文本折行
文字折行跟滚动相似的地方就是显示不下。
overflow-wrap(word-wrap) 通用换行控制,以前用的是word-wrap,但是跟word-break太相似了,所以在新的规范中进行了修改
-是否保留单词
word-break 针对多字节文字
-中文句子也是单词
white-space 空白处是否断行
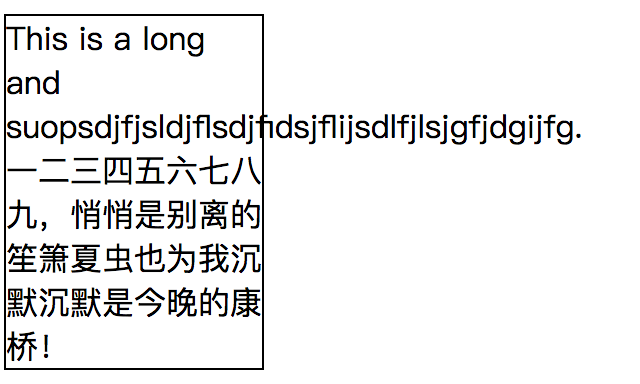
<style> .c1{ border: 1px solid; width: 8em; overflow-wrap: normal; word-break: normal; white-space: normal; } </style> <body> <div class="c1"> This is a long and suopsdjfjsldjflsdjfidsjflijsdlfjlsjgfjdgijfg. 一二三四五六七八九,悄悄是别离的笙箫夏虫也为我沉默沉默是今晚的康桥! </div> </body>
这里有个超长的单词,和一个长的句子。

默认是这个样子的。可以看到,他的单词是尽量的保持完整的。超长的单词就超常了。中文是一个一个字去换行的。这是默认的情况。我们分别看一下三个属性的作用

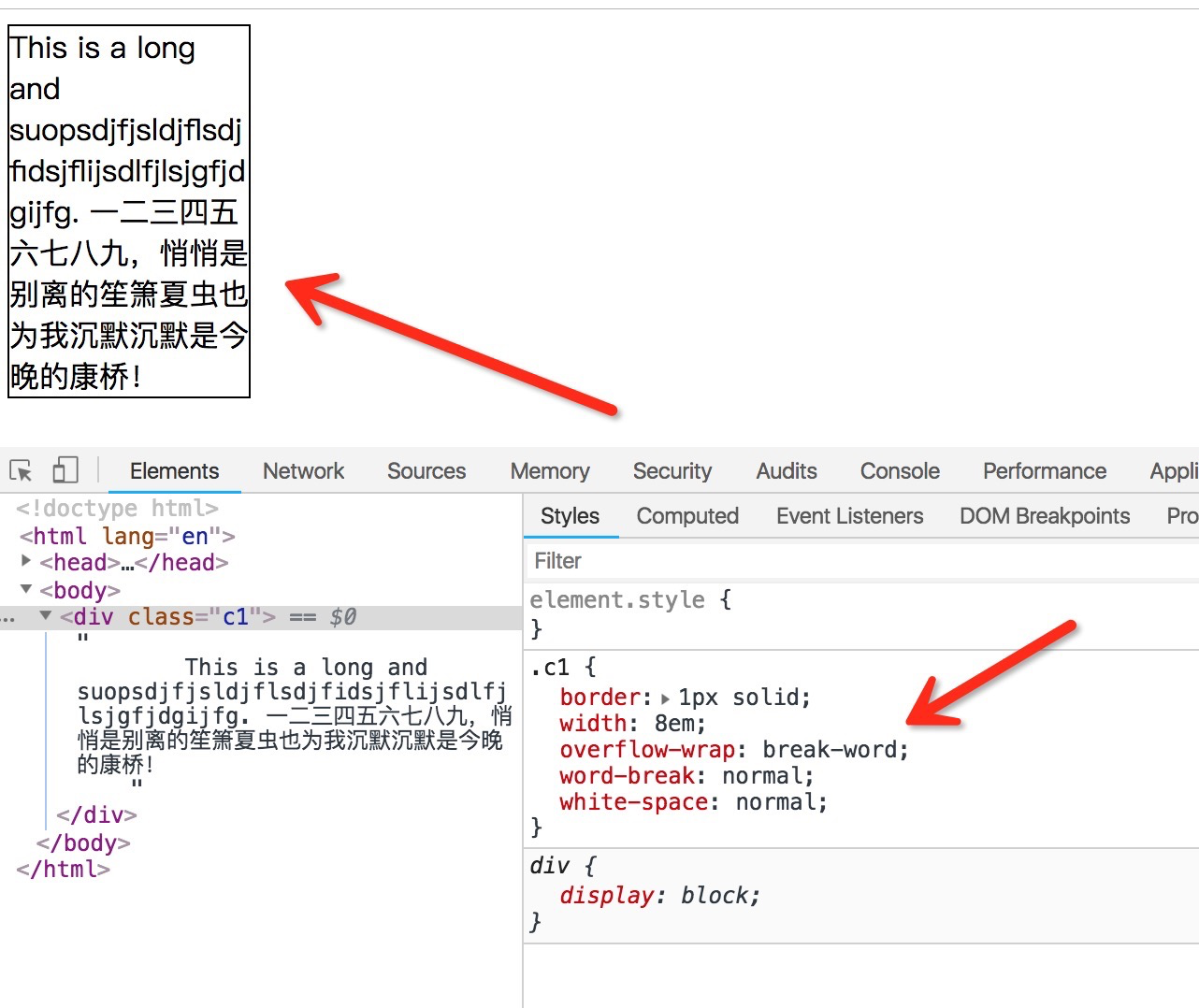
第一个将overflow-wrap设置为break-word。就是打断单词。这个时候就不保留单词的完整性进行了换行。但是在这种情况下,他仍然会去保持单词的完整性。如果说我要打断所有的

