第一次结对编程作业
一、结对情况
结对情况表
结对成员:
王镇隆 (博文链接)
陈珊珊 (博文链接)
吴珂雨 (博文链接)
我们这组比较特殊,因为有三个人。我和珊珊受到了上一次个人编程的刺激,觉得如果不会又没有人教的话,同样一件事情,其实不困难,只是因为不知道如何去做,浪费的时间会是其他人的好几倍。但是临近DDL了,我们很难再找到没组队的两个人,本来想着自己硬着头皮做下去,突然在群里看到镇隆还没有组队,于是就有了三个人的队伍。这样在能力互补的同时,也能够从对方身上学习到不同的东西,但是为此也要付出一定的代价,就是要完成一定量的公共任务。
二、原型分析
写在前面:
此次原型设计还停留在一个非常粗糙的状态,后续还会根据具体需要进行改进。
原型模型设计工具
本次原型模型设计采用的是Axure Rp 9,并且通过AI软件绘制素材。本来想用PS或者AI进行原型模型设计,通过查找资料和询问朋友得知Axure Rp是一款比较专业的原型模型设计工具,上手也比较容易,最终决定采用它。
以下采用NABCD模型进行分析
(1)N——Need(需求)
把它单纯地看作一次作业来来看的话:本次结队的任务是开发一套“福建十三水”游戏的自动化出牌系统,而此次作业要求对该系统进行原型模型设计,包含登录界面、当前对战状态、往期对战结果、往期对战结果详细情况、排行榜等界面。
而把它看成一个应用来看的话:
(1)面向的群体:老少皆宜
(2)群体需求:1.消遣时间、释放压力的一种方式
2.聚会及节假日的一种娱乐方式
(2)A——Approach(做法)
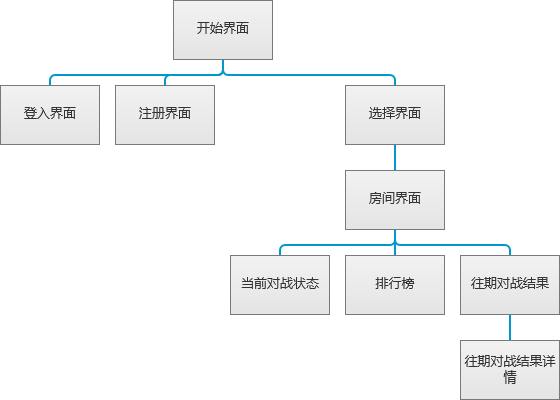
