jade简介
模板引擎:将动静部分糅合的一种实现机制或者技术
var items = [
{title:'..',photo:'http://',id:1,desc:'a'},
{title:'..',photo:'http://',id:2,desc:'a'},
{title:'..',photo:'http://',id:3,desc:'a'}
]
我们平常看到的网页,里面有图片啊,文字啊,都是html代码,这些可以看作网页中的数据,这些数据有些是写死到页面上的,也可能是存在数据库里面的,如果是写死的,那么服务器,或者后台程序,直接返回这个html代码,交给浏览器就可以了,那如果是动态的数据,服务器还需要把这些动态的数据检索出来,再替换到html页面里面中,那替换的这个过程就需要一种机制或者一种技术来做,这里就可以把动态的部分看作是纯数据,静态的部分看作是模板,模板里面会有一些约定的占位符,通过某种替换机制,将动态的部分填到这些占位符里面去,有一个比较容易到场景

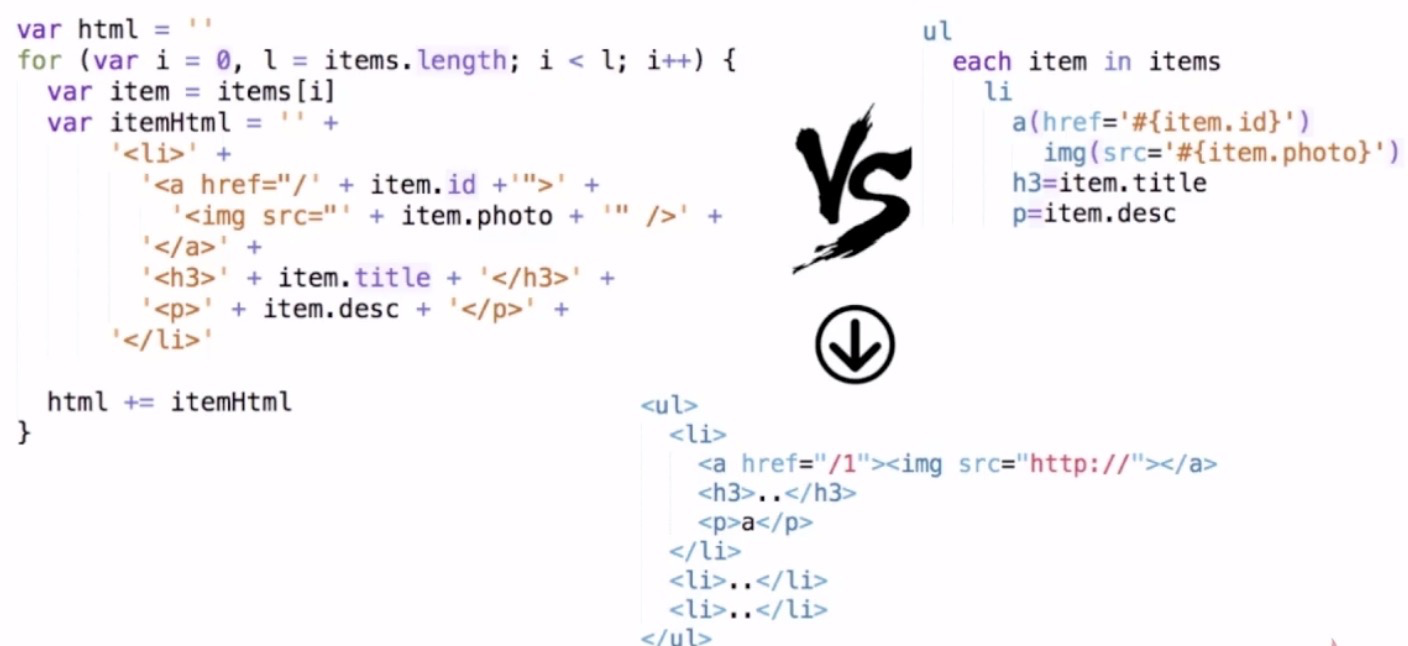
假如我们有一个异步到ajax请求,拿到的是一个图片列表数据,那通过js,我们也可以通过一个很简单的for循环,然后一条一条进行拼接,把拼接后的html动态的插入页面中,那如果数据结构很简单,这个拼接过程也会很方便,那如果数据的结构比较复杂,那么拼接起来就比较费劲,所以会有一些模板库来做这些事情,通过约定这些占位符,或者这种语法,来把某一段静态模板通过模板引擎,把数据给替换进去,这样做,就可以把数据和展现切分开,数据就是数据,展现就是展现,在各种语言中,都会有基于这么一种机制而开发的一些模板框架,
PHP: Smarty SimpleTemplate Xtemplate Savant
Java: Velocity FreeMarker Jbyte
C#: Dotliquid SharpDom Razor
Javascript: Mustache Handlebars Juicer Xtemplate EJS Jade
