AWS 云产品 CloudFront + ELB + EC2 + S3 构建虚拟主机动+静分离站点
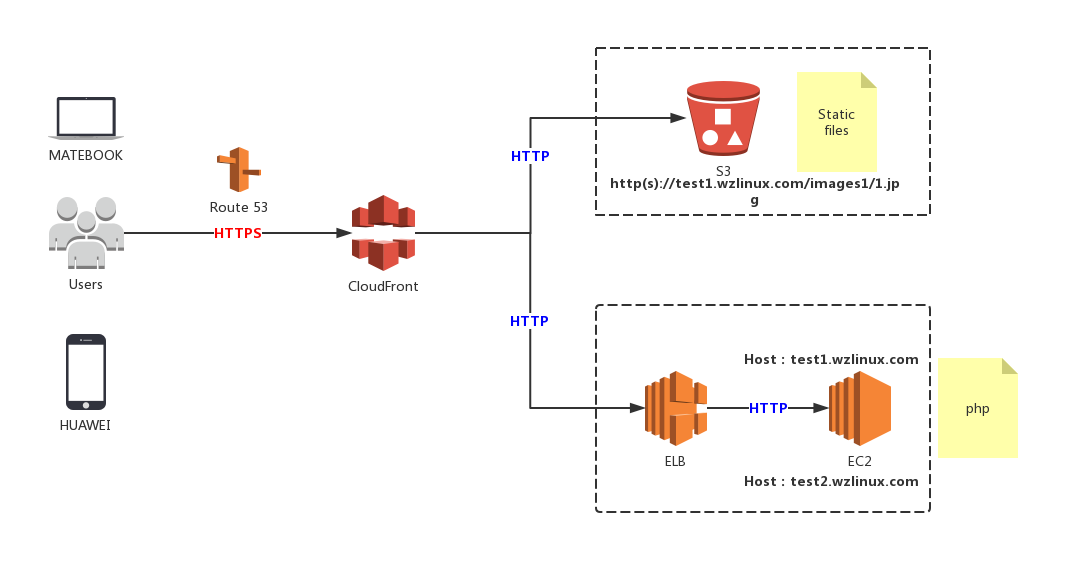
一、架构图
我们要实现的架构师,一台 EC2 两个虚拟主机,通过一个 ELB,一个 CloudFront 实现动静分离,并且实现不同的域名访问不同的网站,并且启用 HTTPS。

二、实现步骤
2.1、EC2 配置
在 EC2 上面安装 nginx 服务,创建两个虚拟主机的网站文件,以及虚拟主机配置文件,分别如下:
