Python——RegExp对象,,正则,,JavaScript三部分,,DOM的认识及使用,,事件
RegExp对象
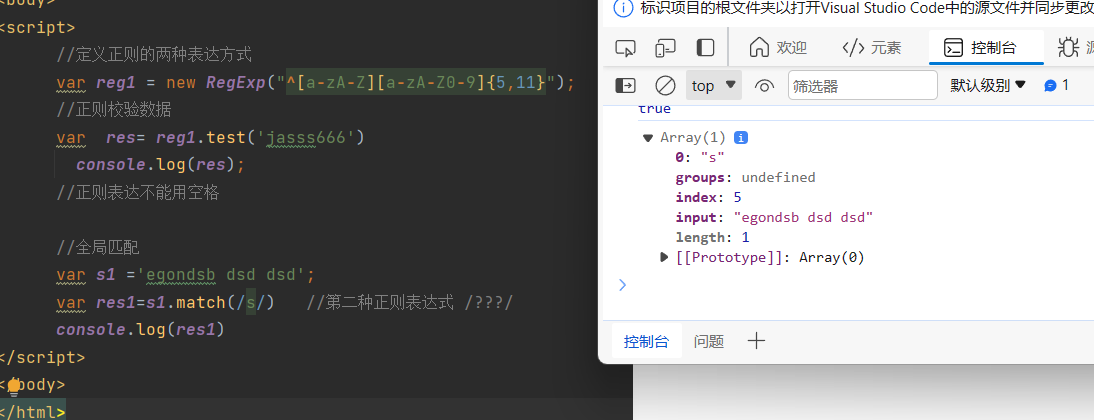
正则

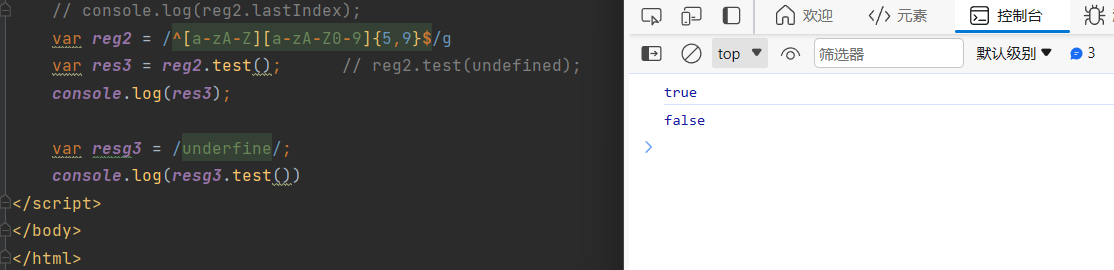
控制台中的 index:5代表 ‘s’在字符串中 第一次出现的索引位置
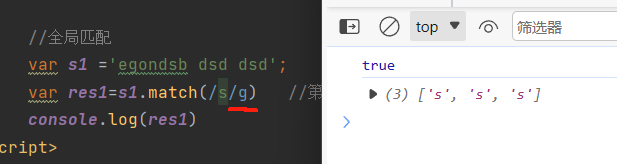
匹配字符串中所有的s 需要 全局变量词 global

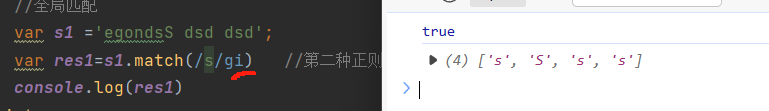
如果字符串中出现 S 那么不能匹配 默认区分大小写
如果一定要 匹配大 S 可以写 一个s 和S 但是比较麻烦 ,可以用(/s/gi) 在全局变量词global缩写g后面加一个 i (此时的i 是 ignore )意识是忽略大小写


