qnproxy
qn-proxy
可以解决的问题
用户痛点
1、内置webview无法支持主流技术栈调试插件,且关于性能、资源等监控功能严重缺失,直接影响到插件体验瓶颈的发现及排查优化。
2、开发依赖虚拟机/真实端环境,与ISV沟通90%的场景可以脱离端开发,设备开支,资源占用以及调试便捷度严重影响体验。
3、移动端开发强依赖于手机真机调试,而QAP体系兼容h5,native,却无法在纯web开发。
实现
一、node 要在8.x以上(windows下面装node的方式跟mac下会不一样)
windows下载地址:https://nodejs.org/en/download/,安装后,node -v大于8.x就可以了
mac下: sudo n stable安装最新的node,安装完 node -v大于8.x就可以了
二、下载fie
fie是阿里巴巴体验技术部开发的一款前端工程化工具,依赖目录和文件生成工具,项目生产环境和编译环境生成工具,提高前端工程师效率的规范工作流工具
打个比喻:如果前端项目是工厂的产品的话,fie就像工厂的流水线,标准化、傻瓜化、批量化产品生产,生产过程乏味了,但效率提高了
安装fie时,请确保本季已安装nodejs和npm
$ npm install fie -g --registry=https://registry.npm.taobao.org
等待片刻,待安装完成之后在终端执行 $ fie -v,正常返回版本信息,表示安装成功。
三、fie脚手架安装好后,运行fie qnproxy会自行安装qnproxy服务
安装好服务后
fie qnproxy run运行启动代理,会有两个代理开启,一个是移动端,一个是pc端