网站路径如下,首页里面通过标签引用了图片。
├── test1
│ ├── images1
│ │ ├── 1.jpg
│ │ └── 2.jpg
│ └── index.html
└── test2
├── images2
│ ├── 1.jpg
│ └── 2.jpg
└── index.html
两个虚拟主机对应的 nginx 配置文件如下:
server {
listen 80;
server_name test1.wzlinux.com;
root /usr/share/nginx/test1;
location / {
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
}
server {
listen 80;
server_name test2.wzlinux.com;
root /usr/share/nginx/test2;
location / {
}
}
域名解析到 EC2,验证没有问题,测试好之后,安全组可以改为只允许 ELB 所在安全组的流量访问,其实这里也可以配置 HTTPS,这里省略。
2.2、ELB 设置
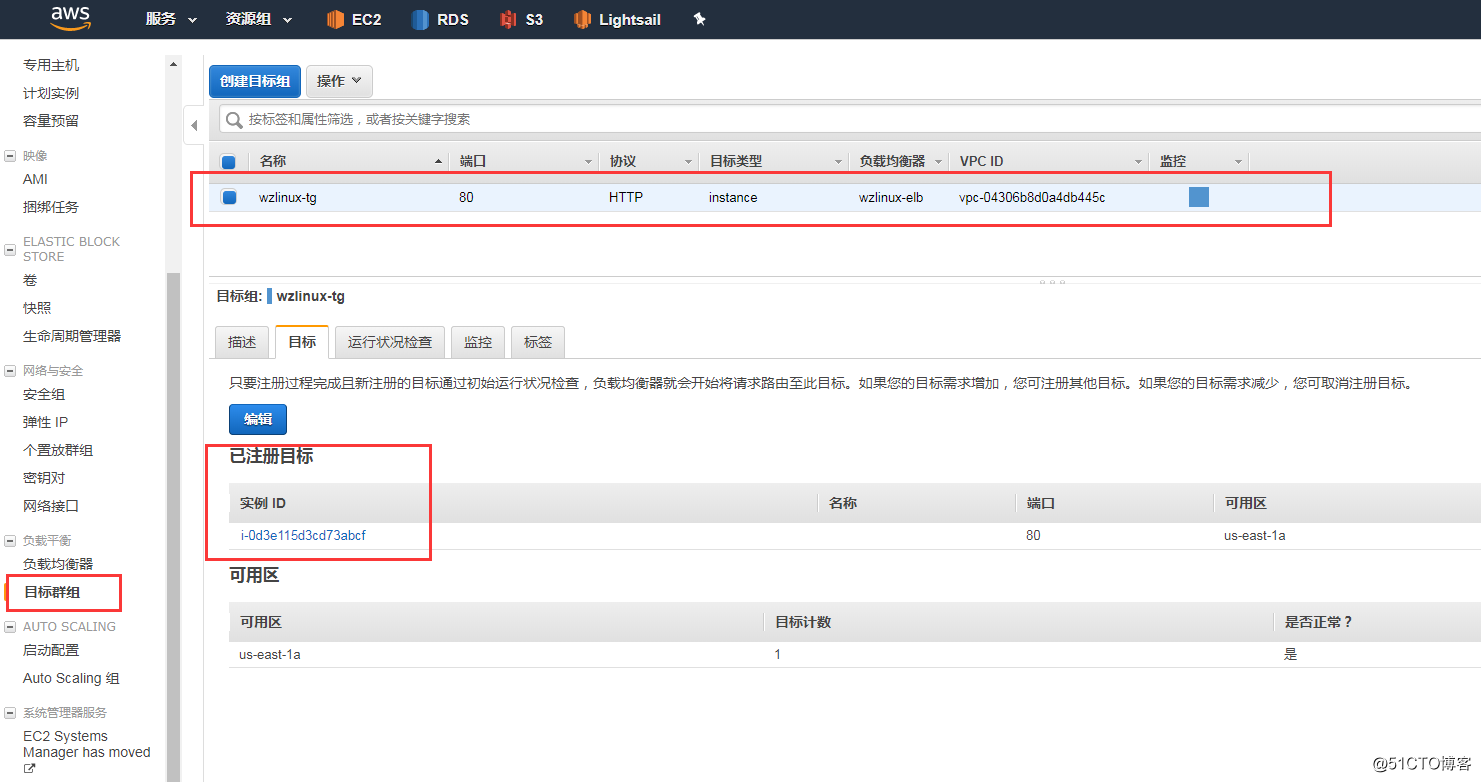
2.2.1、创建目标组
创建好目标组之后,记得添加注册实例,就是我们的 EC2。

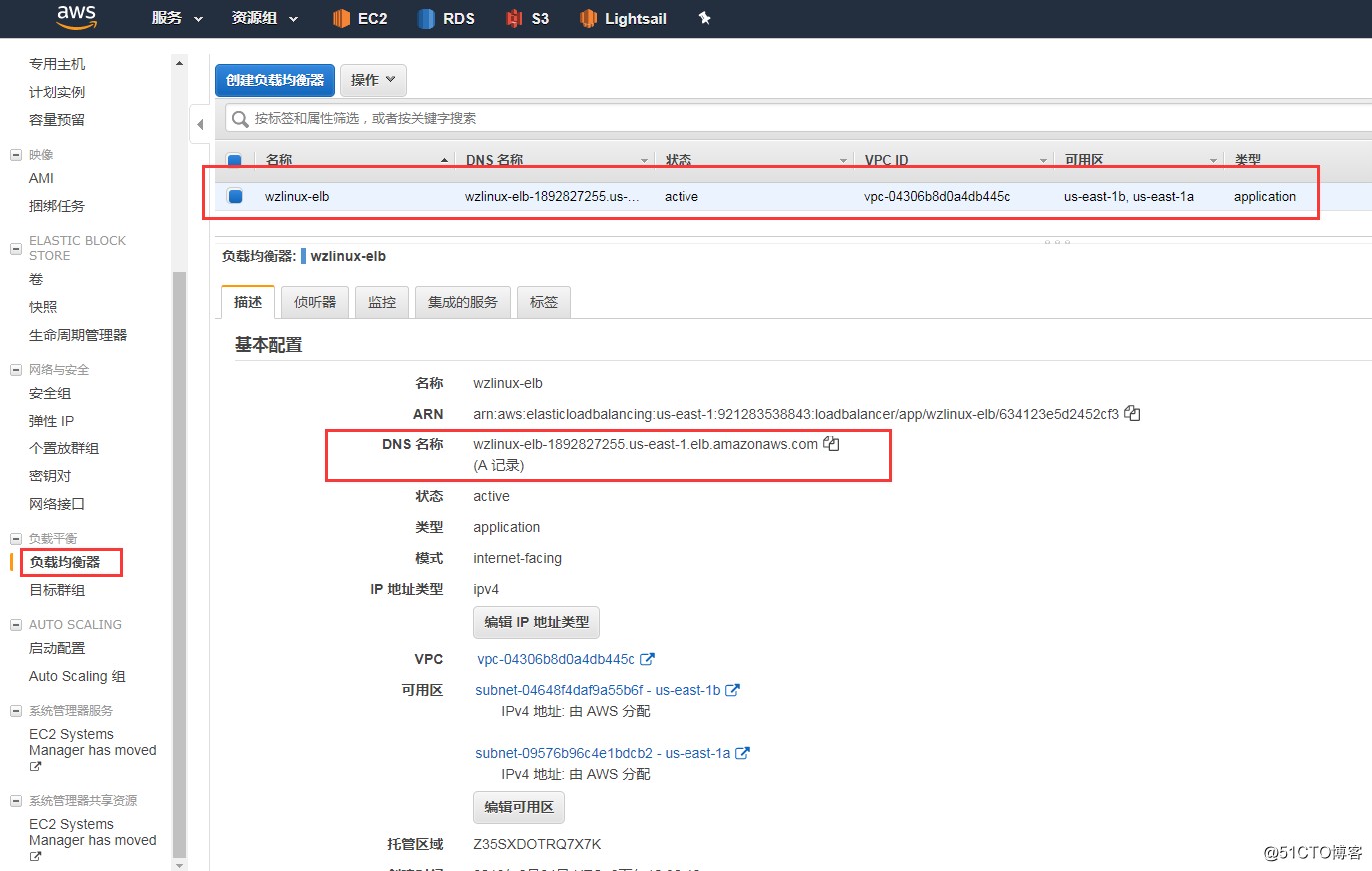
2.2.2、创建负载均衡器

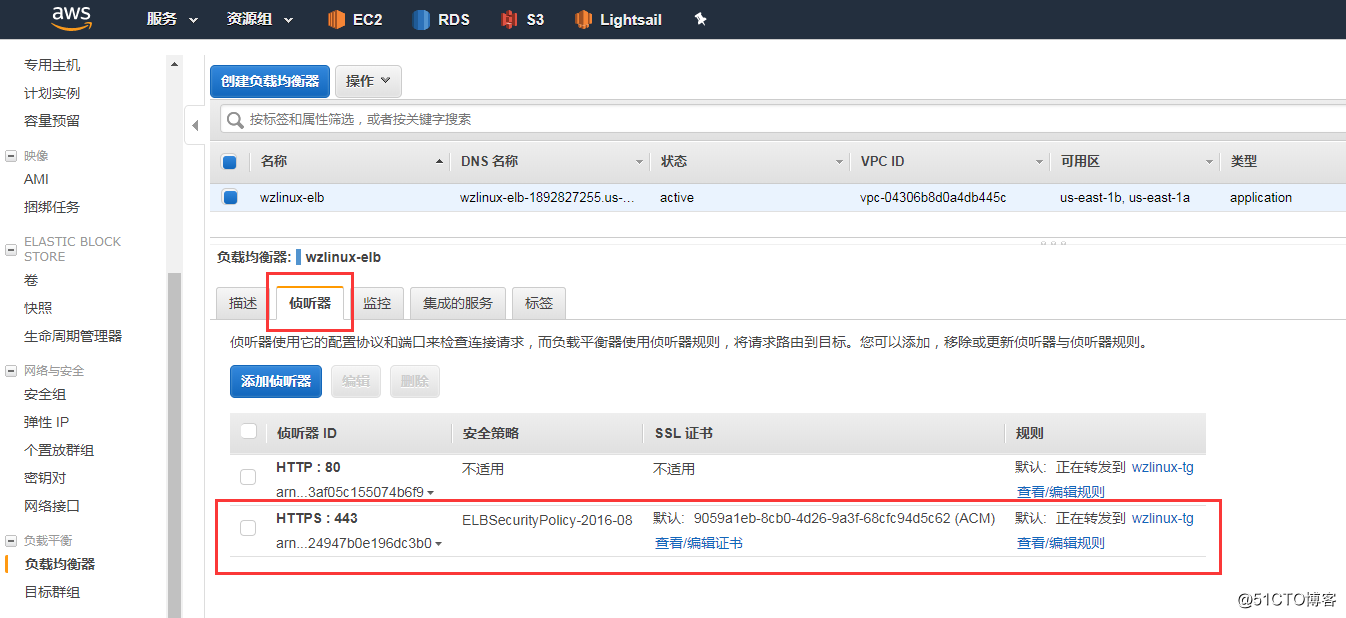