step1.对需求进行分析,分析出大致需要个九个页面,并且分析了页面与页面之间的关系
-
页面分别为:
- 开始界面
- 登入界面
- 注册界面
- 选择界面
- 房间界面
- 当前对战状态
- 排行榜
- 往期对战结果
- 往期对战详情
-
页面间的关系:
-
流程图:

-
GIF图:

-
step2.确定原型设计的风格、色系,接着打个初稿,确定每个页面的框架和结构以及所需素材
step3.用AI软件绘制界面背景、艺术字等素材
step4.利用Axure Rp软件制作界面
界面分析:
-
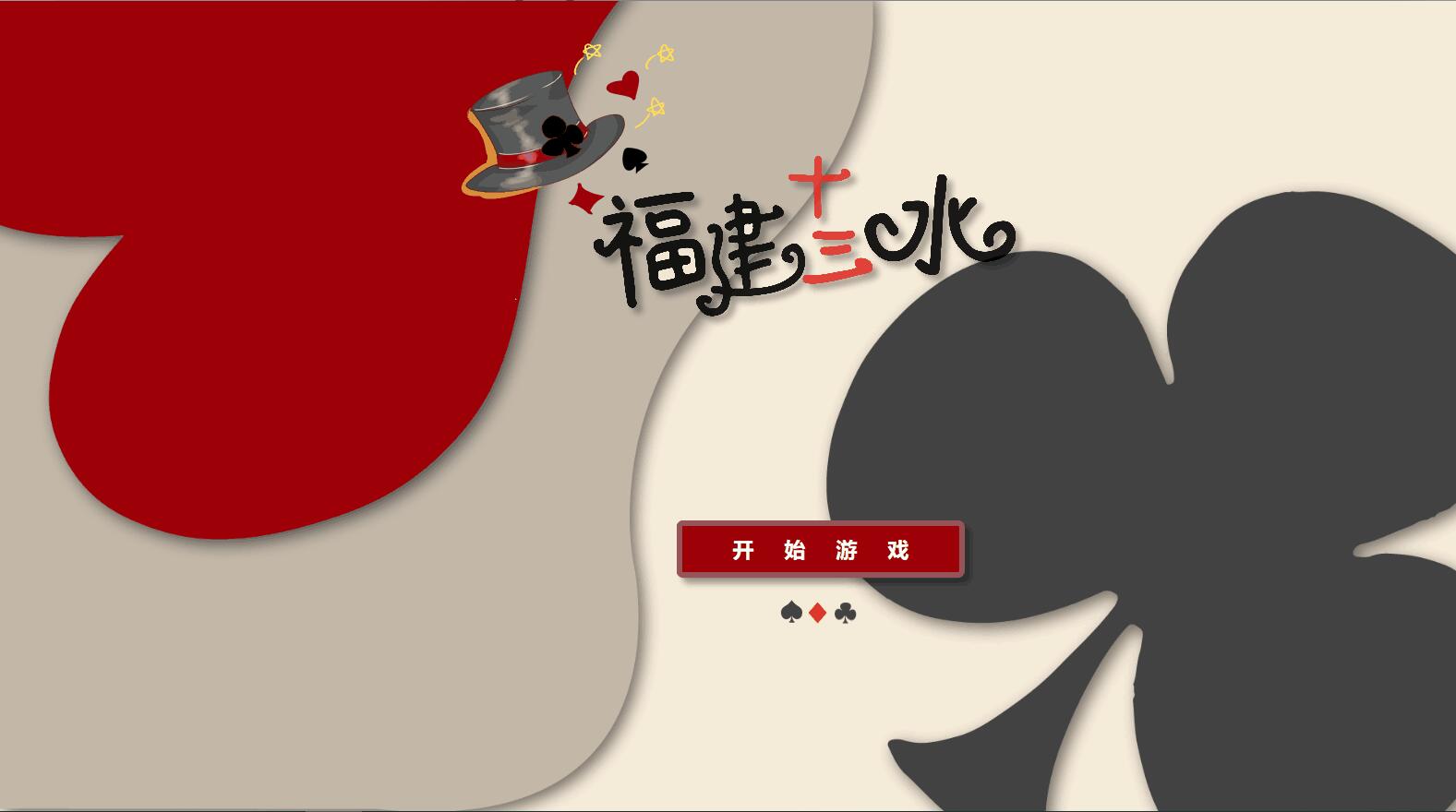
开始界面

“开始”界面中有一个“开始游戏”按钮,按下即可链接到“登录”界面,已有账号的玩家可直接填写用户名和密码登录,无账号的玩家可点击“注册”按钮。 -
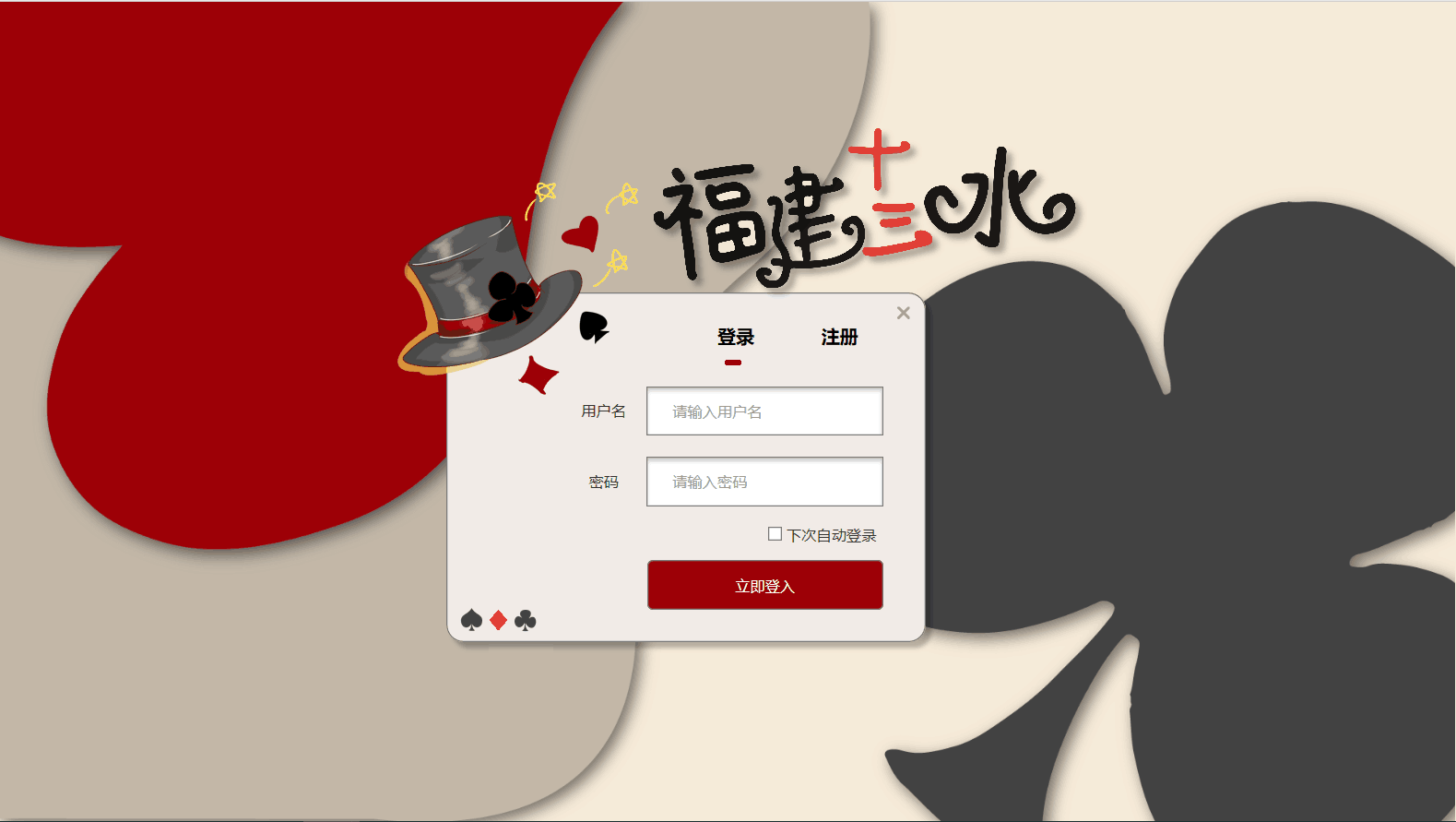
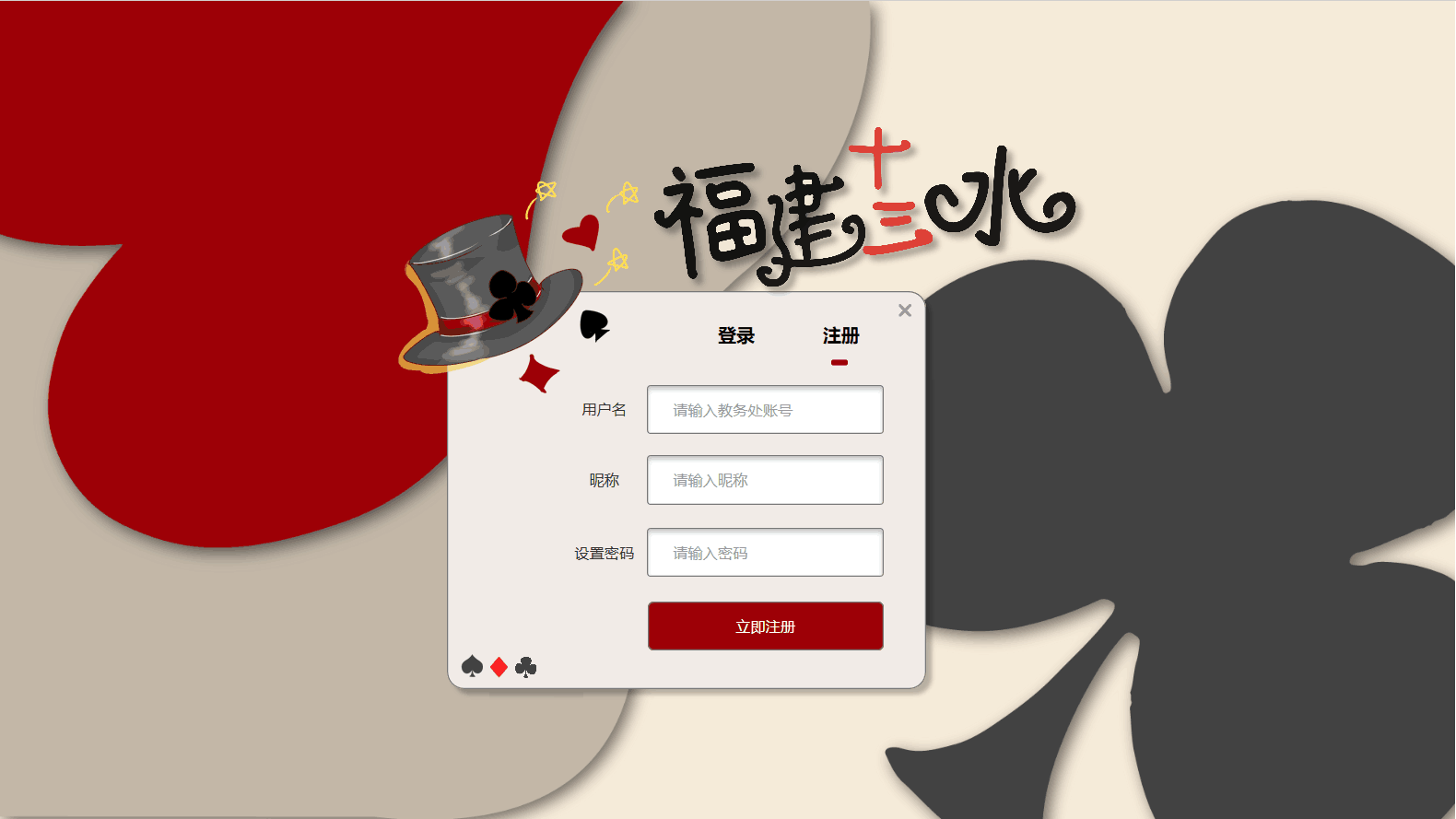
登入界面和注册界面


这两个界面是花费我们最长时间的部分,因为在选定色系和元素时在这两个界面上做了很多不同的尝试,起初想做的是藏蓝色系+黑色+金色或者墨绿色+棕色系,这两者更具有游戏感,也特别具有卡牌对战游戏的特点,但是考虑到大部分卡牌游戏都是这样的风格,所以我们决定做清新简洁一些的,为了切合游戏主题,我们使用了扑克元素的图案,同时辅以豆沙色系和奶茶色系,中和了卡牌的红色和黑色带来的冲击感,这样就将色系和风格确定下来了。
这两个界面的背景利用AI软件进行绘制,接着利用Axure中的基本元件,比如矩形、文本框、图片等等做成一个窗口,从而形成登入界面和注册界面。
