前端性能优化 http请求的过程及潜在的优化点
CS架构:比如我们的代码开发好,打包成apk,发布到平台,那么最终怎么运行到用户的手机上呢,用户首先需要从相关的应用商城下载这个apk包,并且运行这个 apk 包,那么这个 apk 包就会被解压,最后运行在安卓的操作系统上。实际上对于最终访问的 app 来说呢,他访问的资源在安卓系统本地是有一份的。他访问的是本地的一些资源。这就是 CS 架构
BS架构:BS架构是不一样的,就好像 web 前端不一样的地方。我们开发完前端代码之后,也有一个发布的过程,这个跟 CS 架构不一样,他不是发布一个安装包,他是把我们的代码发布到远程的服务器上,以及我们的 CDN 上。运行的过程是用户打开浏览器,然后输入相应的网址,这个时候我们的浏览器才去向我们的远程服务器发出请求,动态的增量式的加载我们的静态资源。因此产生了一个重要的问题
浏览器的一个请求从发送到返回都经历了什么?我们了解了这个过程就能从中去找到优化点。将这个请求的时间去缩短。从而加快返回的速度,提升性能。

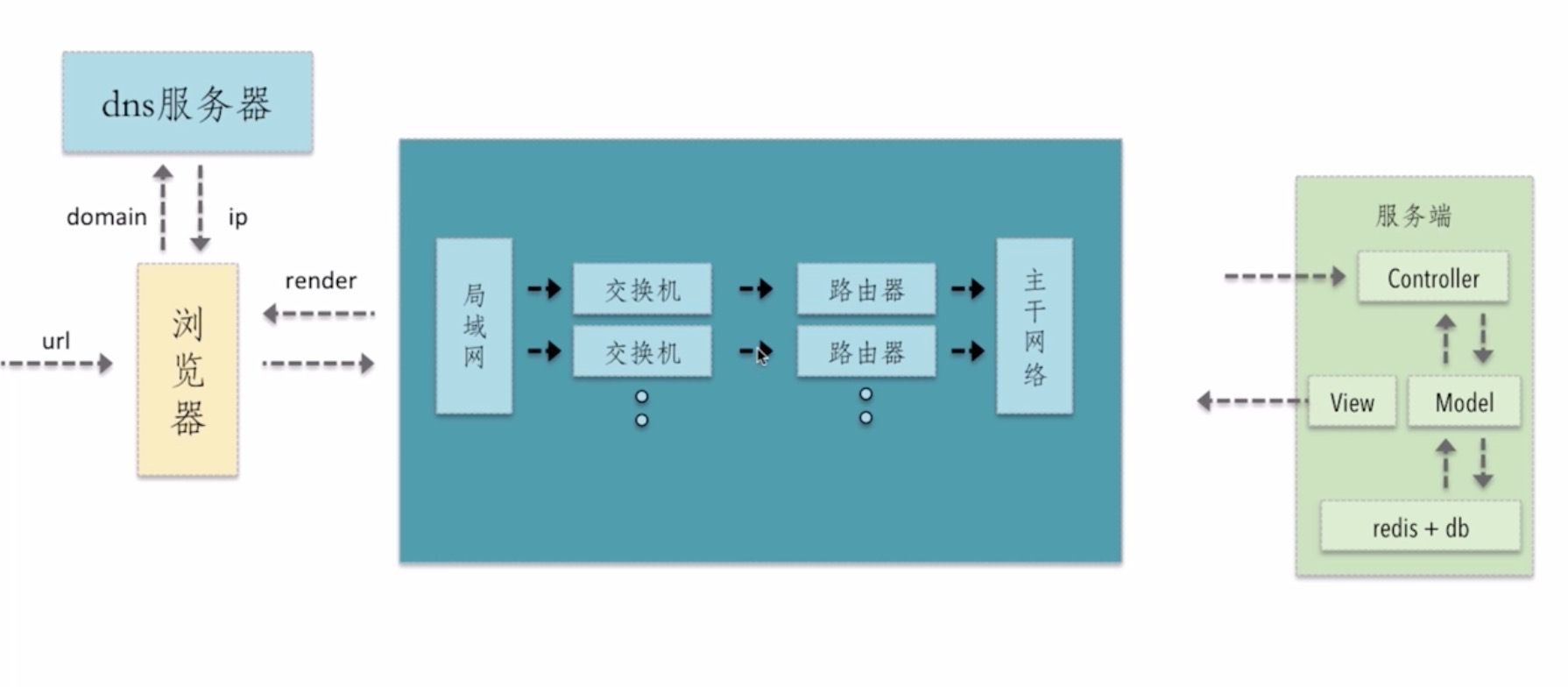
这是请求整体的流程图,用户首先在浏览器中输入一个 url ,浏览器的核心代码会把这个 url 进行拆分解析,最终将这个 domain 发送到 dns 服务器上。dns 服务器会根据这个 domain 去查询 host 对应的 ip 地址,从而将 ip 地址返回给我们的浏览器,浏览器知道 ip 地址之后,就知道这个请求发布到哪个地方去。就跟随我们的协议以及参数,最终发送到网络中去。经过我们的局域网,交换机,路由器,主干网络。然后最终到达服务端,服务端是有一个 MVC 架构的,请求会到我们的 Controller 中,在 Controller 进行一个逻辑处理,以及请求的分发,然后去调用我们的 Model 层, Model 层是负责和数据进行交互的,在数据进行交互的过程中,Model 层会去读取我们的 redis + db 的数据,获取到数据之后,最终将我们渲染好的页面通过 View 层返回给我们的网络,这个时候一个 http response 又回到我们的浏览器,那么浏览器做一个 render 的过程。这个render 过程就是浏览器渲染的过程,会生成 dom 树和 css 树,然后两者结合,生成一个页面,然后再进行动态js的运行。这就是一个 url 到看到页面的一个过程。那么在这个过程中,有哪些点,可以进行一个前端的性能优化呢