我们可以添加 HTTPS 的监听(非必须),这样我们就可以加密访问了,可以设定各种规则,我们这里不需要设定,加上就行。

然后把域名解析到我们的 ELB,分别使用 HTTP 和 HTTPS 访问我们的两个虚拟主机,都是可以正常显示各自的页面,关于证书的申请,我们可以使用 AWS 的 ACM 服务。
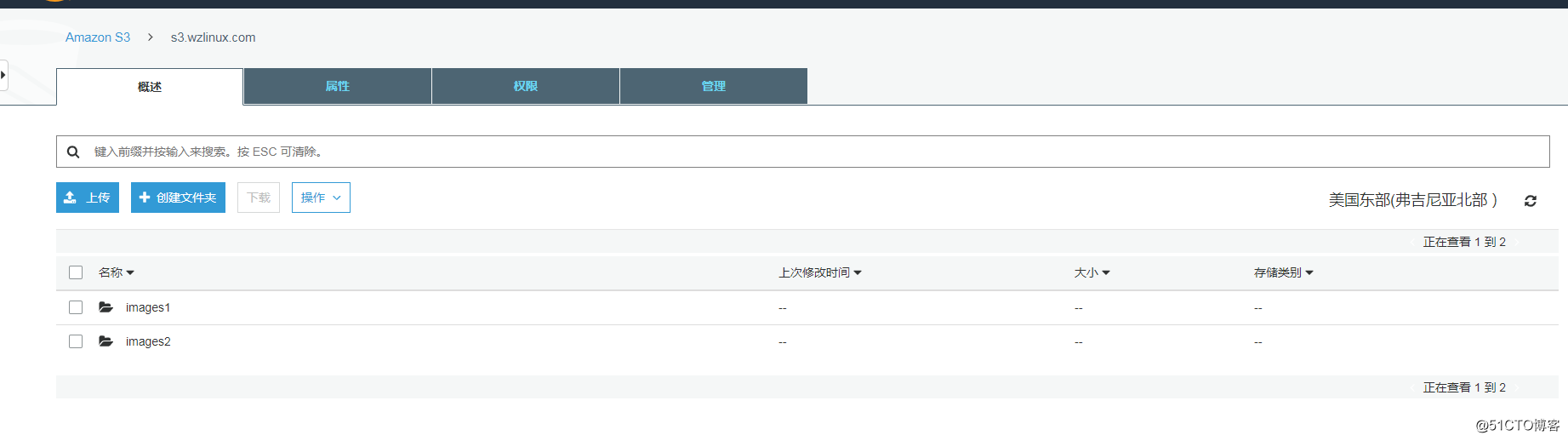
2.3、S3 设置
按照默认创建即可,因为我们的源站有调用图片的目录,所以我们这里也创建两个目录,以供两个虚拟主机分别调用,目录里面放好图片。

