使用loader打包静态文件-样式2
这篇我们了解下css-loader常用的配置项,要配置的话,use里面就不再是一个字符串了
// 打包模块不知道该怎么办,就去模块配置里面该怎么办 module: { // 规则 rules: [{ // 假设是以css结尾的,我需要一个load帮助我们去打包 test: /\.scss$/, // 需要两个loader,所以不能是个对象,需要是个数组 use: [ 'style-loader', 'css-loader', 'sass-loader', 'postcss-loader' ] }] },
改成
// 打包模块不知道该怎么办,就去模块配置里面该怎么办 module: { // 规则 rules: [{ // 假设是以css结尾的,我需要一个load帮助我们去打包 test: /\.scss$/, // 需要两个loader,所以不能是个对象,需要是个数组 use: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 2 } }, 'sass-loader', 'postcss-loader' ] }] },
在很多脚手架中,我们都可以看到importLoaders这样的配置项,那他是什么意思呢
比如index.scss里面引入了avatar.scss
index.scss
@import './avatar.scss'; body{ .avatar { width: 150px; height: 150px; transform: translate(100px, 100px) } }
在index.js里面引入index.scss,webpack在打包的时候,先去执行postcss-loader,然后执行scss-loader,css-loader,style-loader。但是在index.scss里面遇到avatar.scss的时候,就不再去执行postcss-loader了。而是执行scss-loader了,那如果写上这个配置
importLoaders: 2
那么还会从下到上执行postcss-loader,scss-loader...。所以这个就能保证,我在哪引用都没有问题。
接下来我们了解下css的模块化
createAvatar.js
import avatar from './avatar.jpg'; function createAvatar() { var img = new Image(); img.src = avatar; img.classList.add('avatar'); var root = document.getElementById('root'); root.appendChild(img); } export default createAvatar;
index.js
import avatar from './avatar.jpg'; import './index.scss'; import createAvatar from './createAvatar'; createAvatar(); var img = new Image(); img.src = avatar; img.classList.add('avatar'); var root = document.getElementById('root'); root.appendChild(img);
这样我们打包出来,会看到两张图片,而且样式都是一样的。这个我们要说明一个什么问题呢。在index.js里面引入的index.css会作用于当前页面的img标签,还会作用于createAvatar里面的img标签,这么写,这个样式是全局的,这样很容易引起样式冲突的问题。这个时候我们就引入了一个概念,css module的概念,css模块化的概念,什么意思呢,就是这个css样式只作用于当前页面。
// 需要两个loader,所以不能是个对象,需要是个数组 use: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 2, modules: true } }, 'sass-loader', 'postcss-loader' ]
加一个modules的配置,在引入css的地方改成这样
index.js
import avatar from './avatar.jpg'; import style from './index.scss'; import createAvatar from './createAvatar'; createAvatar(); var img = new Image(); img.src = avatar; img.classList.add(style.avatar); var root = document.getElementById('root'); root.appendChild(img);
打包运行会发现一个是什么样式都没有,一个是有样式的,这样就能保证只有这个文件有对应的样式。如果想要createAvatar也有样式,那么在createAvatar里面也引入
import avatar from './avatar.jpg'; import style from './index.scss'; function createAvatar() { var img = new Image(); img.src = avatar; img.classList.add(style.avatar); var root = document.getElementById('root'); root.appendChild(img); } export default createAvatar;
这样又有样式了,这样带来的语法好处是,我这个文件的样式和其它文件的样式不会有耦合,冲突,相对独立。
那么如何使用webpack,打包字体文件,src目录下一个font文件夹,放着字体的格式
index.js