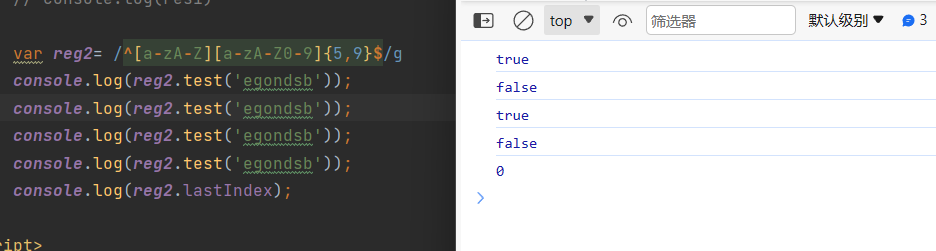
lastindex 先从自身最大长度开始 然后重置为0 一直刷新

顺便回顾python中 正则的使用方法类似
python中 使用的
re.match函数:匹配成功返回一个匹配对象,不成功返回None
re.search方法:扫描整个字符串并返回第一个成功的匹配
findall:在字符串中找到正则表达式所匹配的所有子串,并返回一个列表


JavaScript三部分
ECMAScript核心语法 +DOM+BOM
BOM(Browser Object Model)是指浏览器窗口对象模型,顶级对象是window。
DOM(Document Object Model)是指文档对象模型,并非一个对象。
window、document都是一个实例对象,他们都属于Object,表示浏览器中打开窗口。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,
在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write().
一、BOM——window对象
window对象表示一个浏览器窗口。
在客户端JavaScript中,window对象是全局对象,所有的表达式都是在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写window.document。
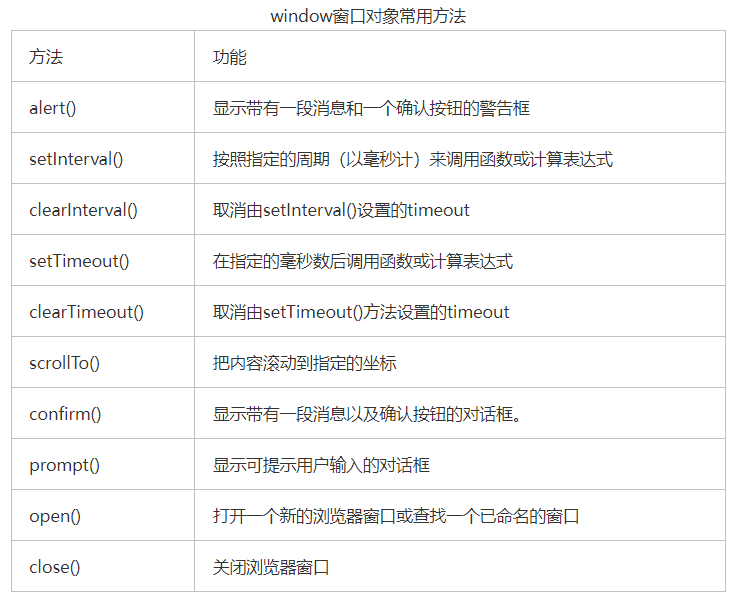
1.窗口对象常用方法
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写window.alert()。

常用的windows方法:
windows.innerHeight 浏览器窗口内部高度
windows.innerwidth 浏览器窗口的内部宽度
window.open() 打开新窗口
window.close() 关闭当前窗口
2.window的子对象
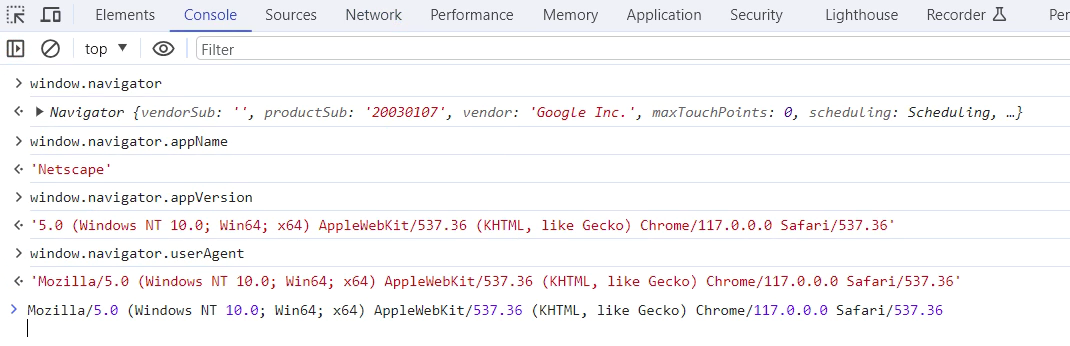
1)navigator对象
- navigator.appName:Web浏览器全称
- navigator.appVersion:Web浏览器厂商和版本的详细字符串
- navigator.userAgent:客户端绝大部分信息
- navagator.platform:浏览器运行所在的操作系统

