原型
1、创建对象有几种方法
2、什么是原型,构造函数,实例,原型链
3、instanceof的原理
4、new运算符
1、创建对象有几种方法
<script type="text/javascript"> // 第一种方式:字面量 var o1 = {name:"o1"}; var o2 = new Object({name:"o2"}); // 第二种方式:构造函数 var M = function(name) {this.name = name}; var o3 = new M('o3'); // 第三种方式:Object.create var p = {name:'o4'}; var o4 = Object.create(p); </script>
2、什么是原型、构造函数、实例、原型链
构造函数:任何函数,只要跟new一起使用,就是一个构造函数
实例:只要是个对象,就是一个实例
构造函数可以通过new运算符来生成一个实例

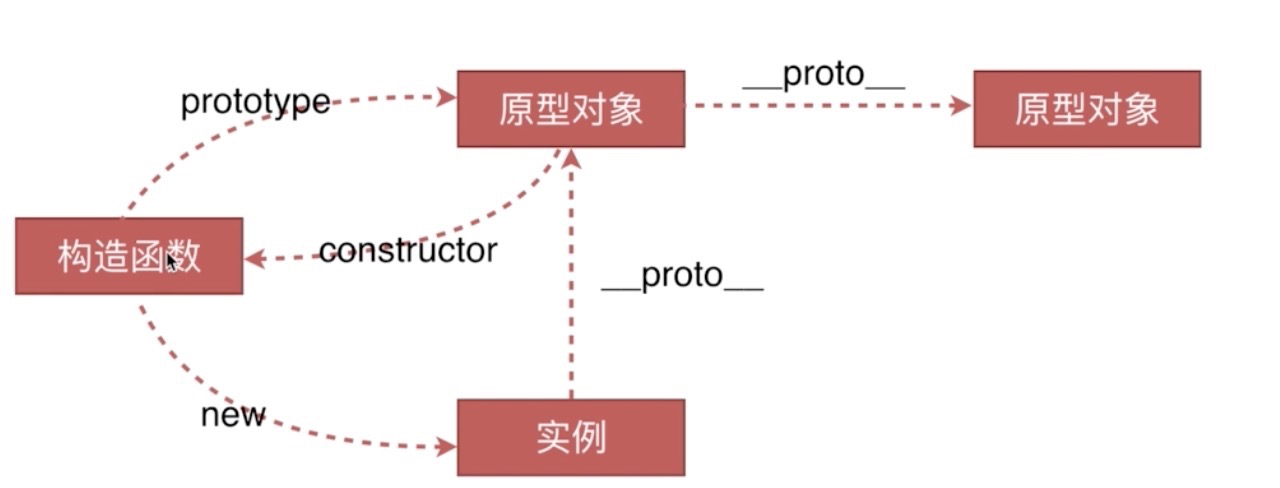
第一条线:通过下面的实例来理一理它们之间的关系,首先任何函数都可以当做构造函数,只要通过new去操作,构造函数可以通过new运算符来生成一个实例,也就是生成一个对象 第二条线:函数都有一个prototype属性。这个prototype属性就是一个原型对象 第三条线:constructor是原型对象的一个属性,也就是 prototype的一个属性。这个就是让原型对象知道是哪个构造函数所引用的,所以这个constructor === M 第四条线:所有的引用类型(数组、对象、函数),都有一个_proto_(隐式原型)属性_proto_属性值指向它的构造函数的"prototype"属性值。也就是__proto__ === prototype
// 第二种方式:构造函数 var M = function(name) {this.name = name}; var o3 = new M('o3');

3、instanceof原理

如图,左侧有个实例对象,对象有个__proto__,这个__proto__引用的是这个构造函数的原型对象prototype。__proto__ === prototyp。




