提取html页面中的元素信息
1 2 | [].map.call(document.getElementsByTagName('img'), function (img){ return img.src;})[].map.call(document.getElementsByTagName('A'), function (img){ return img.href;}) |
说明:
结合本节知识点分享一段有趣的代码。
获取当前页面所有图片的 url:
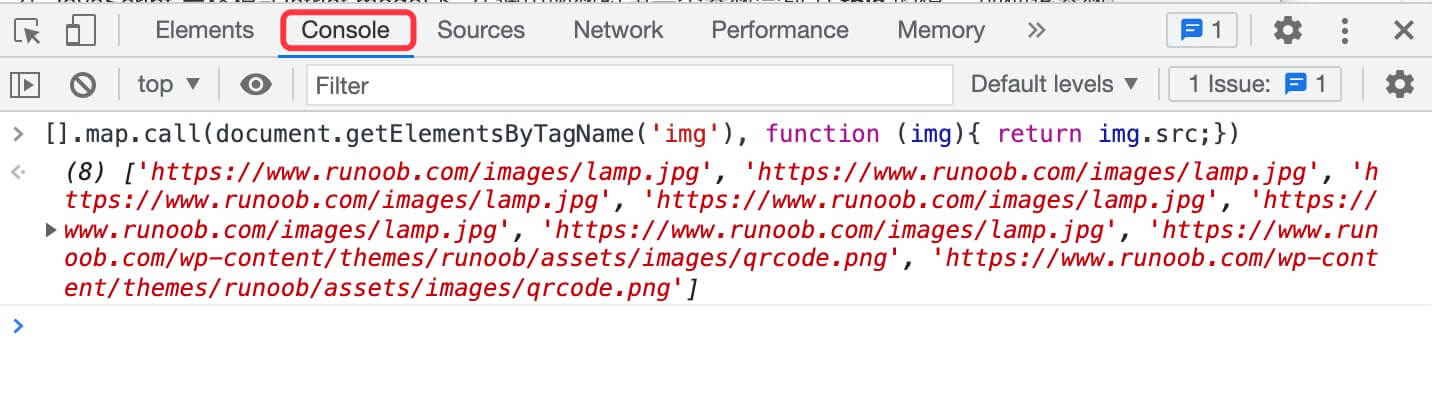
[].map.call(document.getElementsByTagName('img'), function (img){ return img.src;})
可以在本页测试:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)