未注册的用户,一开始进入“开始游戏”界面,然后点击“注册”,进入注册界面,填写昵称、用户名、密码即可注册成功。已注册账号的用户可以直接填写用户名和密码进行登录,登入后进入选择界面。点击右上角的“×”按钮返回开始界面。 -
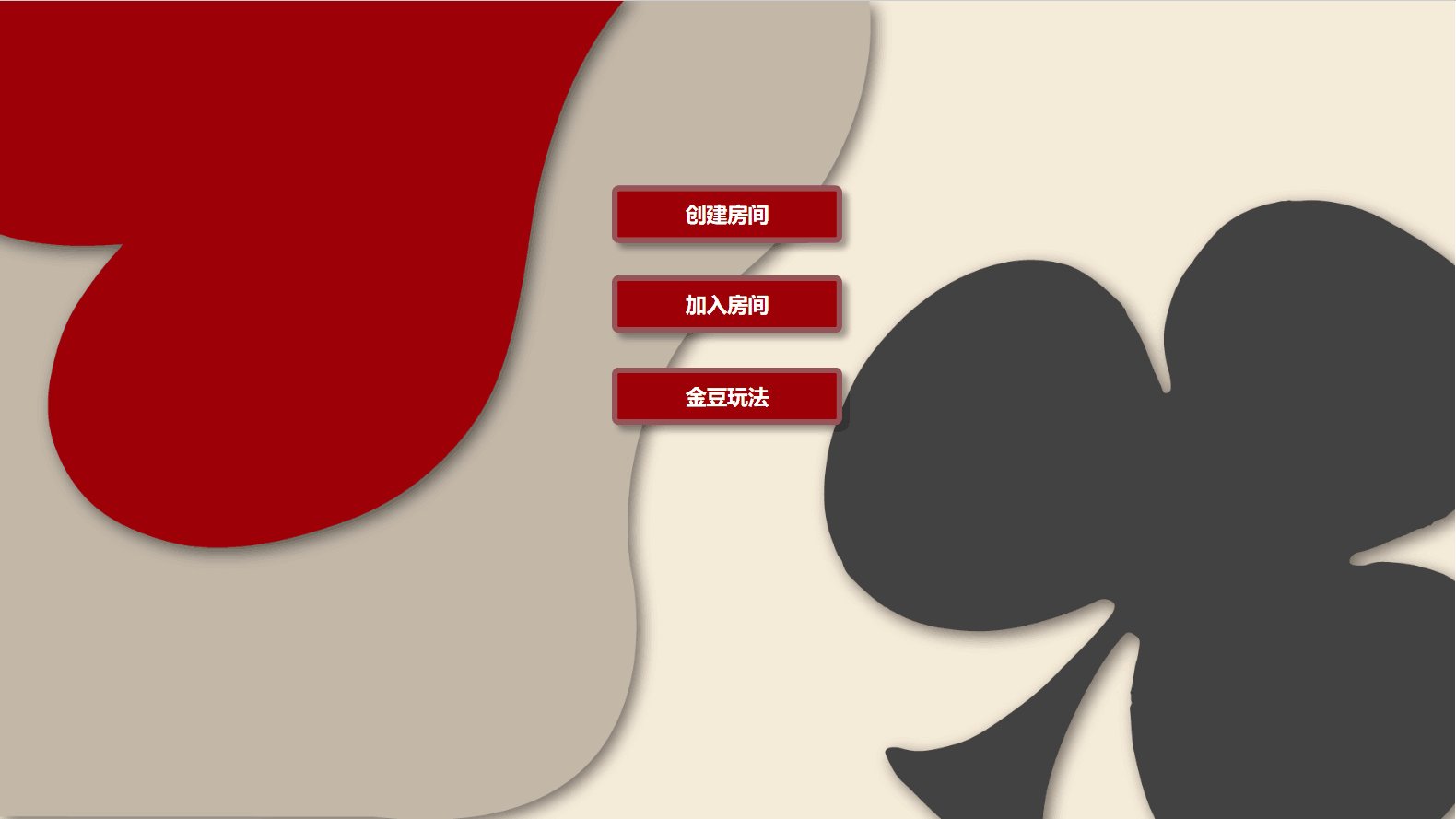
选择界面

此界面中有“创建房间”、“加入房间”、“金豆玩法”这个3个按钮供玩家进行选择,点击“创建房间”或者“加入房间”按钮即可进入“房间”界面,点击“金豆玩法”,可链接到“当前对战状态”界面。 -
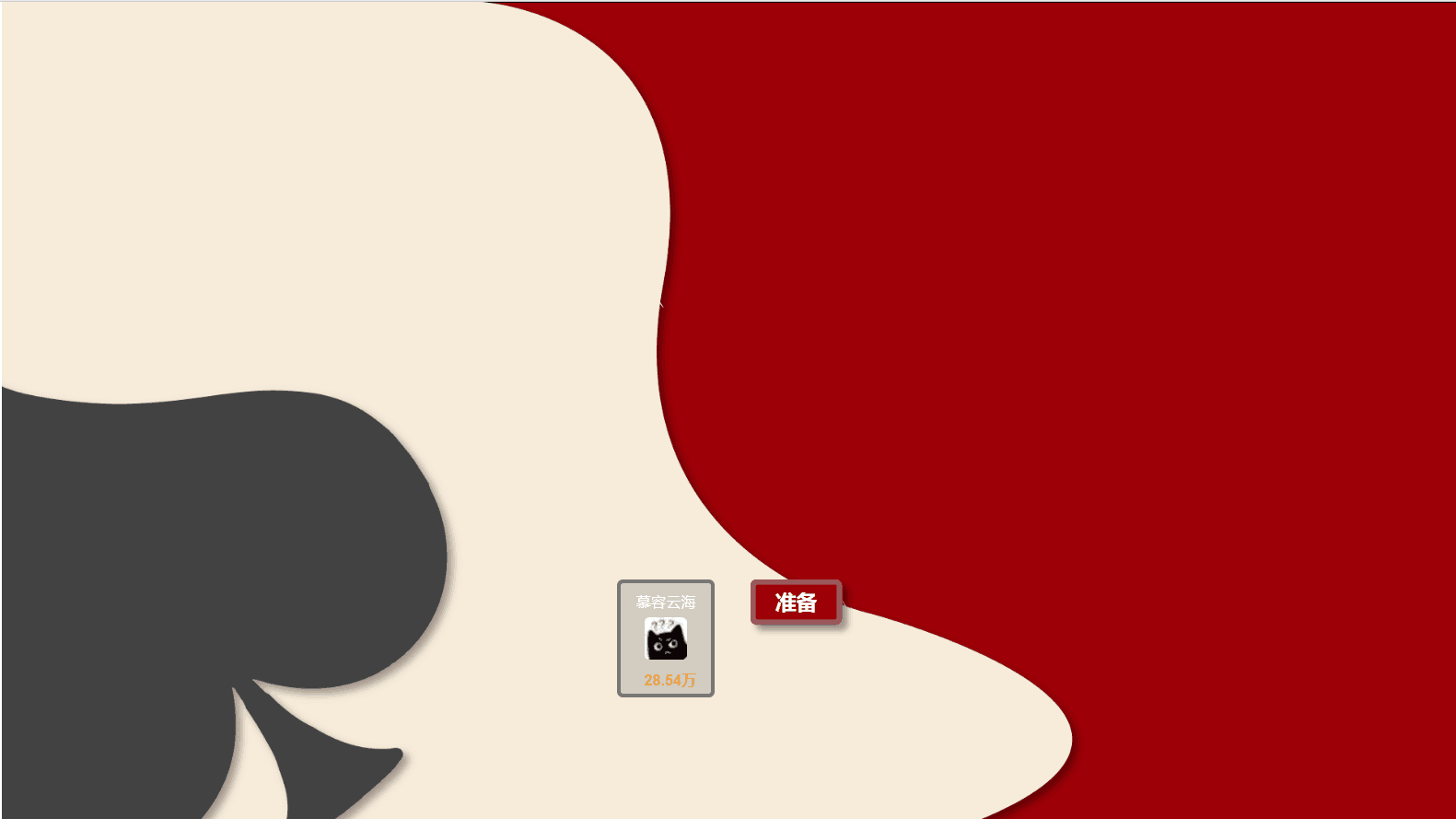
房间界面

此界面是一个玩家选择“创建房间”和“加入房间”按钮后转到的界面,玩家旁边有一个“准备”按钮,点击即可开始打牌。 -
当前对战状态

“当前对战情况”界面指的是用户本人在打牌过程中看到的界面,此界面可以是二人局、三人局,也可以是四人局,以下图片显示的是四人局的情况,每个人有13张牌,分别表示前墩、中墩、后墩。此界面利用的Axure和AI软件,利用AI软件绘制,将扑克元素的图案,结合一定的颜色搭配,形成一张背景图。接着利用Axure软件的基本元件(矩形、文本框等),加上颜色的搭配,所结合而成的界面。 -
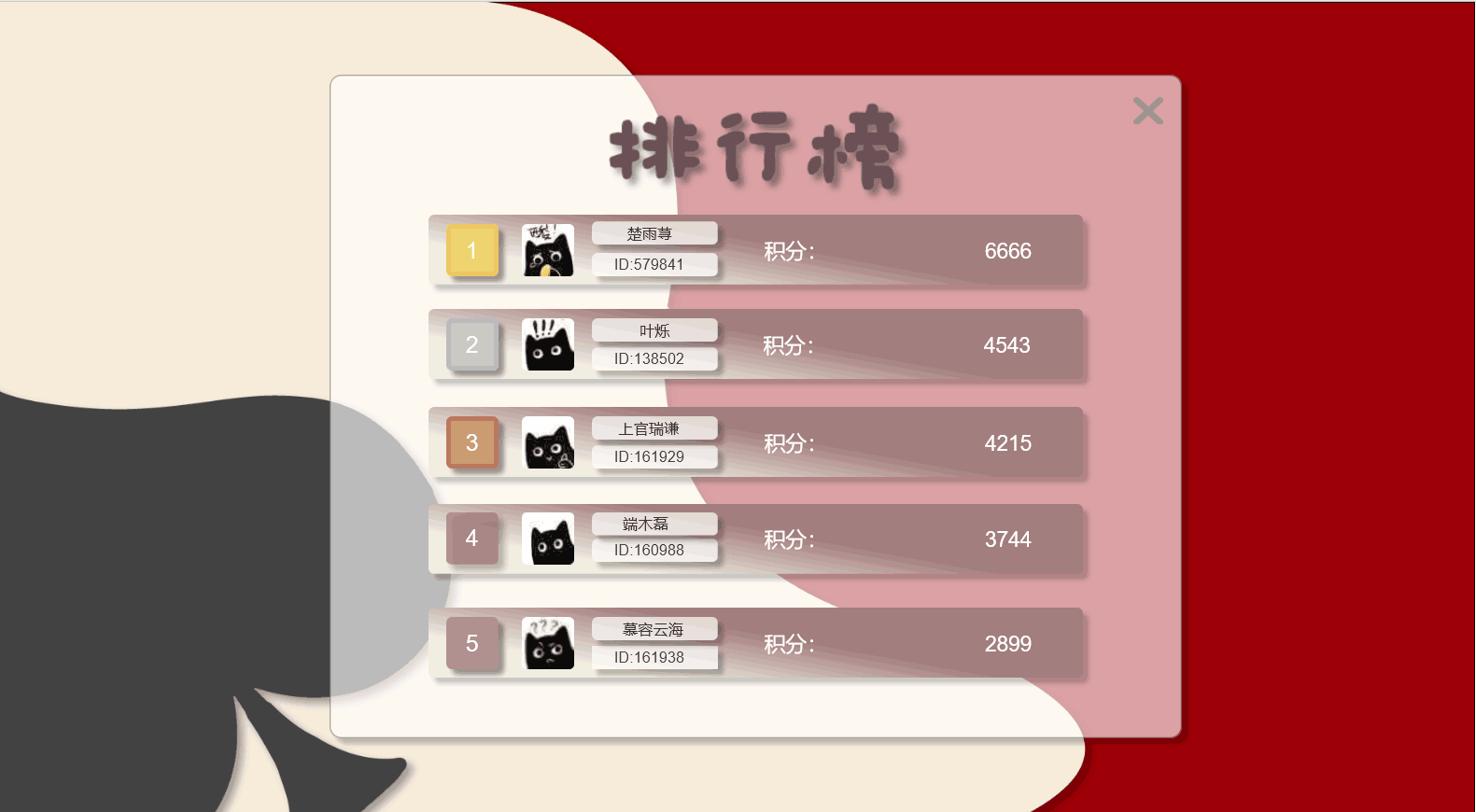
排行榜

“排行榜”界面显示的是和本玩家打过牌的所有玩家(包括本玩家)的得分及排名情况,点击左上角的“×”号,即可返回“当前对战状态”的界面。 -
往期对战结果