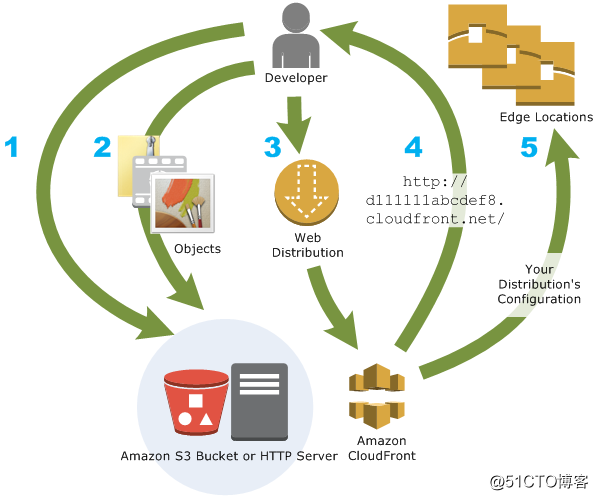
2.4、CloudFront 分配
大致架构图如下:

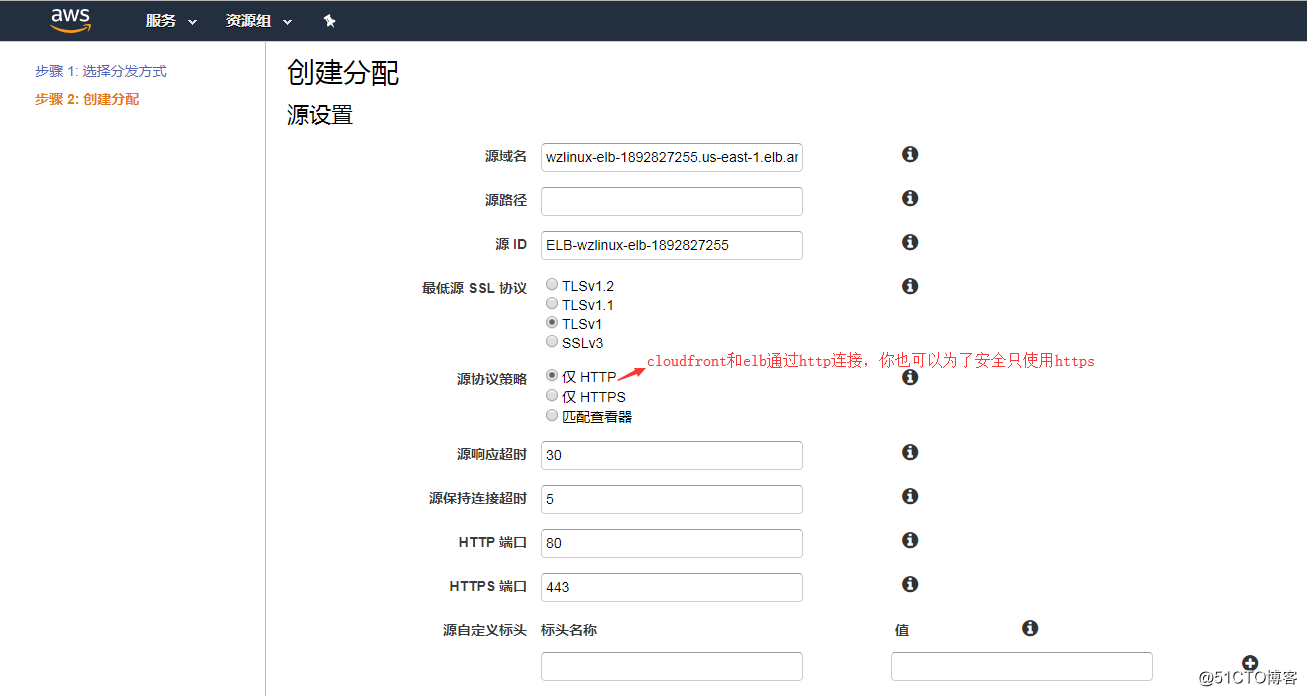
2.4.1、创建分配
我们选择 WEB 分发方式。

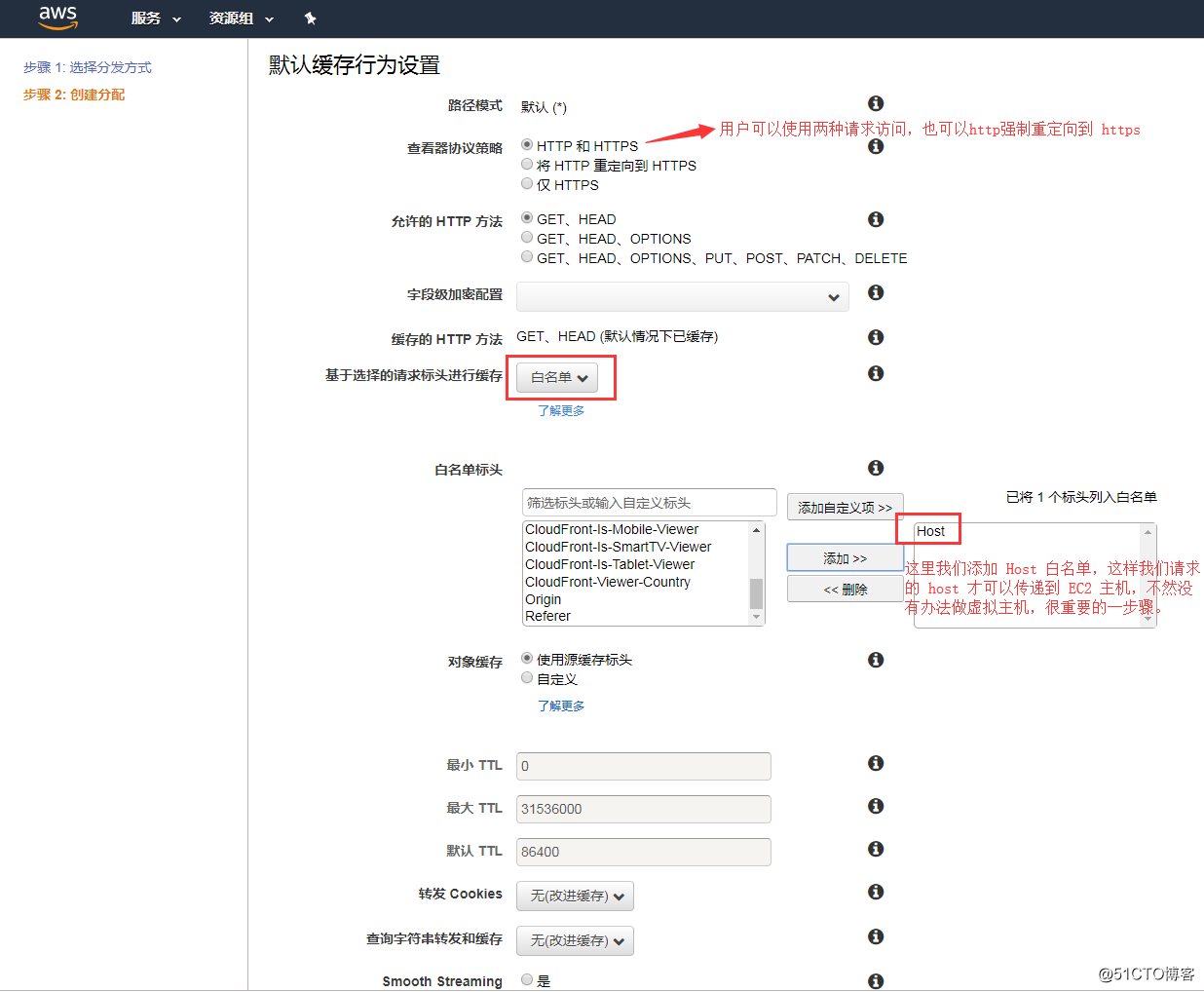
源缓存设置我们默认。

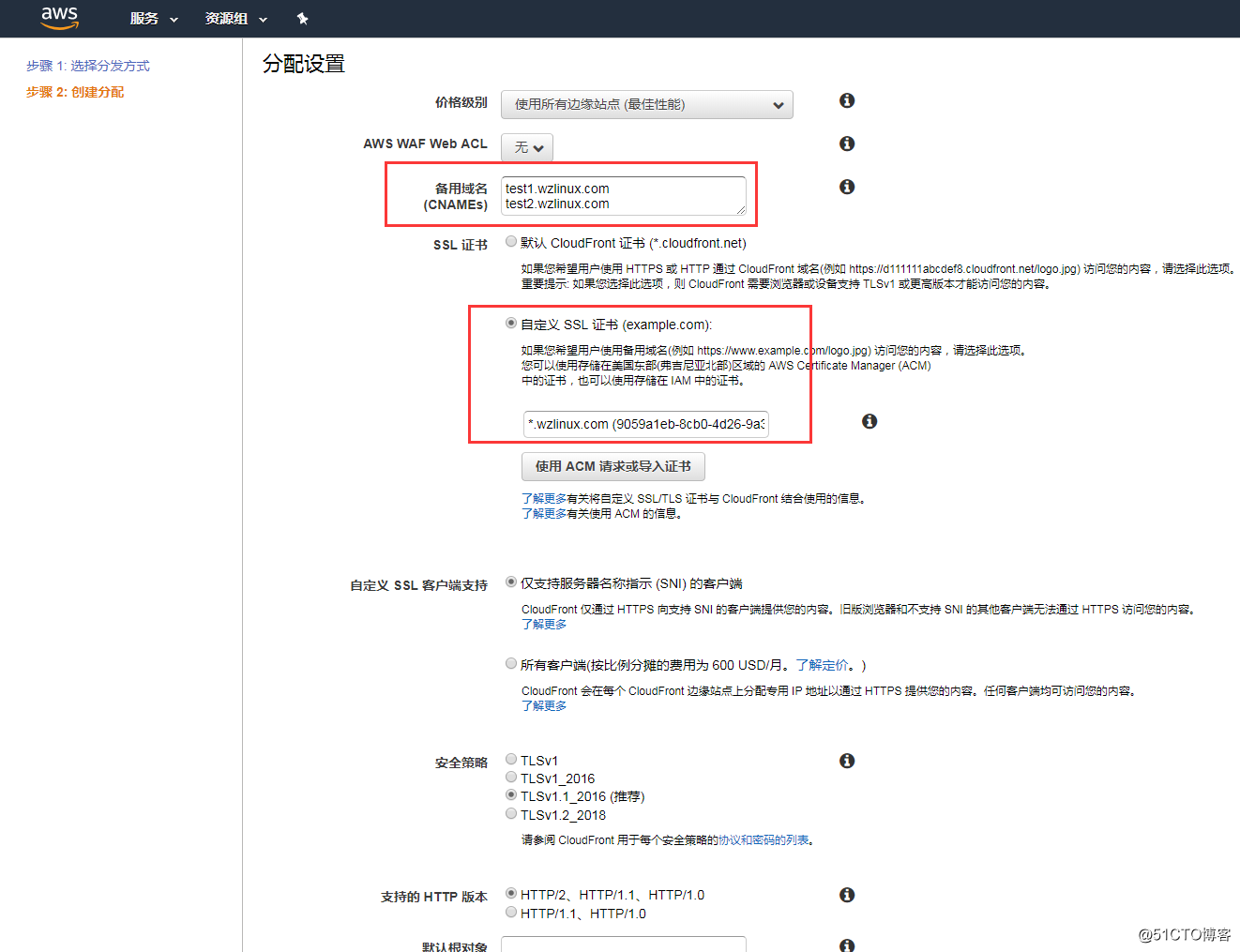