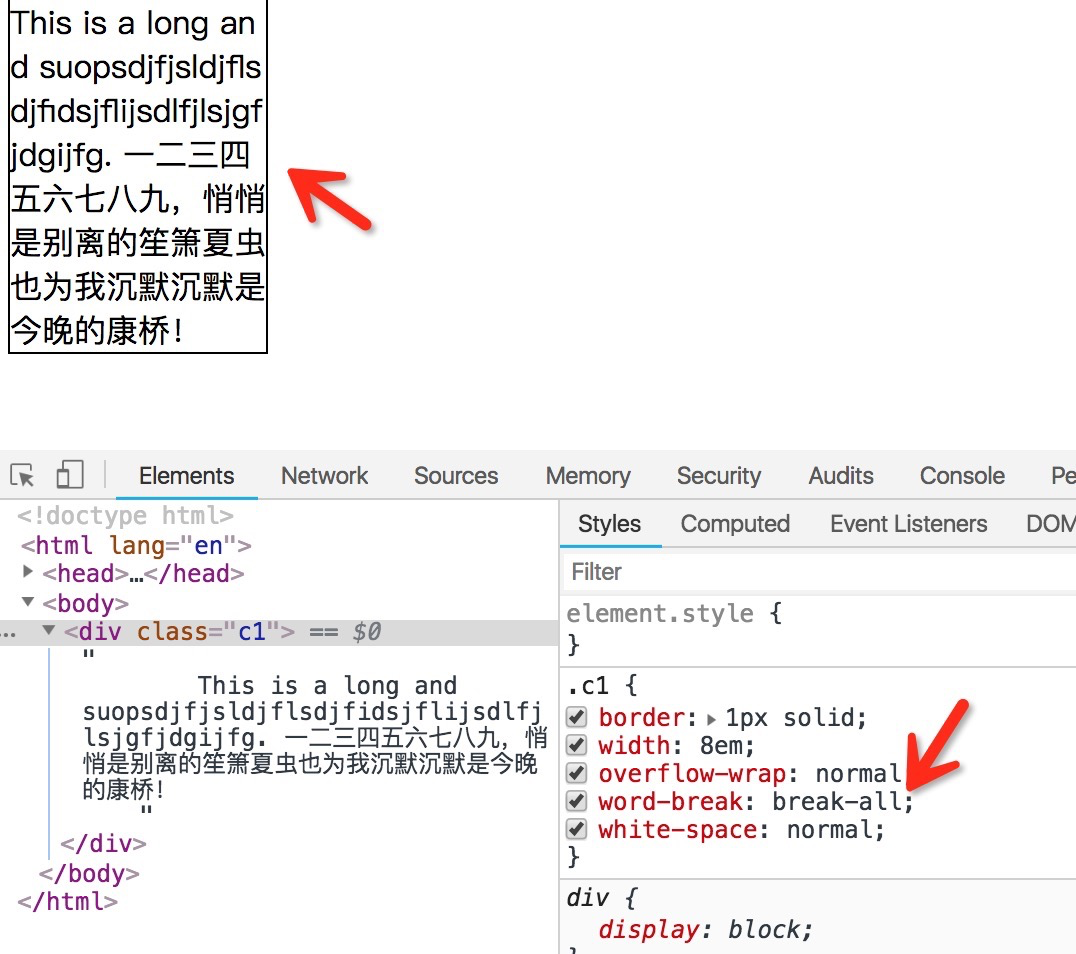
这个时候是打断所有的,这个时候可以看到and就已经被拆开了。

这里有一个keep-all,keep-all是什么意思呢,就是把所有的单词都当成一个单位。