“往期对战结果”界面显示的是用户个人在不同战局的积分和金豆情况,同时能够看到用户ID和昵称以及当前时间。此界面结合Axure软件和AI软件,其中战局ID的地方利用的是Axure软件的基本元件中的,“按钮”元件,链接到“往期对战结果详情”界面。 -
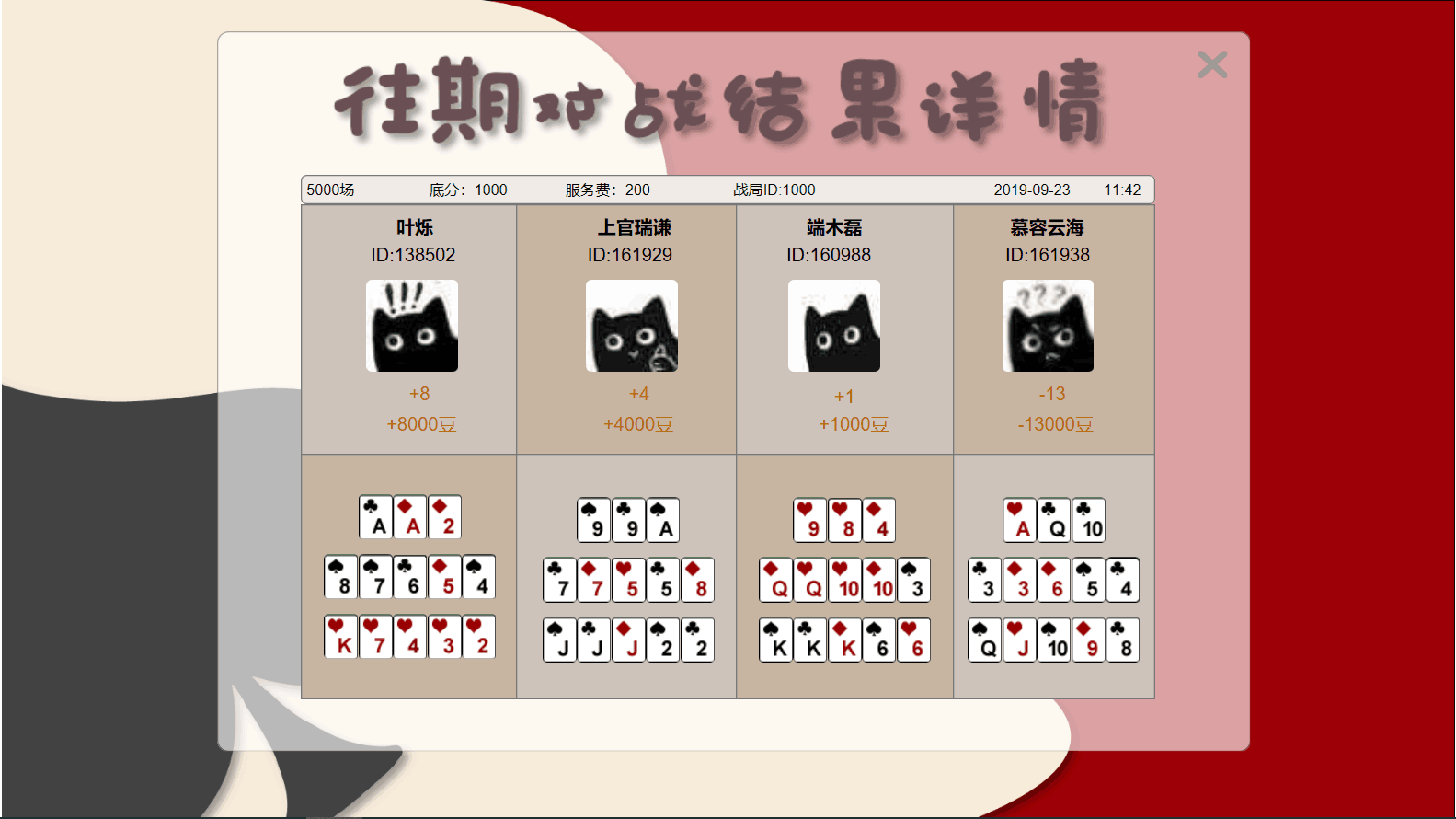
往期对战详情

“往期对战结果详情”界面显示的是某一战局各个玩家手上的牌及得分情况。在右上角的地方有一个“×”号,点击即可返回到“当前对战状态”的界面。
B——Benefits(好处)
- 界面采用了简洁的设计和清新舒服的色系,中和了卡牌的红色、黑色和白色带来冲击感和视觉疲劳感,整洁美观、有层次感的界面给用户带来更好的视觉体验。
- 操作简单,能够给用户提供一种消遣时间、释放压力的方式,同时在春节等节假日以及聚会的情况下也能够提供一种娱乐方式。
C——Competitors(竞争)
- 优势:界面简洁、清晰,相对于游戏感强烈的界面,能够减少视觉上的疲劳感,并且功能能够满足需求。
- 劣势:缺乏游戏感。
D——Delivery(推广)
目前还停留在设计阶段,设计较为粗糙,没有进行推广,后续如果要进行推广的话,会针对不同年龄段的人群进行推广,并且会进行分时段推广,预测春节等节假日使用人数会更多。
三、描述结对的过程,提供非摆拍的两人在讨论、细化和使用专用原型模型工具时的结对照片。
结对照片:

结对过程:
三个人能组队真是缘分,两个代码能力弱的女生加上一个审美比较弱的男生,能力互补,互相学习,大家都非常的积极,组队当晚镇隆就组织我们在活动室开了第一次会。
首先讨论了UI和代码之间的联系,查询网上资料和询问学姐,有了初步的了解。
