css盒模型-BFC
BFC(边距重叠解决方案)
1、BFC的基本概念:块级格式化上下文
2、BFC的原理(说白了就是BFC的渲染规则):
这个规则是什么呢?我觉得大家能说出4点就够了
第一个就是BFC可以解决这个元素的垂直的边距发生重叠的情况
第二个是BFC的区域不会与浮动元素的box重叠,这个肯定是用来清除浮动的。
第三个是BFC在页面上是一个独立的容器,外面的元素不会影响它里面的元素,反过来,里面的元素也不会影响到外面的元素。
第四个就是计算BFC高度的时候,浮动元素也会参与计算,现在比较抽象,等会通过代码演示
3、怎么创建BFC
刚才给父元素加了一个 overflow:hidden就创建了一个BFC,那么除了overflow:hidden,还有哪些写法能创建BFC呢?
第一个是float的值不为none,因为css的float值默认是none,只要设置了浮动就创建了BFC 第二个是position的值不是static或者relative,也就是创建了一个bfc,比如设置成absolute,fixed 第三个是display属性是inline-box或者table-cell,跟table相关的这几个,就创建了BFC 第四个是overflow,overflow为auto,hidden,都可以创建BFC
4、BFC的使用场景有哪些?
第一部分,解决边距的问题
<!--bfc垂直方向边距重叠--> <section id="margin"> <style> #margin{ background: pink; overflow: hidden; } #margin>p{ margin: 5px auto 25px; background: red; } </style> <p>1</p> <p>2</p> <p>3</p> </section>

父级元素是创建了bfc的,如图,我们发现上边距是5px,1和2和3之间的间隔是25px,因为1的下边距和2的上边距发生了重叠,重叠的时候根据取最大值的原则。如果我不想让它重叠,就给子元素增加一个父元素,给这个父元素创建一个bfc就能解决这个问题
<!--bfc垂直方向边距重叠--> <section id="margin"> <style> #margin{ background: pink; overflow: hidden; } p{ margin: 5px auto 25px; background: red; } </style> <p>1</p> <div style="overflow:hidden"> <p>2</p> </div> <p>3</p> </section>

如图,这样我们发现1和2,2和3之间的间隔变大了,没有重叠
bfc的原理之一BFC可以解决这个元素的垂直的边距发生重叠的情况 && overflow为auto,hidden,可以创建BFC
第二部分,解决布局的问题
<!--跟布局相关的bfc--> <section id="layout"> <style> #layout{ background: red; } #layout .left{ float: left; width: 100px; height: 100px; background: pink; } #layout .right{ height: 110px; background: #ccc } </style> <div class="left"></div> <div class="right"></div> </section>

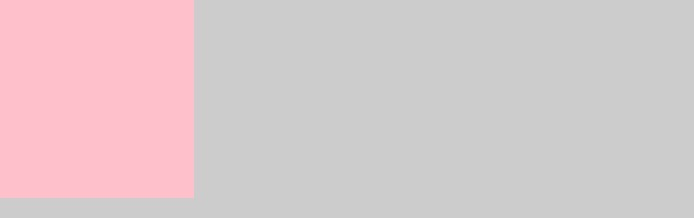
如图,我们发现,灰色的部分高度增高的时候,下面的部分侵入了左侧的占位,这个是float的一个特性,当左侧没有float元素的时候,依然会往左侵染,显然,这不符合我们布局的目的,那么就需要给右侧的元素创建一个bfc,bfc的原理之一是bfc的元素不会与float元素相互重叠,现在是重叠的,那么创建bfc以后就不会与float重叠了
<!--跟布局相关的bfc--> <section id="layout"> <style> #layout{ background: red; } #layout .left{ float: left; width: 100px; height: 100px; background: pink; } #layout .right{ height: 110px; background: #ccc; overflow: auto; } </style> <div class="left"></div> <div class="right"></div> </section>

给right元素加一个overflow,创建一个bfc,如图,情况就变了,不会与左侧元素重叠
bfc的原理之一,BFC的区域不会与浮动元素的box重叠 && overflow为auto,hidden,可以创建BFC
第三部分,计算高度
<!--浮动元素--> <section id="float"> <style> #float{ background:red } #float .float{ float: left; } </style> <div class="float">我是浮动元素</div> </section>

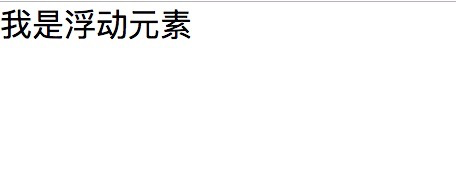
如图,浮动元素的父元素高度为0,没有了背景色。这个就是子元素遇到浮动的时候,它的高度计算没有包含进来,如果当这个父元素设置为bfc的时候,子元素的高度也会参与到父元素的高度计算中来
<!--浮动元素--> <section id="float"> <style> #float{ background:red; /* overflow: auto; */ float: left; } #float .float{ float: left; } </style> <div class="float">我是浮动元素</div> </section>

给父元素加个overflow或者float创建了bfc,那么就计算子元素高度,就算子元素是float,也会计算
bfc原理之一计算BFC高度的时候,浮动元素也会参与计算 && float的值不为none,设置了浮动就创建了BFC