以浏览器访问链接 请求头会出现 userAgent 这说明人为的访问
区别于爬虫 以程序去访问
2)screen对象(屏幕对象,不常用)
3)history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
- history.forward():前进一页
- history.back:后退一页
- history.go(n):前进n页
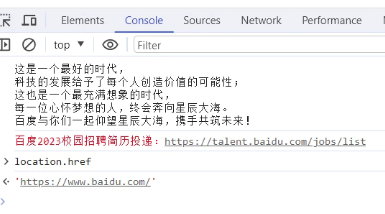
4)location对象
- location.href:获取URL

- location.href="URL":跳转到指定页面
- location.reload():重新加载页面
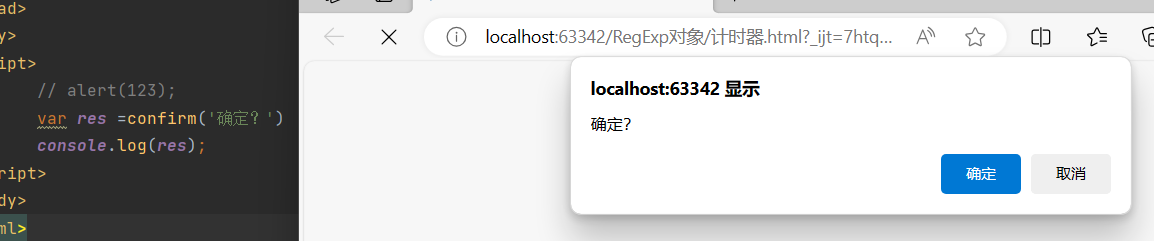
弹出框

确定—— true 取消——false

未加修饰的 弹出框
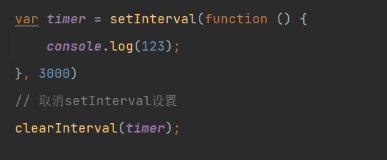
定时器


若要清楚 跟上面一次性计数一样
设计一个变量 清楚该变量
var s1 =seyINterval(f1,3000)
clearTimeout(s1)
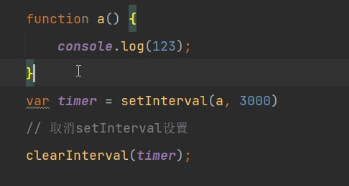
上方皆为 有名
若为匿名

也可以这样书写

例题思路:
首先定义一个函数 function func2()
定义function show()
调用show() ——打开定时器
内部嵌套 function inner() =闭包
下方 九秒后进行一次 inner 清除一次计时器
————————清楚时 定义的 function show()计时器 仍在计时
当达到 9s 时 结束计时