然后分析了原型的需求。
接着讨论了原型的风格和色系。
最后进行了分工的确定。
之后每天都有进行讨论和交流,珂雨和珊珊提供素材需求,镇隆会把找好的素材进行分类和命名后发送,制作完后会发给镇隆,镇隆提出修改意见,珂雨和珊珊进行修改,如此反复直到大家都觉得OK。
分工:
王镇隆:提供活动室组织讨论、制作要求、素材、数据并对原型和博客提出修改意见。
陈珊珊:框架制作、界面交互设置、写博客(主要负责提供界面视频录制、图片,其余部分和珂雨一人一半)。
吴珂雨:框架和结构设计、AI绘制、界面规整化和美化、写博客(主要负责博客结构的安排,界面视频转GIF,其余部分和珊珊一人一半)。
四、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 45 | 50 |
| · Estimate | · 估计这个任务需要多少时间 | 45 | 50 |
| Development | 开发 | 730 | 900 |
| · Analysis | · 需求分析 (包括学习新技术) | 80 | 95 |
| · Design Spec | · 生成设计文档 | 120 | 130 |
| · Design Review | · 设计复审 | 50 | 75 |
| · Coding Standard | · 代码规范 (为目前的开发制定或选择合适的规范) | - | - |
| · Design | · 具体设计 | 480 | 600 |
| · Coding | · 具体编码 | - | - |
| · Code Review | · 代码复审 | - | - |
