跨域问题详解
跨域问题详解
1.什么是跨域问题
浏览器最核心的安全功能中有一个同源策略,请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同,如果不相同,就算请求成功,数据也会被浏览器拦截
2.一般出现在哪里
跨域问题只会出现在前后端分离项目中,因为前后端混合开发项目是视图层返回的页面——都跑在一个域上
3.域名
一个域名地址,由四个部分组成,只要这四个有一个不同,就构成了跨域问题
比如
- 协议:http://
- 子域名:www.api
- 域名:.wuhu.com
- 端口号::8000
4.解决跨域的常见两种方法
1.CORS后端代码控制
cors,跨域资源共享,一种后端技术
1.简介
通过在响应头中加入固定的头,来解决跨域问题
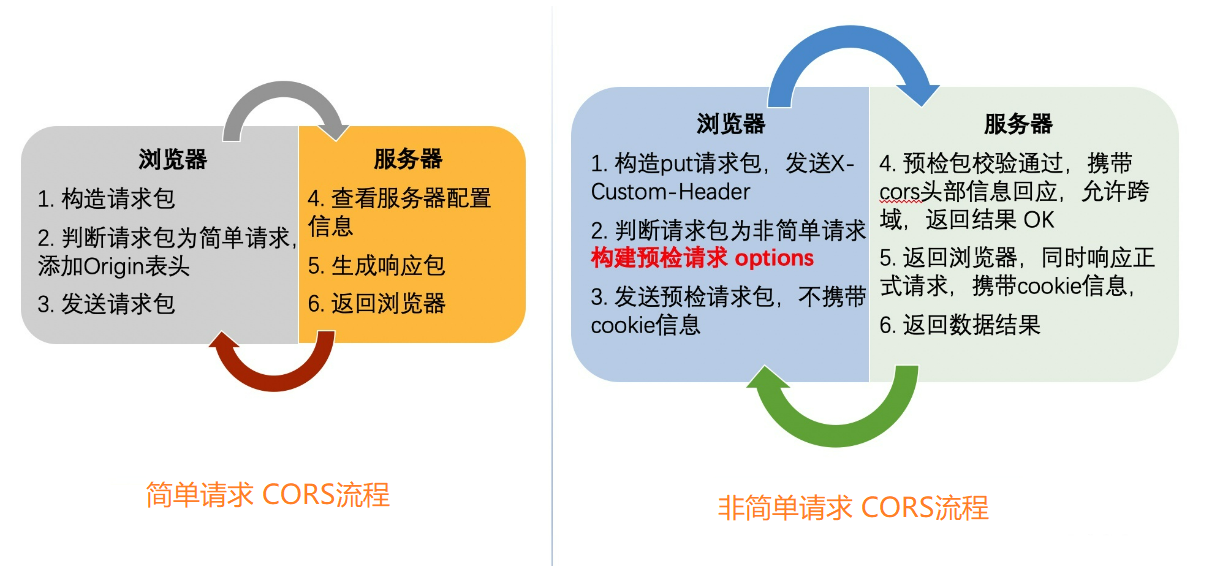
2.基本流程
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
简单请求:
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
非简单请求:
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为”预检”请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错
3.什么是简单请求和非简单请求
符合以下条件的请求就是简单请求,反之就是非简单请求
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain

自己写代码在后端根据请求的方式进行判断
from django.utils.deprecation import MiddlewareMixin
class CorsMiddleWare(MiddlewareMixin):
def process_response(self,request,response):
if request.method=="OPTIONS": # 解决非简单请求的请求头
#可以加*
response["Access-Control-Allow-Headers"]="*"
# 允许前端的地址,所有请求头允许
response["Access-Control-Allow-Origin"] = "*"
return response
我们也可以通过第三方模块来解决
# 第一步:安装
pip install django-cors-headers
# 第二步:配置app
INSTALLED_APPS = [
...
'corsheaders'
]
# 第三步:配置中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
]
# 第四步:在配置文件配置
# 允许所有域
CORS_ORIGIN_ALLOW_ALL = True
# 允许的请求方式
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
# 允许请求头中加的东西
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token',
)
2.Nginx反向代理
Nginx装在服务器上,监听比如80端口
前端发的请求端口号80打在Nginx上,Nginx转发到服务器的8080上
注意:
1.浏览器不加端口,默认是80端口,可以自己改一下项目跑的端口号为80试试
2.注意如果是非简单,浏览器先发送options,如果允许,再发真正的请求






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现