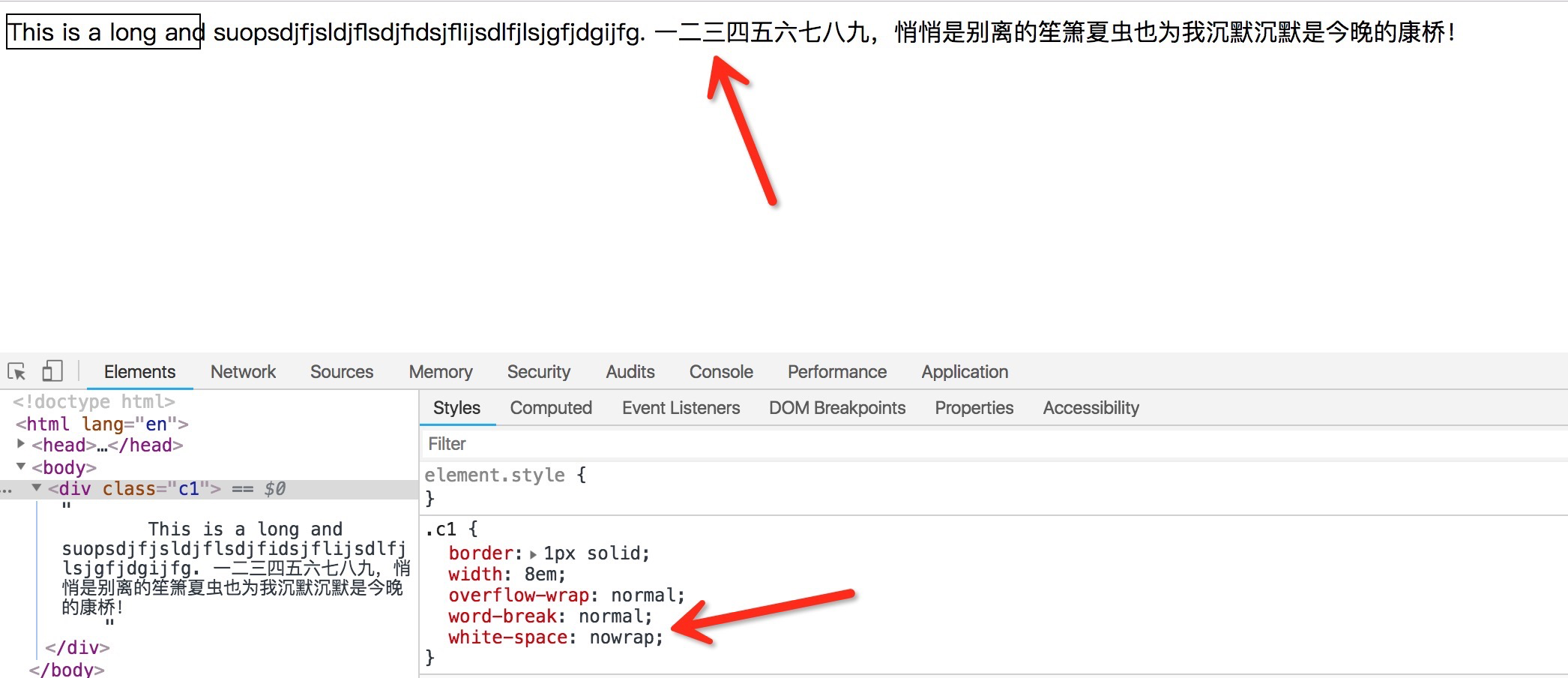
接下来是white-space。white-space基本上只用到一个,就是nowrap,不换行




