一个方便的图片载入框架——ImageViewEx
我的博客:http://mrfufufu.github.io/
一、前言
近期在整理项目中的一些代码,以备即将开展的新项目中使用,刚刚整理到一个图片载入的 lib。用起来很的简单,和 picasso 或者谷歌的 Volley 等都一样,仅仅须要一行代码就能完毕图片载入的逻辑。
项目地址:ImageViewEx
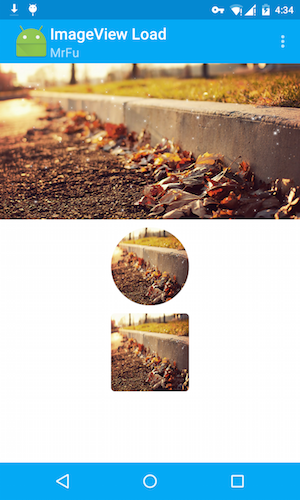
项目效果:
二、使用
先给出用法:首先在布局文件里增加例如以下代码:
<mrfu.imageviewex.lib.ImageViewEx
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/toolbar"
android:scaleType="centerCrop" />假设是要使用圆形或者圆角的图片,仅仅须要将 ImageViewEx 改成 RoundImageView 就能够了。
在 Java 代码中。这样写就能够了
ImageViewEx imageviewex = (ImageViewEx)findViewById(R.id.imageview);
RoundImageView roundimageview1 = (RoundImageView)findViewById(R.id.roundimageview1);
RoundImageView roundimageview2 = (RoundImageView)findViewById(R.id.roundimageview2);
imageviewex.loadImage("http://f.hiphotos.baidu.com/image/pic/item/ae51f3deb48f8c5471a15c2e38292df5e0fe7f45.jpg");
roundimageview1.loadImage("http://f.hiphotos.baidu.com/image/pic/item/ae51f3deb48f8c5471a15c2e38292df5e0fe7f45.jpg");
roundimageview2.setConer(10, 10);//设置圆角图片
roundimageview2.loadImage("http://f.hiphotos.baidu.com/image/pic/item/ae51f3deb48f8c5471a15c2e38292df5e0fe7f45.jpg");三、 原理
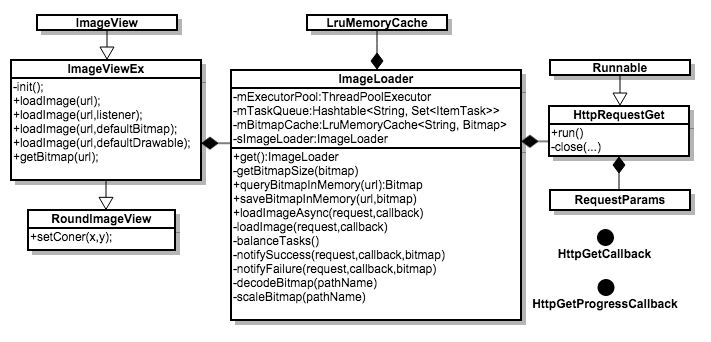
先给出类关系图

使用方式很easy,如今大概来分析一下这个框架的原理:
框架的载入方式主要还是通过 http 请求的 get 方式拿到图片,然后将其保存在 SD 卡中,将 SD 卡中的图片转化为 Bitmap 对象,通过 LruMemoryCache 缓存方式存到内存中。
并将其载入到相应 View 上去。
主要类就是 ImageViewEx 和 ImageLoader 了
1、 ImageViewEx.java
这个类的主要功能就是设置载入时的默认图片,调用ImageLoader 类的loadImageAsync进行载入图片,对载入完毕后的回调进行处理。都在loadImage(url)中体现了:
public void loadImage(String url) {
mUrl = url;
setImageBitmap(null);
//设置载入时的默认图片
if (defaultDrawable != null) {
setImageDrawable(defaultDrawable);
} else if (defaultImg != null) {
setImageBitmap(defaultImg);
} else {
setImageDrawable(defaultImage);
}
//调用ImageLoader,进行图片载入
ImageLoader.ImageRequest request = new ImageLoader.ImageRequest(url, this);
ImageLoader.get().loadImageAsync(request, mHttpCallback);
}
protected void toMeasure(Bitmap bitmap){};
AbsHttpCallback mHttpCallback = new AbsHttpCallback() {
@Override
public void onSuccess(final ImageRequest request, final Bitmap bitmap) {
if(!request.url.equals(mUrl)) {
return ;
}
toMeasure(bitmap);
final ImageView iv = (ImageView)request.cookie;
if(request.inMemory) {
iv.setImageBitmap(bitmap);
return ;
}
//设置动画
handler.p