| · Test | · 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 135 | 145 |
| · Test Report | · 测试报告 | 45 | 60 |
| · Size Measurement | · 计算工作量 | 45 | 35 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出改进计划 | 45 | 50 |
| · 合计 | 910 | 1095 |
五、设计说明
此次原型模型设计是针对“福建十三水”这一游戏的自动化出牌系统制作界面。
- 整体设计风格:简洁、干净,有层次感。以扑克牌的四种花色作为主体元素,辅之以奶茶色系和豆沙色系,看起来非常清新、舒适。
- 背景:均利用AI软件绘制,使用了两种不同的背景,用简单的线条、色块和扑克牌花色结合,辅之以阴影的效果,使之看起来更加立体。
- 排行榜、往期对战结果、往期对战结果详情等界面:采用半透明的矩形、渐变色便签以及纯色的矩形等元素,辅之以阴影的效果,使之看起来主次分明。
- 开始、登入、注册等界面:使用简单的矩形+边框和一些看起来比较复杂的元素,二者繁简结合看起来简单而不失精美。
- 当前对战界面:扑克采用简化扑克,使界面看起来不那么复杂,更加舒适。
- 艺术字:部分来自网络,部分使用AI软件绘制,采用红黑结合,和主题色融合,简洁而不显单调。
六、遇到的困难及解决方法
(1)需求分析:
困难描述:
对班级博客发布的作业要求和技术助教发布的作业要求理解存在冲突,要求当中多了一些一时没办法看懂的要求,比如说接口,AI目标,UI目标等等,导致分不清楚这次原型设计除了设计原型模型以外,是否还要提交相应的代码,以及怎么利用接口把UI和代码连接等等问题。
解决尝试:
首先询问技术助教,他告诉我们这次作业只要求设计原型模型,代码是下一次作业的任务,如何连接二者也是下一次任务应该考虑的问题。
接着询问了上一届的学姐,学姐跟我们解释了第一次结对作业和第二次结对作业之间的差距及联系。
最后我们开会讨论,讨论结果为就算第一次不用提交代码,但是要尽量符合编程任务里面的需求,可以避免一些不必要的麻烦,同时还进行了问题的查询,初步了解了原型模型和代码之间的联系。
是否解决:
是,解决了。
有何收获:
有不清楚的地方就要多询问、多交流、多讨论以及多查找资料,来弥补自己知识上的空缺和理解上的不足。
对原型模型和代码的联系有了初步的了解。
(2)风格和色系的确定
困难描述:
卡牌游戏的风格非常难把握,我们在两种深色系和比较普遍的风格中纠结了非常久,素材方面的话如果要画人物或者场景,会耗费大量时间,画风也非常不好控制。
解决尝试:
首先在查询微博以及各种素材库,收集了一些设计配色,寻找灵感。
接着是考虑主题,因为是卡牌游戏,所以考虑用扑克牌上的元素,但是卡牌元素的颜色看久了会非常疲劳。
最后决定以温和的颜色来综合卡牌颜色,确定了简单、清新的设计风格。
是否解决:
是,解决了。
有何收获:
有时候一条路走不通,可以尝试另外一种,选择合适的、擅长的,效果也不会太差。
(3)框架和结构的确定
困难描述:
这个困难不是非常大,唯一碰到的困难就是排行榜界面、历史对战情况等界面由于设计得很简单,做出来以后的感觉略显简陋和没有质感。