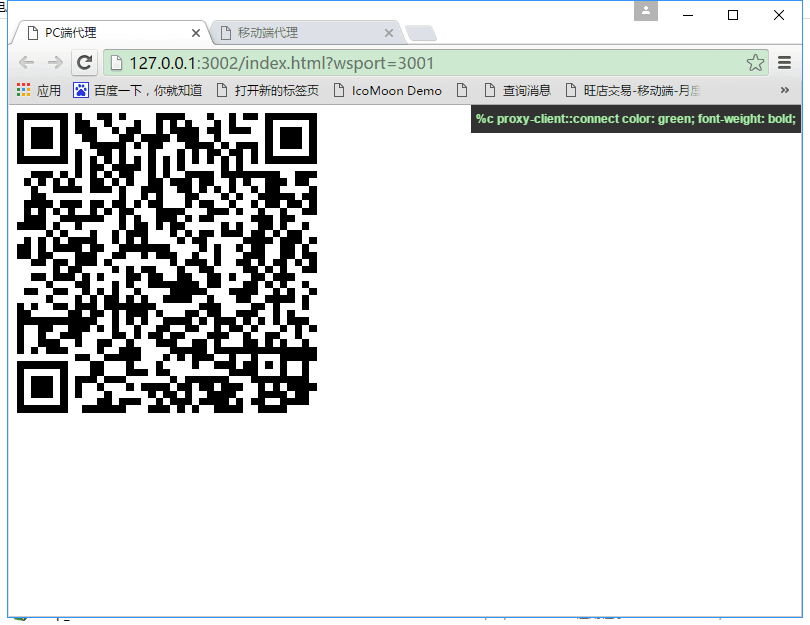
四、启动千牛,将服务挂上,类似这样
location.href='http://127.0.0.1:3002/index.html?wsport=3001'
五、跑本地代码时,安装nginx代理
windows下载地址:http://nginx.org/en/download.html ,安装好,配置到本地就可以
配置跟mac下类似,大家都会,就不多说了
六、需要将请求到淘宝jsdk,改成请求千牛服务端端jsdk
<script src="https://g.alicdn.com/sj/qn/jssdk.js"></script>
<script src="https://g.alicdn.com/qn/qn-proxy-server/0.1.21/dev.js"></script>
自定义配置
servurl: 远程代理服务地址 servport: 远程代理服务端口
例如:http://127.0.0.1:8899/demo/index.html?servurl=127.0.0.1&servport=3333
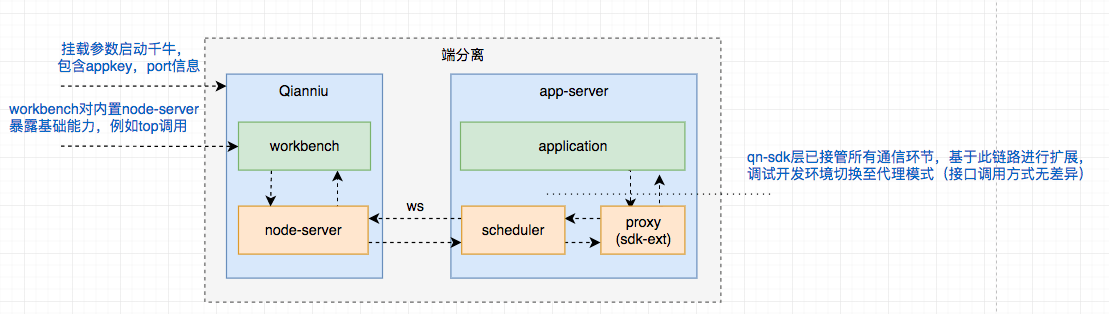
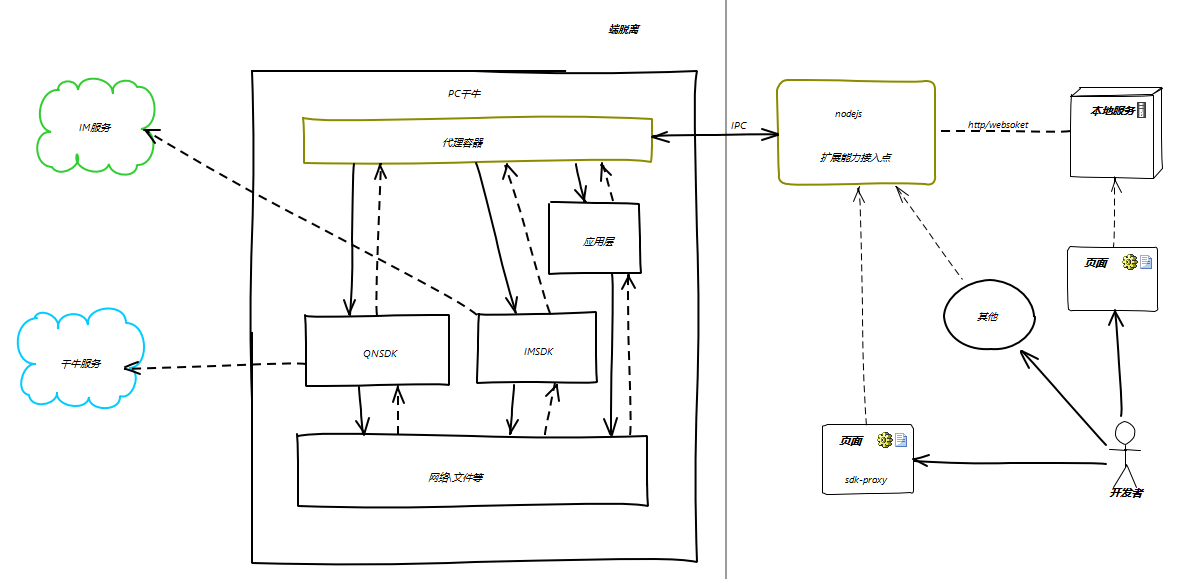
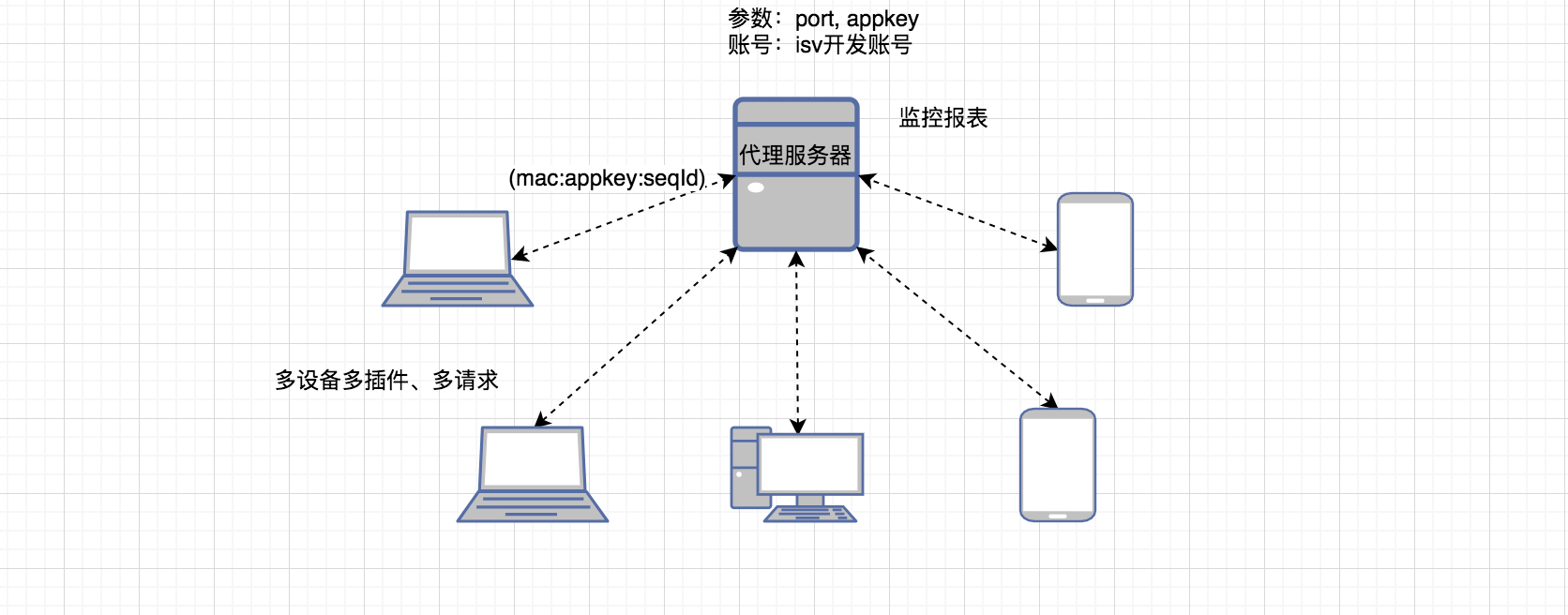
通信设计


拓扑图

目录结构




