fullpage.js 结合固定导航栏—实现定位导航栏
开始制作自己的个人简历啦,决定要使用固定导航栏,又打算使用fullpage.js做全屏滚动。
仔细看了fullpage文档之后,发现不用额外写js代码就可以实现以下效果:

1.当滚动翻页时,导航栏也自动定位到这一页的标签
2.当然点击标签时,也是滚动到那一页而不是直接跳转的。
一、准备工作肯定是要先导入fullpage.js啦;
官网是https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
fullpage是基于jquery的,所以要记得导入jquery哦。
二、导航栏结构
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
上面导航栏的结构是这样的,其中的data-menuanchor就是fullpage要求的,a便签的href属性也要相对应的值咯。
三、滚动页的结构很简单,如下
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
四、要配置fullpage,js
$(document).ready(function() { $('#fullpage').fullpage({ paddingTop: '50px', anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'], menu: '#myMenu'}); });
我的配置内容如图,第一条 paddingTop: '50px',是为了给固定导航栏腾出空间
第二条:anchors,这个是依次给滚动页设置锚点,注意这里需要和导航栏里的li标签的data-menuanchor属性以及a的href属性对应。
第三条:就是绑定菜单,也就是上面的导航栏。
更多配置项参考这里:https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C%8818%E6%97%A5.markdown
五、增加active类的样式
这样,fullpage就配置好了,但是导航栏的样式还不能根据页面变化
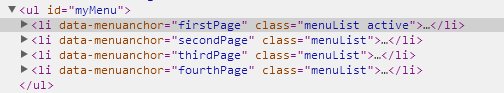
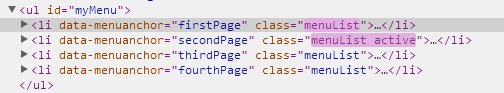
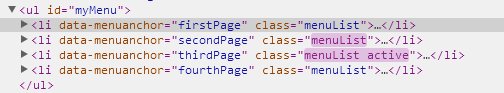
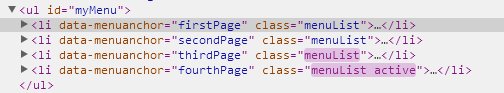
我们先查看一下控制台

当页面滚动时,fullpage.js会给菜单里的对应项加入active类,这样就好办了
我们加一条css样式,给active类改变背景色
.active{background-color: #609F98;}
这样,所有的效果就实现啦
PS:潜在的小bug,因为fullpage会在当前滚动页也加入active类,也就意味着这个css样式会影响该页的背景颜色(还好我用的背景图,不受影响,机智如我,哈哈),我猜想要解决的话,那可能要给section类加背景颜色,再加个!important吧。
看看最终效果吧:我的个人简历页:wzlinsen.com
(还没完工,还是工地,只看这个效果就好,别看其他了,空白一片,捂脸)
每天进步一点,求大牛收留给个实习啦 :p