二、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
它是一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。
简单来讲,DOM是一种API(应用程序接口)。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过对象对DOM文档进行程序级别的控制。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
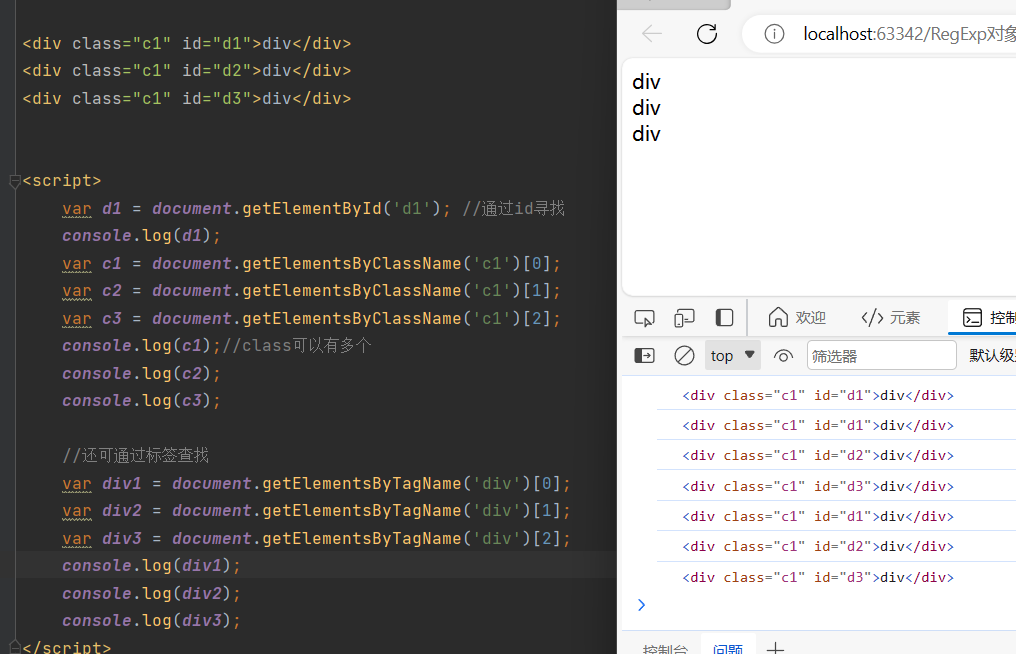
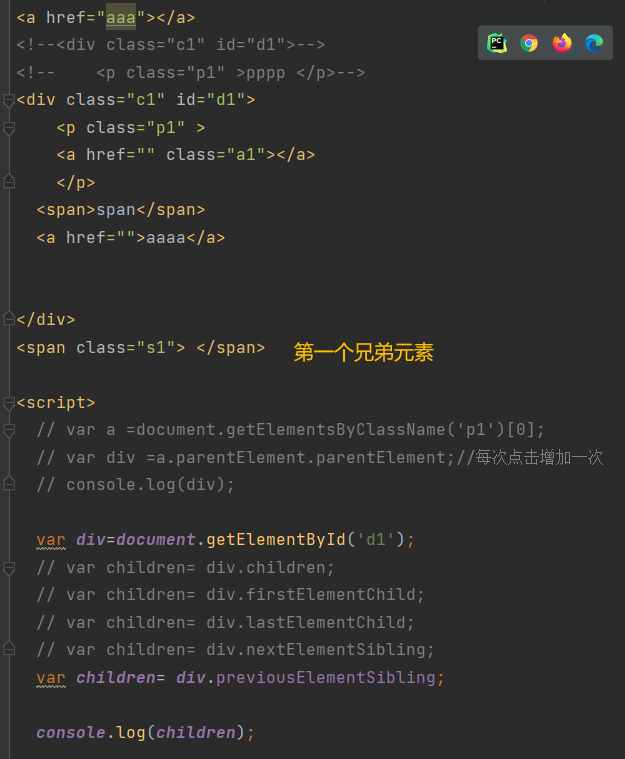
1.查找标签
- document.getElementById
- document.getElementsByName
- document.getElementsByClassName
- document.getElementsByTagName






