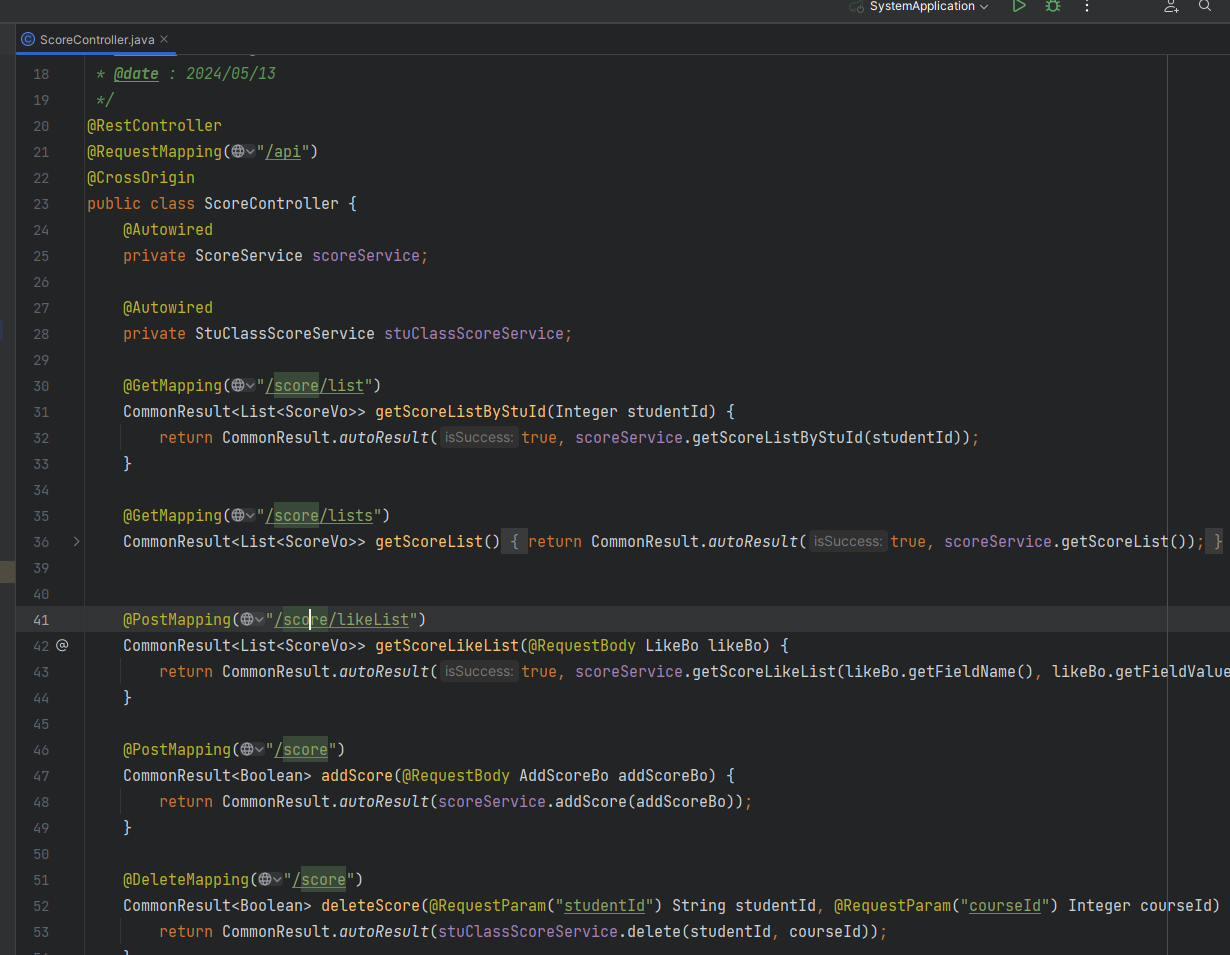
四 , 代码截图