前端之———Vue day03
一、循环补充
{{item}}也可以放js支持的运算式:
比如说1==1 其实就是true
可循环的变量:
带索引循环数组:
<p v-for="(item,index) in list_id">{{item}}___{{index+1}}</p>
带K循环对象(因为原本是只能拿值):
<p v-for="(item,key) in dict_obj">键是{{key}} __值是__{{item}}</p>
数字循环并且带索引:
<p v-for="(item,index) in 5">{{item}} 索引值是:{{index}}</p>
注意
- 循环出来的item,就算是空,但是也长度1,‘’里面也有个空值,不能用于做直接判断true或者false
JS循环
//1.for循环
// 结构: for(起始条件;循环条件;条件处理){循环体代码}
for(let i=1;i<8;i++){
console.log(i)
}
//2.基于索引循环
a = [1,2,3,4,5]
for(let i=1;i<a.length;i++){
console.log(a[i])
}
//3.基于迭代循环 ————原生JS中
a = [11,22,33,44]
for (item in a){
console.log(item)
}
>>>
发现拿不到值,拿到的是索引!
//4. Es 6语法,of循环,就是值循环
a = [11,22,33,44]
for (item of a){
console.log(item)
}
//5.数组自带的方法,可以循环
a = [11,22,33,44]
a.forEach(function(item){
console.log(item)
})
二、常见前端设置key值
在使用循环时,属性上加一个:key="item",key值必须唯一,这样可以加速虚拟dom替换,最好写上,专业一些
解释:
比如说循环一个数组,循环完成后我们又插了点数据进去,再次循环本来该从头到尾又循环一次,这样就比较慢,如果加了Key,vue只会重新循环更新Key发生变化的数据,这样就提高了效率
三、数组、对象的检测与更新
数组的检测与更新:
data:{
dict_obj:{'name':'jack','age':18,'city':'changsha'},
a_list:[1,2,3,4,5,6]
}
________________
<div v-for="(item,key) in a_list">索引是{{key}}>>>值是{{item}}</div>
>>>发现前端可以正常显示,也可以在控制台.push('')追加数据,一样会立马刷新出来
对象的检测与更新:
发现没法直接添加,MVVM这一层,数据劫持某些情况下不会成功,作者没写全,所以我们得用其他方法添加

Vue.set(变量,新增的数据)
可以用与数组也可以用于对象,下面的例子是我用在对象上,点一下一个Button按钮就添加一对KV进去对象,同时前端更新
<p v-for="(item,key) in dict_obj">键是{{key}} __值是__{{item}}</p>
<button @click="add_func">点我给对象添加爱好的属性!</button>
methods:{
add_func(){
Vue.set(this.dict_obj,'hobby','篮球')
}
}
四、input标签的事件
共四种,input 、change、 click、 blur (失去焦点),focus
注意change是要标签内部文本发生了变化才触发
<input type="text" value="ikun之家" @input="input_func1">
___________________________________________
input_func1(){
// console.log('我被点击了!')
// console.log('我被改变了!')
// console.log('我失去焦点了')
console.log('我被输入了!')
}
}
五、双向数据绑定
v-model关键字
只用于input上
<input type="text" v-model:value="ikun" >----------{{ikun}}
<input type="text" v-model="ikun" >----------{{ikun}}
六、箭头函数
1.介绍
因为函数中套函数,this指向有问题,当使用箭头函数,this就指上一级的this
2.使用
var f = function () {
console.log('dasdasd')
}
f()
_____________________________
使用箭头函数
var f = ()=> {
console.log('666')
}
f()
3.有参函数使用箭头函数
1.有一个形参,但是没有返回值, 形参的括号可以去掉
var f = item => {
console.log(item)
}
f('xixi')
2.有多个形参,但是没有返回值, 形参的括号不可以去掉
var f = (item,key) => {
console.log(item)
}
f('xixi','haha')
3.终极版,有一个参数一个返回值
var f = item => return的结果,不用带return
七、搜索框输入过滤案例
数组的过滤方法
只有数组有过滤方法,
JS中字符串是否存在和位置寻找
indexOf方法
res = x.indexOf(b) >>>>> 意思就是b这字符在不在x字符串中
1.如果不在,res 为-1
2.如果在,res 为 要找的字符b(b也可以是个字符串)的第一个字符在x中的索引位置
代码实现
<p>
请输入要搜索的内容:<input type="text" v-model="myText" @input="search_func">
<ul>
<li v-for="item in c_list">{{item}}
</li>
</ul>
</p>
____________________________________________
<script>
var vm = new Vue({
el: '#mydiv',
data: {
dict_obj: {'name': 'jack', 'age': 18, 'city': 'changsha'},
a_list: [1, 2, 3, 4, 5, 6],
'ikun': '小黑子',
'myText': '',
b_list: ['a', 'ab', 'abc', 'addd', 'abcde', 'b', 'ba', 'bba', 'bbcc', 'c', 'ca', 'cb', 'cddd', 'cabfd'],
c_list: ['a', 'ab', 'abc', 'addd', 'abcde', 'b', 'ba', 'bba', 'bbcc', 'c', 'ca', 'cb', 'cddd', 'cabfd']
},
methods: {
add_func() {
Vue.set(this.dict_obj, 'hobby', '篮球')
},
search_func() {
var _this = this
_this.c_list = _this.b_list.filter(function (item) {
// if (item.indexOf(_this.myText) == 0) {
// return true
// } else {
// return false
// }
return item.indexOf(_this.myText) == 0
})
}
}
})
</script>
八、事件修饰符(了解)
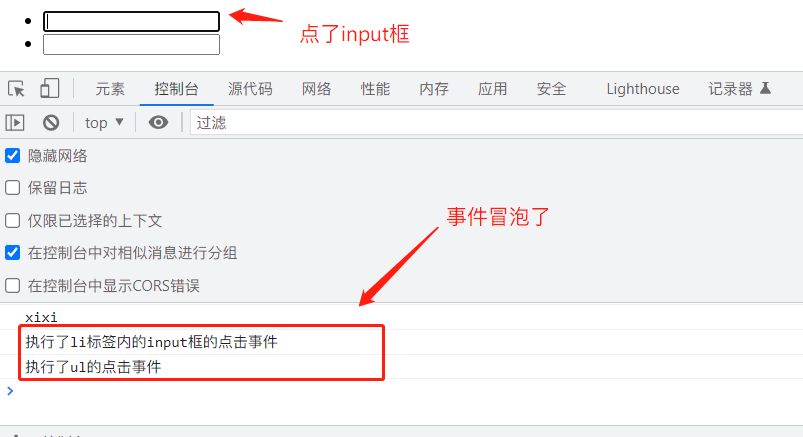
以前学JS的时候学习过事件冒泡, 当多个标签处于嵌套关系时,并且有相同的事件绑定,执行某个子标签的事件时,父标签也会执行这个相同的事件