var root = document.getElementById('root'); import './index.scss'; root.innerHTML = '<div class="iconfont iconfangdajing">abc</div>';
index.scss
@font-face {font-family: "iconfont"; src: url('./font/iconfont.eot?t=1555804223122'); /* IE9 */ src: url('./font/iconfont.eot?t=1555804223122#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAASYAAsAAAAACSgAAARLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDMgqFSIRjATYCJAMUCwwABCAFhG0HRRvsB8gehXEbHUKqr74VirOKgNrvtydP5j7iSZJq9+kkQsQThEJo0AKdUkSzl/DPctrYLiZcQvcIkgKDoUCBteuSI8cHnPSAfsDwA8IXICcBAsD+uHf6V+eBzWdZLmMu25uKBmA0gQIaY3IBZekAKeeW4bWL1WEeJ6CYNAJ2UFhOgZcMjwsIlwJvAq+ETq4gB62yLliaIdyBuzbOxi/h1vt8+LeRF4iqBHjq4XGBFbK//F7WEA6XQ7ODAH84C4RVJCwBmXBVaLtEBIElhKL9zs0OULSi+DXyPPB54ssalwtdtCFFIUGiPMyfF2rAsh4g7QQzX34Wk8hXIK9InghMEj81gmuRVc6Sgn58grACWDHuyeKB36IZ1AeovLz8lVrCN1ytVYyhDt+Gx1sURtHY3RfWeYdh4nGO2zXskTtyLow7PnoXu/PMFPS8fZueezcLLZy73Tk+n8Nych7uzh2tglFRii5lQ+OiCMWKoHrTQeVcgBIUx8qcK5iTZZ2KOen0gS3g2KqcexLD2DkBiwLZxZv96YVL/KgFLMU2zVnkDGS3zx260LGgRDJHldZLPn6xMyAzrrcu4Khz/TMWOqRdgGRxhF3SF+Qt3Oi/MWTRtm2bAjYFL9zaoiveTb/Q37Hgz6GGhntGew4+88CBmXj2FPxS9mG3v3/dDjflrf3Tl6h0NZoKaXtqNC1DxCx8/smT8wnCdjj2tvNOnpqPZ9mG3tZolobEhSQ8+k5M2717GhITYMWn4RHHZcMzwDGu6PqQ/OtI4zLn3enMrKLxXLOQedftT6ZdPp1sxNxzDOJQRlC3KMuyU5+2svLFYP8/IQM/DYyAs2qvQj7EOD2lgGdoPnfBDGNUjDOyoT6SKfScrco/ezYqNiZftTQwLwleInePz2j0WKLO//qZ1jGXLB/68CVPZXb58PndiH+XXMP+f0PaB7ldtpidp56ljl9C8Rd3rqlOGOq1aKWbHR/iGfek7mHEQ3amxnMJJAN0j6djKcdDXSiEnqZ9BP4Dfcf9rU9imzb9m5fSDeD10fUsKOg6MqQbgL9ArjH/d+E3LMu6EOurrBZbPDVUOeV5a7laXcFP4hpyfxjHKIgsQSvyAaLGBCStKTSTlqDSsQW11jYUi4pWdwyTEEL2BhZMRxAM2A1RnwdIBlxGM+keVMa8g9pABBRHwXfLjpkERZ6ETDKykuZxpGARezlqlBV+ei3iR3WbpLjQozBIsgtuMsYQnQ4XoV4kDTHDPpqPlWWO5CSxhyxEp6HubpG0SWInssiGDlm2pRqNXNGdDBaxBxT2SRATGWJFMhuHJLAQ9eKc2jJF5v21EN4o3UykipIaKwOR2Amdk2IYRDdAi2S9jUoupbfdaLxYMhnHjuJIRD1IhWBBuklARLIVD+qEWMgMOjr4bFIZmWpcU5lhekXPPW6DAl9RBRwjMDfMHfOAfG0TehWcqZe3mjoFJw/PMeFmAQAA') format('woff2'), url('./font/iconfont.woff?t=1555804223122') format('woff'), url('./font/iconfont.ttf?t=1555804223122') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('./font/iconfont.svg?t=1555804223122#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .iconspin:before { content: "\e851"; } .iconfangdajing:before { content: "\e614"; } .iconAa:before { content: "\e636"; } .iconbi:before { content: "\e617"; }
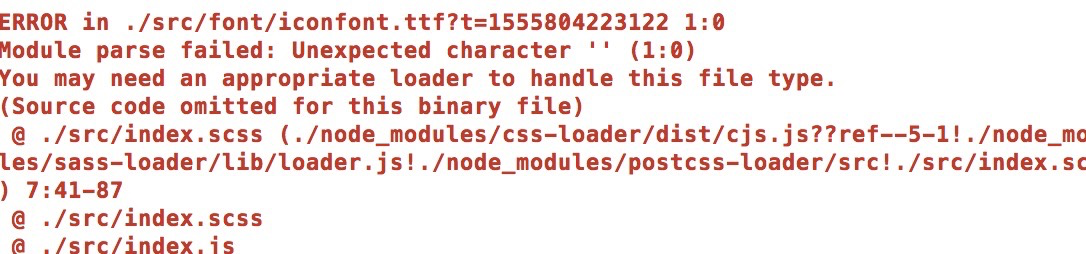
这样理论上没有什么问题,运行 npm run bundle。发现报错了,报什么错呢

如图,他说字体不知道如何打包,这是为什么呢,在执行引入字体文件的时候,webpack不知道如何打包,这个时候借助于file-loader打包
module: { rules: [{ test: /\.eot|ttf|svg|woff$/, use: { loader: 'file-loader' } }] },
再重新运行npm run bundle,就没有报错了,页面上对应的字体内容也显示出来了。




