分布式商城项目-后台开发3-商品管理功能实现(二)
富文本与文件服务器整合
在上一节中,我们已经完成了对商品的基础信息管理,但是在实际的使用中,通常需要对产品进行详细的描述,这种描述一般是比较详细的,相当于一篇文章的样子,这个时候我们就不能只是使用简单的文本框对描述信息进行管理了,这个项目中呢,我们采用富文本编辑器的方式来完成商品描述的管理,本次我们将会使用到的是——ckeditor
官网可以下载得到,也可以在下面下载并解压:

将上面的 ckeditor 文件夹中的所有内容复制到项目中

在增加商品页面中应用 ckeditor
//引用 ckeditor.js 文件
<script type="text/javascript" src="${pageContext.request.contextPath}/ckeditor/ckeditor.js">/script>
//html 代码
<div class="mws-form-row">
<label>商品描述</label>
<div class="mws-form-item large">
<textarea rows="8" cols="40" class="ckeditor" name="pdes"
id="pdes"></textarea>
</div>
</div>
//在 jsp 页面的最后添加以下 js 代码。 注意参数与 textarea 控件的 name 属性要一致
<script type="text/javascript">
CKEDITOR.replace('pdes');
</script>
这样就能在页面中使用 ckeditor 了。 效果如下:

但是这时候还不能进行文件上传。
与文件服务器的集成使用
上面能够使用 ckeditor 的基本功能了, 但是不能进行文件上传。 由于项目中使用了
FastDFS 分布式文件系统。 所以在使用 ckeditor 上传文件的时候也需要将文件上传到 FastDFS文件系统中。
新版本的ckeditor上传文件需要使用json字符串格式的返回,所以这里首先在pom文件中加入fastjson的依赖
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
这一为了方便管理,我们把文件服务器地址定义在Config类中
package cn.yuechenc.common;
public class Config {
private static String fileserver="http://47.100.224.4/";
public static String getFileserver() {
return fileserver;
}
public static void setFileserver(String fileserver) {
Config.fileserver = fileserver;
}
}
1、 编写在 ckeditor 中上传文件 controller
package cn.yuechenc.ycshop.manager.controller;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.alibaba.fastjson.JSON;
import cn.yuechenc.common.Config;
import cn.yuechenc.fastdfs.client.FastDFSClient;
@Controller
@RequestMapping("/ckeditor/upload")
public class UploadImgController {
@RequestMapping("/img")
public void uploadimg(@RequestParam("upload") MultipartFile file, HttpServletRequest request,
HttpServletResponse response) throws Exception {
// 上传文件
FastDFSClient dfs = new FastDFSClient();
String filename = file.getOriginalFilename();
String extName = filename.substring(filename.lastIndexOf(".") + 1);
String url = dfs.uploadFile(file.getBytes(), extName);
// 构建文件的完整路径。 包含: 文件服务器地址+文件位置
url = Config.getFileserver() + url;
System.out.println(url);
Map<String, Object> map=new HashMap<>();
map.put("fileName", url);
map.put("uploaded", 1);
map.put("url", url);
String msg = JSON.toJSONString(map);
System.out.println(msg);
// 需要向客户端响应如下消息
PrintWriter out = response.getWriter();
out.println(msg);
out.flush();
out.close();
}
}
在 ckeditor 的 config.js 文件中增加代码
config.filebrowserImageUploadUrl ='/ckeditor/upload/img' ;
设置上传文件的资源路径。 指向上面所编写的 controller
这样就可以在 ckeditor 中上传图片到 FastDFS 分布式文件系统中了。
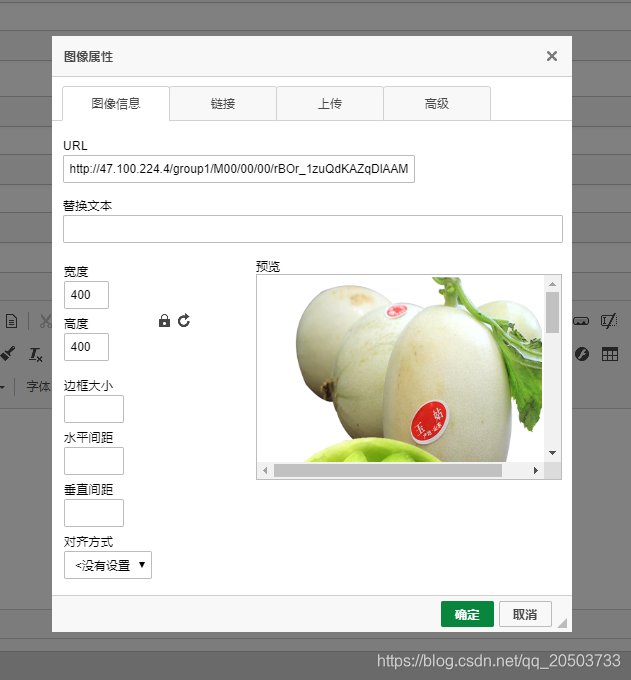
效果展示


此时可以看到,图片已经上传到了我们的文件服务器:地址:
http://47.100.224.4/group1/M00/00/00/rBOr_1zuQdKAZqDlAAMttdONFsI173.png
下面就只需要修改富文本编辑器所在的
<div class="mws-form-row">
<label>商品描述</label>
<div class="mws-form-item large">
<textarea rows="12" cols="40" class="ckeditor" name="detail"
id="pdes">${product.detail}</textarea>
</div>
</div>
name为实体类属性名,内容为product.detail,此时。无论添加还是修改,都可以使用富文本了。