<ul @click="ul_click">
<li><input type="text" @click="li_click"></li>
<li><input type="text"></li>
</ul>
_____________________
ul_click(){
console.log('执行了ul的点击事件')
},
li_click(){
console.log('执行了li标签内的input框的点击事件')
}
解决方法
1.stop修饰
放在子标签的事件属性中,意思是不再往上冒泡了
<ul @click="ul_click">
<li><input type="text" @click.stop="li_click"></li>
<li><input type="text"></li>
</ul>
2.self修饰
放在父标签的事件属性中,意思是我不接收冒泡的影响,我只关注自己
<ul @click.self="ul_click">
<li><input type="text" @click="li_click"></li>
<li><input type="text"></li>
</ul>
其他修饰符
1.prevent
阻止A标签跳转,好像没啥用
2.once
只响应一次,再点击就没用啦,生活中常用于抢购或者秒杀,所以一般抢不到建议刷新一次页面再点击
九、按键修饰符
意思就是当用户按键盘的按键时,触发某些方法
1.keyup
按完后,按键回弹触发,常用
2.keydown
按下后触发
3.keypress
按压住触发
事件用法:
1.用来获取用户按下的哪个键
<input type="text" @keyup="key_func">
________________
key_func(event){
console.log(event.key)
}
2.每一个按键都有一个keycode
console.log(event.keyCode)可以查看
常用:
13 回车键
27 esc 键
8 删除键
————————————————————————————————————————
可以根据用户按啥键来反馈啥信息了!
<input type="text" @keyup="key_func">{{myText}}
key_func(event){
var _this=this
console.log(event.keyCode)
if (event.keyCode==13){
_this.myText='明白,开始搜索'
}
}

按键修饰符
用法升级
可以在 @keyup后继续点,比如说 @keyup.13,意思就是当按到回车,触发啥
注意:$event
如果在标签的函数后不加参数,在methods函数中,可以写event形参,被按的按键对象会被自动传进去
如果在标签的函数后强行加了参数,比如@keyup="key_func(1)",那event就是1,永远都是1
如果想传参后依旧event正常,@keyup="key_func(1,$event),同时函数的形参也要变为两个,第二个才是event
十、表单控制
1.radio注意
radio单选,多个radio绑定同一个变量,选中某个,就对应value值
radio多选要再建立一个Input标签,值不一样即可,但是v-model指向同一个
2.checkbox单选
checkbox 单选是true或false
3.checkbox多选
多选要再建立多个Input标签,值不一样,但是v-model指向同一个
<p>用户名: <input type="text" v-model="username"></p>
<p>密码: <input type="password" v-model="password"></p>
<p>是否隐身登录<input type="radio" value="1" v-model="invisible"></p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>
唱 <input type="checkbox" v-model="many" value="唱">
跳<input type="checkbox" v-model="many" value="跳">
rap<input type="checkbox" v-model="many" value="rap">
篮球<input type="checkbox" v-model="many" value="篮球">
</p>
<button @click="put_func">登录</button>
------------------------------------
data: {
username:'',
password:'',
invisible:'',
remember:false,
many:[]
},
methods: {put_func(){
console.log(this.username,this.password,this.invisible,this.rememberthis.many)
}
}
补充
1.a:=10 海象运算符
2.es6 修复了变量提升的BUG,以后再也不能定义在使用前了,必须先定义后使用变量
3.昨天的作业注意定时器的多次开启问题如何解决
4.py的枚举还记得吗?
i = [1,2,3,4,5,6,7]
res = enumerate(i,1)
for i in res:
print(i)
5.vue的Index是反的,JS的是Index在前






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?