滚动
滚动行为和滚动条

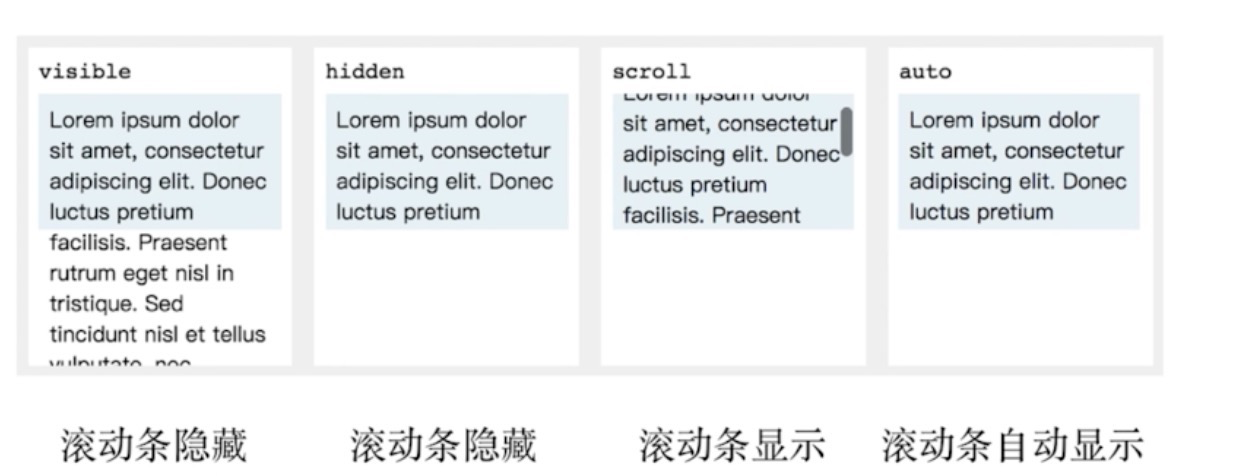
visible 滚动条隐藏 (内容显示出来,撑出容器)
hidden 滚动条隐藏 (超出容器的部分进行隐藏)
scroll 滚动条显示(超出容器后,可以允许用户进行滚动)
auto 滚动条自动显示(也是超出容器后,可以进行滚动,scroll是滚动条始终存在,auto是需要滚动的时候才有滚动条,不需要的时候不需要滚动条)
<style> .c1{ background: red; height: 200px; overflow: hidden; } </style> <body> <div class="c1"> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> <p>段落</p> </div> </body>
默认是visible。在mac下,auto,scroll区别不大,在windows里面当内容小于高度的时候,是有区别的