解决尝试:
首先去自己平时玩的游戏中寻找灵感,最后决定采用阴影、渐变、透明度等效果来增加层次感,这样界面就会有质感一些。
是否解决:
是,解决了。
有何收获:
多多利用自己已经拥有的资源,多观察,追求质感而不是追求速度。
(4)各种工具的使用
困难描述:
看到各种复杂的工具的时候纠结用什么比较好,同时也不清楚具体用法。
解决尝试:
首先是询问朋友和查找资料,最终确定用Axure。
在确定风格和色系后,开始去慕课网观看教程学习,一步一步上手后再制作。
是否解决:
是,解决了。
有何收获:
学到就是赚到,技多不压身。
七、心得
王镇隆:
听到这次结队作业的时候一脸蒙蔽,要求一直在改的样子,越来越难,不知道怎么弄,因为没做过不了解,ui和背后代码之间的联系,只会做很简单的python和java的gui,然后到处问同学,可能我问的也不怎么清楚,然后同学也不是很清楚,然后说的我也一知半解的,晚上的时候和队友集合讨论了一下,加上有一个学姐路过说了一下,后面菜相通,这次做的原型,只算一个模型而已。。。终于搞懂了,这次作业,主要就交给 队友负责,我就直接开始写后面的核心代码了,果然,太菜了,我还要学好多东西啊
八、记录自己的学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 100 | 100 | 10 | 10 | 学习代码查重的相关知识 |
| 2 | 650 | 750 | 29 | 39 | 成功将代码查重解决,虽然还没最终批量化处理 |
| 3 | 150 | 900 | 20 | 59 | 接触python的gui |