分配设置写我们自己的虚拟主机的域名,并使用我们在 ACM 申请的证书。

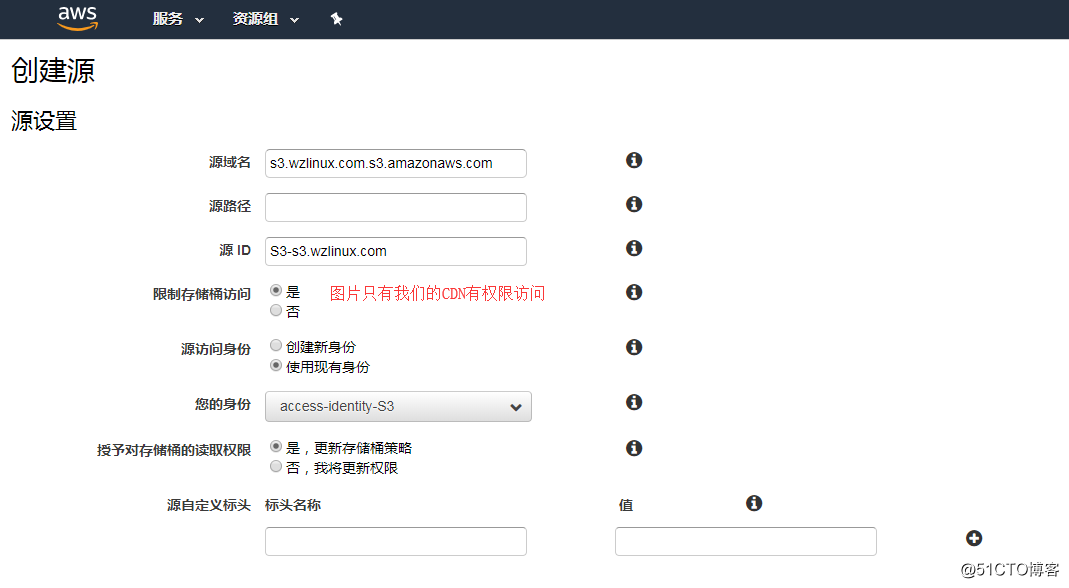
2.4.2、添加 S3 源
刚刚我们的是加速的源网站,因为我们已经把静态的图片转移到了 S3 上面,所以我们需要添加一个 S3 作为 CDN 的源。

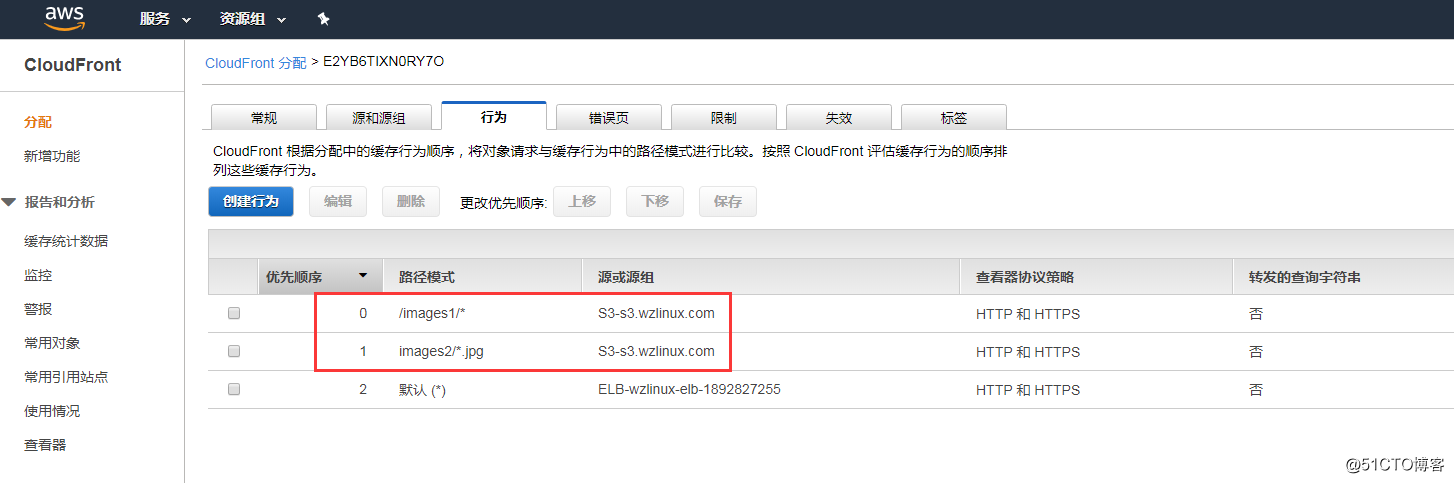
2.4.3、创建行为