首先 dns 这块能不能进行一个优化呢?我们可以在这层做一个浏览器缓存。这样的话,返回 dns 的时间就可以缩短很多。
然后就是一个网络请求的过程,网络请求的过程涉及到带宽,涉及到网络的选择,涉及到缓存,那么在这个过程中,我们有没有什么优化的点,实际在网络请求的过程中,很多公司基本上都会使用到 CDN , 使用了 CDN 就实际上解决了网络选择以及缓存的问题。但是在访问 CDN 的过程中还会涉及到一个问题。就是 CDN 是请求静态资源用的。那么对于静态资源来说,实际上,我们请求所带的 cookie 是没有用的。实际上在请求 CDN 的过程中,能把 cookie 给去掉。但是很多时候我们 CDN 域名会弄得跟网站本身的域名相同。那么就会将主站的一些 cookie 。通过我们的网络携带到 CDN 的服务端。这个实际上是对网络无畏的损耗,所以我们的 CDN 的域名要非常注意,这个 CDN 的域名不要和主站的一样。这样的话就可以放置访问 CDN 的时候还携带主站 cookie 这个问题,使用 CDN 可以解决我们静态资源,网络选择,以及缓存的问题。但是对于一些接口是没法使用 CDN 的。实际上可以在浏览器上做缓存
除了缓存,路径选择,带宽也是非常重要的一点,如果一个 http 请求的大小会小一点,那么返回的速度相对会快一些。所以如何减少 http 请求的大小也是整个优化中非常重要的一点。
另外每一个 http 请求都会经过网络环境到达服务器。实际上每次请求都有一个网络环境的损耗。那么能否将多次 http 请求合并成一次,从而减少相同的网络损耗呢
最后就是浏览器端的渲染过程。对于现在的一些大型框架来说,比如 react,vue 来说。这样的框架,他的模板都是在浏览器端进行渲染的,不是直出的 html ,而是要通过相应的框架代码才能渲染出我们的页面。这个渲染过程,对于首屏就有很大的损耗。这个其实是不利于前端的性能的。在这个情况下,业界就会有一个服务端渲染的方案,在服务端进行这个 html 渲染,从而将这个 html 直出到浏览器端。而不是在浏览器端进行渲染,所以渲染这层,可以进行服务端渲染以及渲染的方案。
上面这些点就是 http 请求中细节的优化点,了解这整个过程,从而就发现一些潜在的优化点
1、dns 是否可以通过缓存减少 dns 查询时间? 2、网络请求的过程走最近的网络环境? 3、相同的静态资源是否可以缓存? 4、能否减少请求 http 请求大小? 5、减少 http 请求的数量 6、服务端渲染
真正的是结合业务,然后进行相应的优化,所以结论是 深入理解 http 请求的过程是前端性能优化的核心;




