【iframe防盗链】解决iframe图片防盗链报403错误
问题
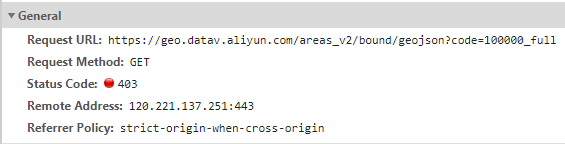
在使用iframe框架引入其他网站时,图片资源因为阿里云防盗链原因,加载不出来,报403的错误。这个问题就算把第三方网站的html源码保存在本地,再用iframe框架载入,都无法加载图片。

图片来源于这篇博客,这里,因为我已经解决了,并且我还懒还累,真的不想再试一遍了。
思路
在网上查了很多,大家都说在public/index.html中加入<meta name="referrer" content="never">就可以打开了,但是我试了很多次并没有成功。
因为我是在访问网站时将网页源码保存到了本地,所以就在本地测试了一下,直接在保存源码的html文件中加入了<meta name="referrer" content="never">,然后再用iframe框架读取,发现可以访问到图片了。于是我在爬虫代码中加入了正则,匹配到<head>头,然后加入了mata标签。
import re, requests
def request_parse_url(url: str):
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36'
}
res = requests.get(url, headers=headers)
return res.text
def resolve_referer(row_html):
html = re.sub(r'<head>', '<head><meta name="referrer" content="never">', row_html)
return html
def save_html(html, path):
with open(path, 'w', encoding='utf-8') as f:
f.write(html)
if __name__ == "__main__":
url = 'http://www.baidu.com' # 随便写的
path = "e://test"
row_html = request_parse_url(url)
html = resolve_referer(row_html)
save_html(html, path)
然后是正常的vue代码,后面这两个rel和referrerpolicy也是从网上看到拿来测试的,我这里是没什么效果,然后htmlPath请求的是我自己的flask接口,可以通过axios写成动态的接口,将文件名称作为params传入
<!-- row HTML展示页面 -->
<div id="rawhtml" v-loading="htmlStatus">
<el-empty description="没有数据" v-if="isEmpty" class="empty"></el-empty>
<iframe src="/test/link/html/view/pageSource.html" frameborder=0 scrolling="yes" id="iframe0" rel="noreferrer" referrerpolicy="origin"></iframe>
</div>

import os
@testFile.route('/link/html/view/<html_name>', methods=['GET'])
def view_html(html_name):
html_path = os.path.join(current_app.config.get('HTML_DIR'), html_name)
return send_file(html_path)
在测试vue的index.html中的<meta name="referrer" content="never">我没有删,我感觉删了也能用,但是我懒,没有办法,能用就行,懒得测试了。


