redux的工作流程

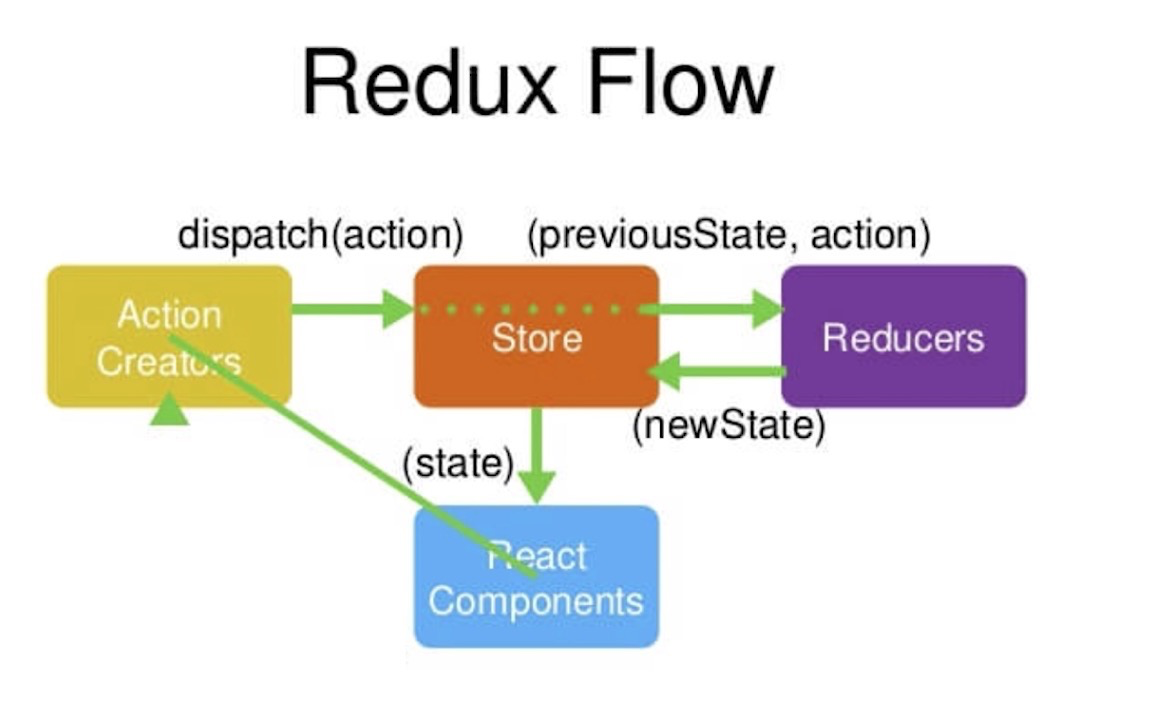
如图,这个redux工作流程的一个图例,咋一看特别复杂,是不是特别难,其它他非常的简单,之前了解过,redux就是一个数据层的框架,他把所有的数据都放在了store之中,大家可以看到,这张图里面放着一个store,里面放着所有的数据,然后还讲了每个组件都要去store里面拿数据。然后每个组件也可以去改store里面的数据,那么我们想那个react component指的是什么,指的是就是组件。
那么这张图上的两个点就清楚了,react component指的是页面上的每个组件。store指的是存储事件的公共区域。那么action creators 和 reduces又是什么东西呢?我们来讲解一下,举个例子,react components是一个借书的用户。action creators是什么呢?当我在图书馆借书的时候,一般要跟图书馆的管理员说我要借什么书,那么要借什么书,这个数据的传递,就理解成action creators。大家可以把action creators想成我说的这句话,要借什么书。图书馆的管理员,他负责整个图书馆的管理,所以这个store就可以理解成图书馆的管理员。再往下,我们说图书馆的管理员是没办法知道图书馆所有的存储情况的,所以一般来说他都需要有一个记录本,要借什么书,他先查一下,看一下这个书有没有,你要还什么书,也要查一下,放到哪个位置,那么这个本就是图上的reduces。那么整个流程就串起来了
react componets: 我,借书人
action creators: 我说的这句话,我要借一本书
store: 图书管理员
reducers: 记录本
接下来,把这个实际的例子转化成代码中去理解。怎么去理解呢?
首先我有一个组件,我的组件要去store中获取一些数据,然后就跟store说,我要获取数据,说的这句话就是creators。action creator创建了一句话,告诉了store。store接收到你说,我要一些数据。那么store并不知道具体我要什么数据,他得去查一下应该给你什么数据,那到底给什么数据呢,reducers里面,他知道给什么样的数据。所以reducers会告诉store,应该给什么样的数据。store知道了之后给到对应的数据,就可以了。
如果想改变store里面的数据怎么办?
一样的,组件需要先跟store说,我要改变你的数据,所以先通过action creators说,我要改变你的数据,store接收到这句话,知道你要改变数据了,可是他不知道怎样去帮助你改变数据,他得去问谁呢?得去问reducers,reducers接收到你传过来的话之后,会知道如何去修改,然后会告诉store,你应该怎么去修改数据。store修改好了之后,会告诉组件说,我的数据改完了,你可以重新来获取数据了。这就是redux的工作流。
下面根据这个工作流真正的去编写代码。




