前端设计模式 装饰器模式
装饰器模式:为对象添加新功能,不改变其原有的结构和功能
适配器模式是原有的不能用了,要重新封装接口。装饰器模式是原有的还能用,但是需要新增一些东西来完善这个功能
比如手机壳,手机本身的功能不受影响,手机壳就是手机的装饰器模式
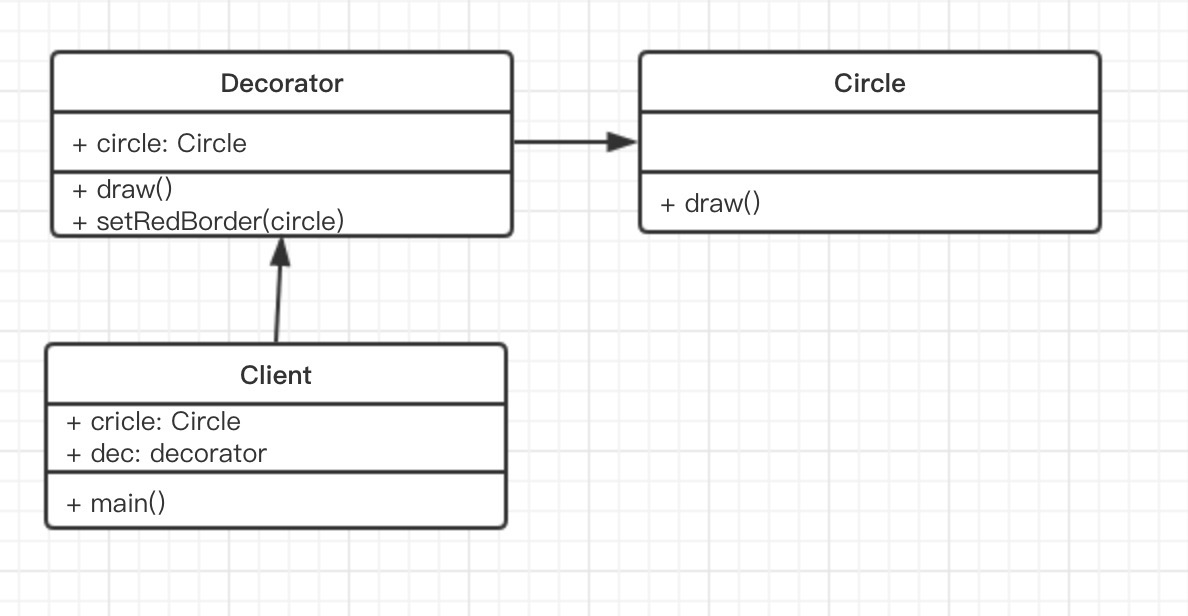
uml类图

代码
class Circle { draw() { console.log('画一个圆形'); } } class Decorator { constructor(circle) { this.circle = circle; } draw() { this.circle.draw(); this.setRedBorder(circle); } setRedBorder(circle) { console.log('设置红色边框') } } // 测试 let circle = new Circle(); let client = new Decorator(circle); client.draw();
使用场景
ES7装饰器
1、安装 yarn add babel-plugin-transform-decorators-legacy
2、.babelrc
{ "presets": ["es2015", "latest"], "plugins": ["transform-decorators-legacy"] }
3、代码
// 一个简单的demo @testDec class Demo { // ... } function testDec(target) { target.isDec = true } alert(Demo.isDec)
打印出来了true,说明@testDec这个装饰器已经成功了,函数是个装饰器,用@testDec给Demo装饰了一遍。这个target其实就是class Demo,然后给她加一个isDec
// 装饰器原理 @decorator class A {} // 等同于 class A {} A = decorator(A) || A;
参数的形式
@testDec(false) class Demo { } function testDec(isDec) { return function (target) { target.isDec = isDec } } alert(Demo.isDec);
设计原则验证
将现有对戏那个和装饰器进行分离,两者独立存在
符合开放封闭原则