我们创建一个动作,当用户请求的目录为images1或者images2的时候,将会把 S3 作为源,其他路径继续访问 ELB。

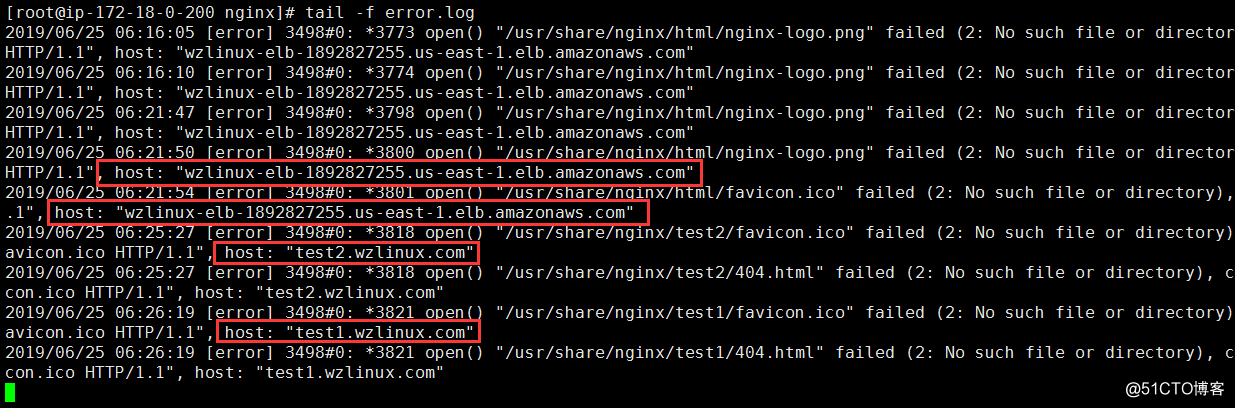
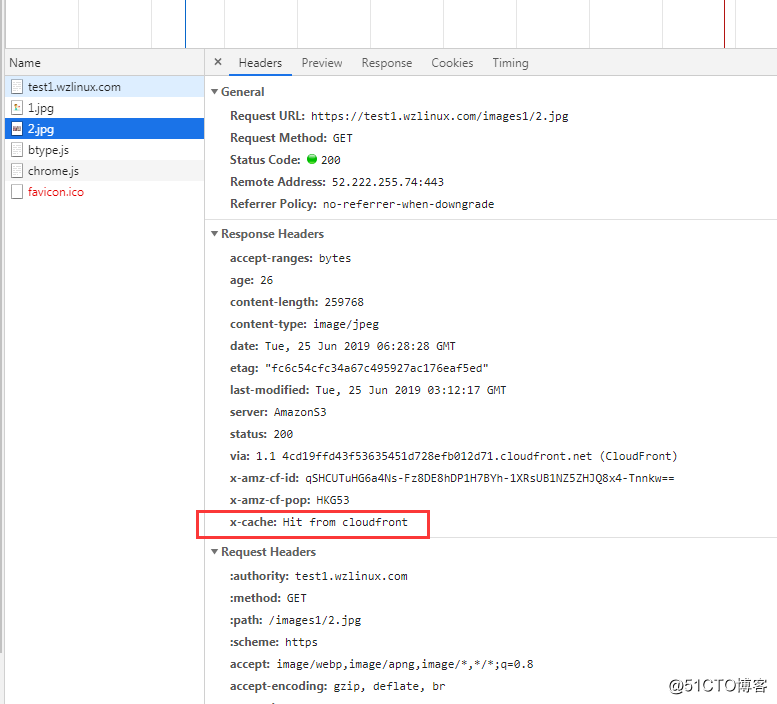
然后把我们的域名解析 CNAME 指向 CDN 的域名,然后访问效果,图片是不是加载的 S3 的内容,通过日志也可以查看,我们把 Host 添加到白名单标头之后,Host 传到了 EC2,也就实现了虚拟主机的功能。