对于javascript这门语言,模板引擎更是五花八门,实现的机制也是不尽相同,国外的国内的都会有很多优秀的框架,也各有各的特点,这些模板引擎也不是都用在前端的,有的是前后端都可以通用,尤其是在nodejs这种环境下,前后端共用一套模板引擎,有时候可以很大的降低开发的成本,如果是需要seo这种需要优化的场景,通过后端渲染后,返回整个页面,那如果是单页的应用,所有的数据都可以异步化,在前端进行局部都请求,渲染和刷新,
jade的使用场景,具备以下这些经验学起来更容易一点
针对用户群:
使用过一些模板库,比如mustache/jquery.tmpl
有一定的命令行基础
了解或者使用过nodejs
jade安装:
[sudo] npm install -g jade
jade特点:
1、超强的可读性
2、灵活易用的缩进
3、快扩展
4、代码默认经过编码处理,以增强安全性
5、编译及运行的上下文错误报告
6、命令行编译支持
7、html模式(使用 !!! 5文档类型)
8、可选的内存缓存
9、联合动态的静态标记类
10、利用过滤器解析树的处理
总结一句话,简洁易懂,
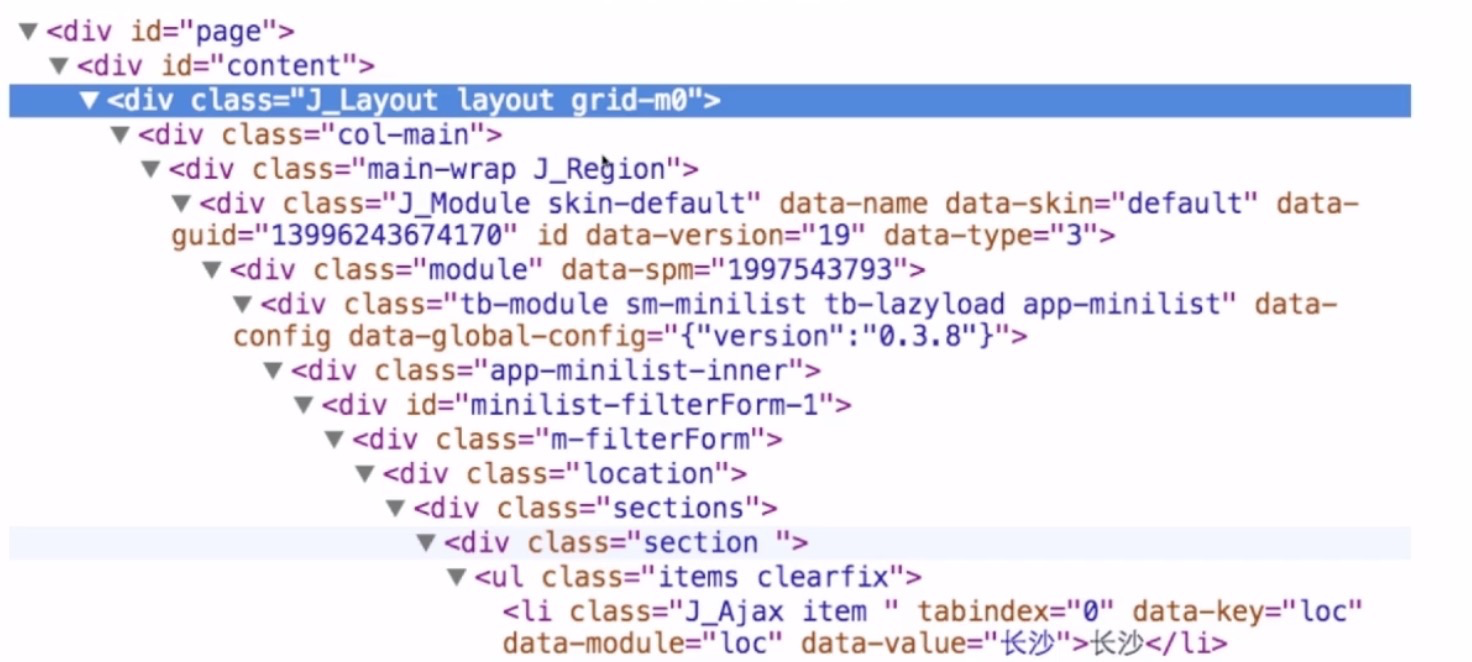
举例一下jade解决的问题,也就能了解,为什么会有这样的模板引擎出现,在我们开发页面的时候往往会碰到比较复杂的区块,会牵扯比较深层次的dom嵌套,这就是著名的巢状dom结果

在后期维护修改的时候,一不小心少了各尖括号或者可闭合没有对应上,这就会导致dom结构的混乱甚至错误,这其实是一个很头痛的问题,尤其是接手别人的项目,要改东西,这个时候jade就诞生了,来解决嵌套和标签的问题
doctype html
html(lang='en')
head
title = pageTitle
script(type='text/javascript').
if(foo){
bar(1+5)
}
body
h1 Jade - node template engine
#container.col
if youAreUsingJade
p You are amazing
else
p Get on it !
p.
Jade ia a terse and siple templating laguage
jade在命令行中使用
npm install jade --global
jade [options] [dir|file...]




