站点重构那些事儿
濯去旧见。以来新意
距写上一篇博客足足有两个月了。实在是没有脸继续拖下去,毕竟立即就是要入职实习的人,还是要開始找回文字的感觉。而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?)
说正经的。当我准备開始撰写时看到我的personalWeb1.0 。我还是愿意去开黑的。1.0真是太挫了。这里附几张美照。


excuse me?
是不是有一种某校教务系统的感觉。嗯,的确是不非常清真的,所以personalWeb2.0的重构非常快的定在了日程上。
不退则进
在做1.0时我考虑了非常多的兼容性。然而IE6。7,8渐行渐远。FE们也算是熬出来了,可是我的1.0还在水深火热之中。sh_t!
重构站点是须要你用心并高效去完毕的,所以不管是五黄的第七次总决赛之旅还是德玛西亚的号召,都不能成为绊脚石。
言归正传,personalWeb1.0的技术栈是原生js+Jquery+express+mongodb,而且部署于阿里云上。看得出来,这套技术栈适合小型应用。总体逻辑架构的设计比較简易,不管是作为Coder还是作为User。都能感受到1.0简单,可是过于简陋的设计导致Coder自己也无力再去维护与开发新功能.....
So 2.0的首要任务是增强用户体验,核心思想是New!
React-* or Angular
非常多人拿React与Angular比較,这是不正确的。轻量级库React仅仅负责view,而重量级框架Angular却能MVC一锅端。那为啥我最后选用了React?原因非常easy,由于Angular我不会。理由不够充分?呵呵,好吧,Angular2.0 前些日子一直 in beta。好像近期公布正式版了,有空去研究下。
React不能和Angular比。但React的stars实在太多了。30000+相比于Angular10000+(Google又输给了Facebook一次)。所谓人多力量大,React出现后,其附带库类接踵而至。react-router是典型代表。是SPA(not spa!)的路由核心。
React我就不细讲了,有问题出门右转了解React系。作为博客起家的站点。2.0肯定会继承1.0的数据量,因此我须要找到一个容器来管理我的大量数据。Facebook在React出来就提出过Flux架构,当前比較好的实现是Redux。
Koa or Express
TJ还在Node社区时公布的两大NodeJs框架express 和 koa,express自带大量middleware,而koa仅仅提供了一个核心函数库。middleware能够自己开发,也能够看看koa-*。
并且koa開始使用了ES6的相关特性generator。配合babel开发,能够更高速了解掌握ES6语法。所以koa是大势所趋。
Need A Girlfriend Learned Design
非常羡慕具备D2(Design and Developing)水平的FE。可他们却没有一个寻找A Girlfriend Learned Design的梦想。
光从设计開始想,我真的非常想使用hexo,样式都直接写好了。可现改hexo成本太大,最后还是选择了以React重构hexo ,翻了半天github上面的hexo-theme。Litten的yilia主题让我印象深刻,这才是完美的男人! 这哥们儿还在Tencent。于是手动follow了一下。
Yilia
待会还会推出Yilia React
开发前准备
端午节3天1
react1 + react-router1 + redux1(兴许推出) + koa1 + mongodb1
可爱的男孩纸*1
组件式开发
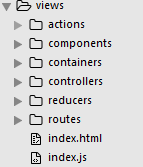
*眼下暂不使用redux,忽略reducers与actions文件夹 须要有这么一个文件夹:

所谓组件式开发就是把web结构分区域布局,公用部分组件或者是数据固定的展示型组件放在components中。而复合组件或者是数据会改变的组件放在containers中,containers要引入components。
./components: 基础级组件./containers: 容器级组件./routes react-router路由组件
开发源代码React Yilia
文档等在下考完试后呈上
personalWeb2.0 == React Yilia1.0
眼下站点上还有非常多路由不通的地方,请见谅。
最近会一直保持更新,欢迎保持关注。
若你对这个主题感兴趣:
Litten的Yilia地址
Sharlly用React重构的React Yilia
注:Yilia基于hexo,可是React Yilia与hexo没有半点关系,仅仅是纯粹的引入了样式,所以数据库连接还是要靠自己完好。小伙伴们动起手来吧!


