css 字体



<body> <div class="body" id="body"> hello world 你好,世界 </div> </body> <style> body{ font-family: "monaco" } </style>

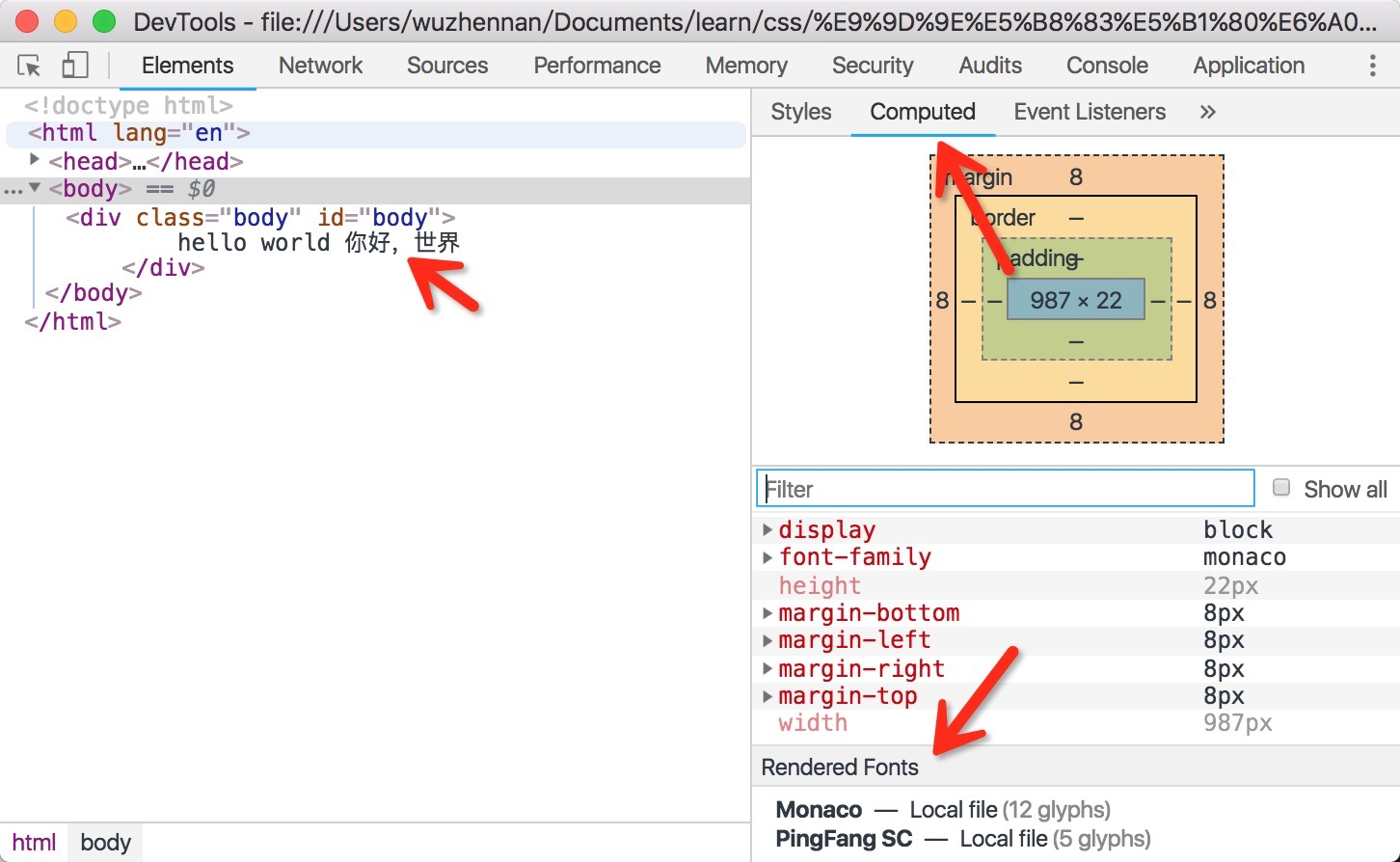
<style> body{ font-family: "monaco", "PingFang SC" } </style>
<style> body{ font-family: "aaaaaaa","monaco", "PingFang SC" } </style>
<style> .chinese{ font-family: "PingFang SC", "Mocrosoft Yahei", monospace } </style>
<body> <div class="custom-font"> 你好 hello world</div> </body> <style> @font-face{ font-family: "IF"; src: url("./IndieFlower.ttf") } .custom-font{ font-family: IF; } </style>

@font-face { font-family: <fontFamily>; /* 自定义的字体名称; */ src: <source> [<format>][,<source> [<format>]]*; /* 自定义的字体的存放路径、格式; */ [font-weight: <weight>]; /* 是否为粗体 */ [font-style: <style>]; /* 定义字体样式,如斜体 */ }
从上面下载的字体解压包来看,我们看到两个不同格式的字体( .ttf 和 .otf ),除此之外还有几种字体格式,大体介绍如下(可以了解下):
-
TrueType (.ttf)
Windows 和 Mac 系统最常用的字体格式,其最大的特点就是它是由一种数学模式来进行定义的基于轮廓技术的字体,这使得它们比基于矢量的字体更容易处理,保证了屏幕与打印输出的一致性。同时,这类字体和矢量字体一样可以随意缩放、旋转而不必担心会出现锯齿。
-
OpenType (.otf)
OpenType 是一种可缩放字型(scalable font)电脑字体类型,采用 PostScript格式,是美国微软公司与Adobe 公司联合开发,用来替代 TrueType 字型的新字型。这类字体的文件扩展名为.otf,类型代码是 OTTO。
-
Embedded Open Type (.eot)
嵌入字体格式(EOT)是微软开发的一种技术,允许 OpenType 字体嵌入到网页并可以下载至浏览器渲染。这些文件只在当前页活动的状态下,临时安装在用户的系统中。
-
Web Open Font Format (.woff)
相对于 TrueType 和 OpenType ,WOFF(Web开发字体格式)是一种专门为了 Web 而设计的字体格式标准,它并不复杂,实际上只是对于 TrueType / OpenType 等字体格式的封装,并针对网络使用加以优化:每个字体文件中含有字体以及针对字体的元数据( Metadata ),字体文件被压缩,以便于网络传输,并且不包含任何加密或者 DRM 措施。
-
Scalable Vector Graphics Fonts (.svg) 顾名思义,就是使用SVG技术来呈现字体,还有一种 gzip 压缩格式的 SVG 字体
.svgz。
这么多字体带来的问题是浏览器的支持:目前现代浏览器基本都支持 .ttf、 .otf、 .woff 的字体格式。但需要注意的是 IE8以下仅支持 .eot 格式,而 .svg 目前只有 safari 支持。具体兼容性可参看如下:




