typescript 参数类型
1、参数类型:在参数名称后面使用冒号来指定参数的类型
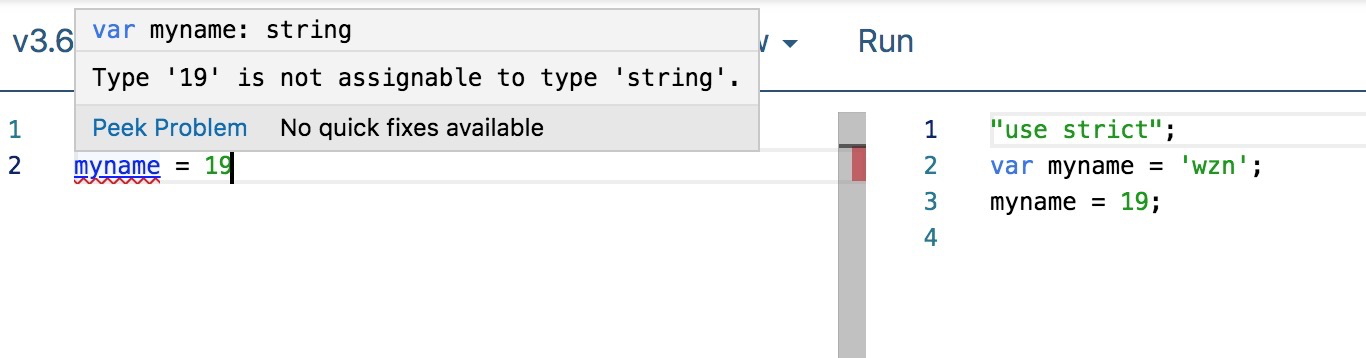
var myname:string = 'wzn' => "use strict"; var myname = 'wzn';
这个时候就申明了一个字符串类型的变量myname,赋值类型后,后面再对这个值赋值的时候会去检查。如果后续赋值为数字,编辑器就会提示,不能把数字赋值给字符串。虽然有提醒,但是编译以后的js代码是不会错的

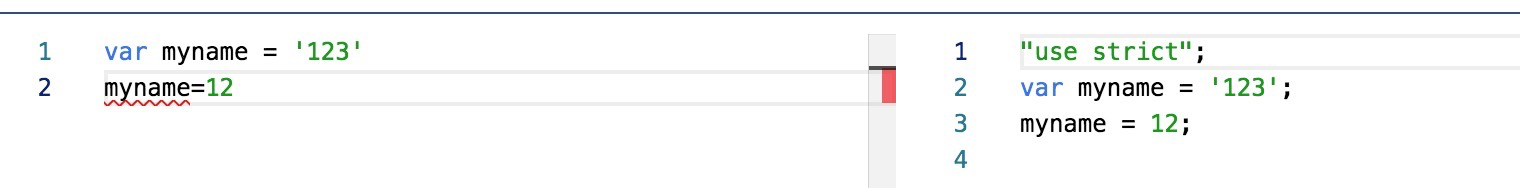
当没有申明变量是字符串类型的时候,后续赋值为数字,ts也会报错,这是因为ts中有一个机制,叫做类型推断机制。赋值为字符串,后面就认为这个变变量是字符串。

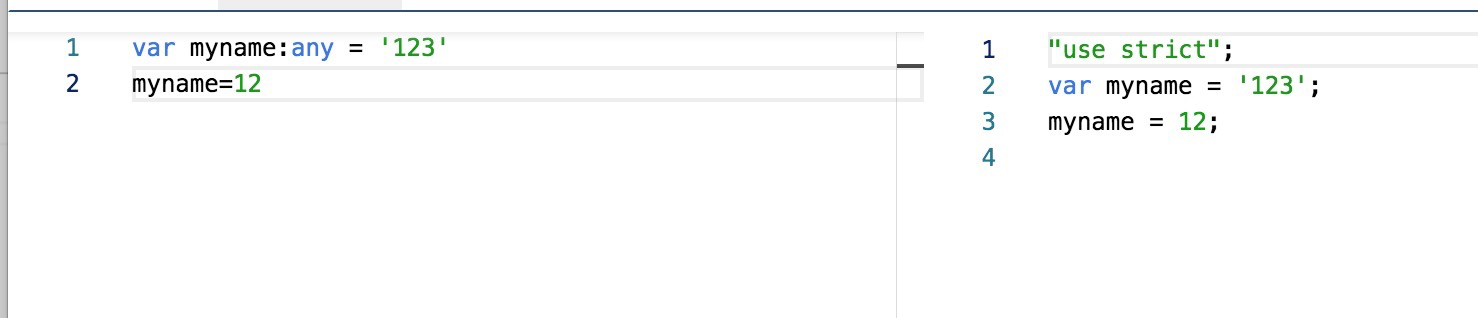
那么我确实是这个变量既能是字符串,也能是数字,就申明变量类型为any。说明这个变量可以是任何值

除了string和any以外,ts还有其他几种类型
数字
var age:number = 13 => "use strict"; var age = 13;
布尔
var man:boolean = true => "use strict"; var man = true;
是否有返回值
function test(): void{} => "use strict"; function test() { }
这个标示不需要任何返回值
function test(): string{ return '' } => "use strict"; function test() { return ''; }
声明一个string类型的返回值
function test(name: string){} test('') => "use strict"; function test(name) { } test('');
给方法变量声明类型,调用的时候,参数只能是字符串类型
自定义类型
class Person { name: string; age: number } var zhangsan: Person = new Person(); zhangsan.name = 'zhangsna', zhangsan.age = 19
2、默认参数:在参数声明后面用等号来指定参数的默认值
function test(a: string, b: string, c: string) { console.log(a); console.log(b); console.log(c); } test('xx', 'yy', 'zz')
这个时候要传三个参数,传一个或两个都不行,数量不够,这时候可以给参数指定默认值,这个时候就只传两个参数
function test(a: string, b: string, c: string='zina') { console.log(a); console.log(b); console.log(c); } test('xx', 'yy')
带默认值的参数必须写最后面
3、可选参数:在方法的参数声明后面用问号来标明此参数为可选参数
function test(a: string, b?: string, c: string='zina') { console.log(a); console.log(b); console.log(c); }
这样表示b是可选参数,在调用的时候可以只调用一个参数
function test(a: string, b?: string, c: string='zina') { console.log(a); console.log(b); console.log(c); } test('xx')
这样的结果是,a参数是'xx',b参数的undefined,c参数的默认值是zina
注意:一个必填的参数不能在可选参数后面