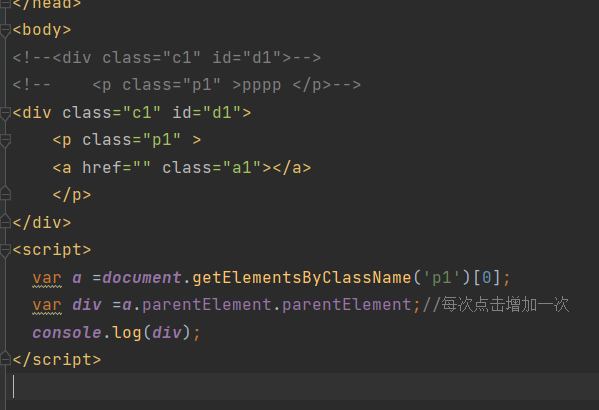
子标签





事件



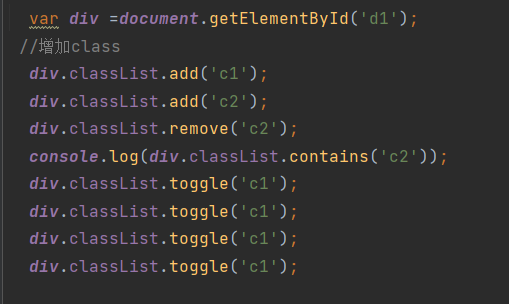
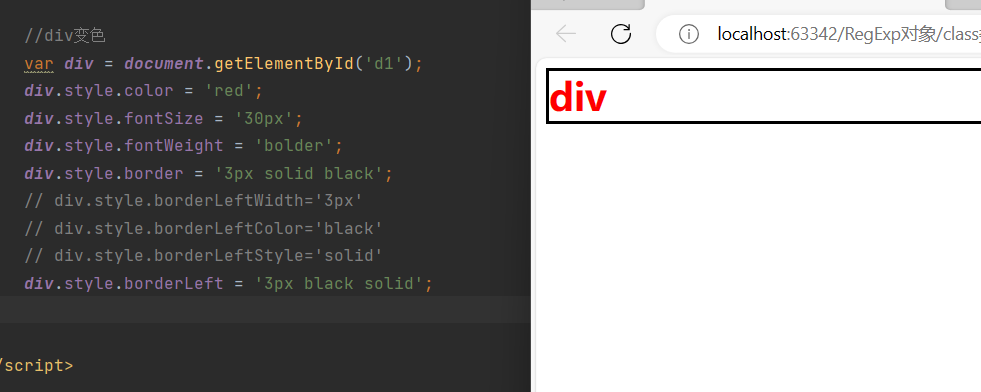
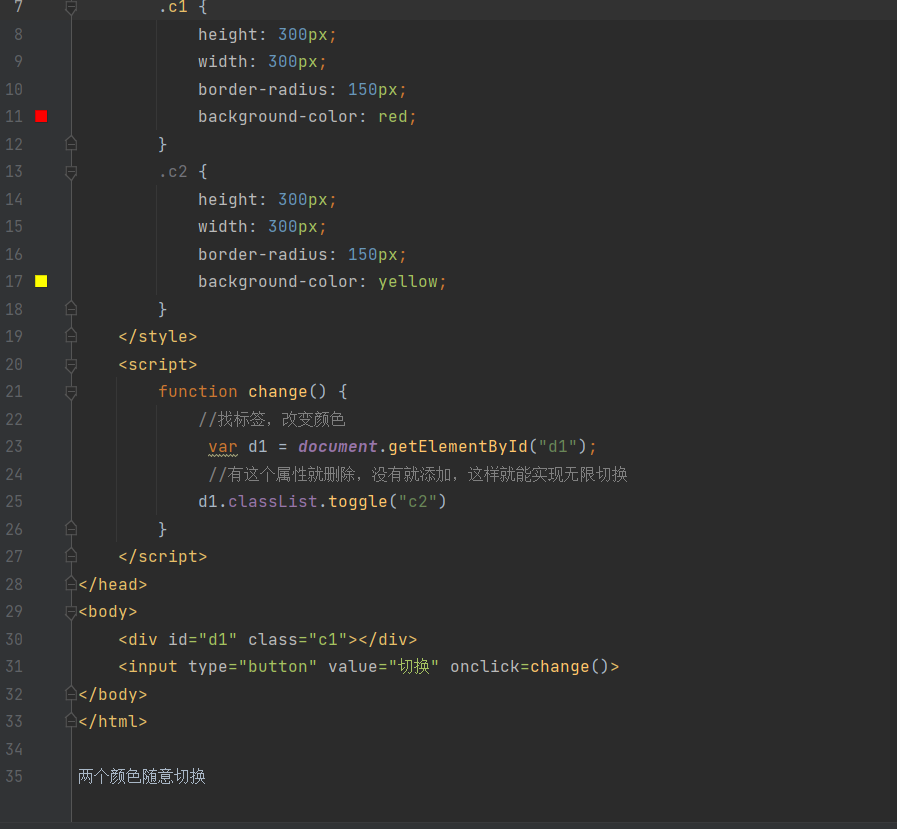
1)操作class类
- className:获取所有样式类名(字符串)
- classList.remove(cls):删除指定类
- classList.add(cls):添加类
- classList.contains(cls):存在返回true,否则返回false
- classList.toggle(cls):存在就删除,否则就添加


常用事件:
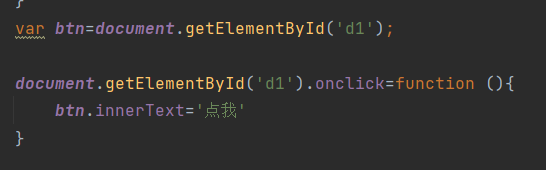
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
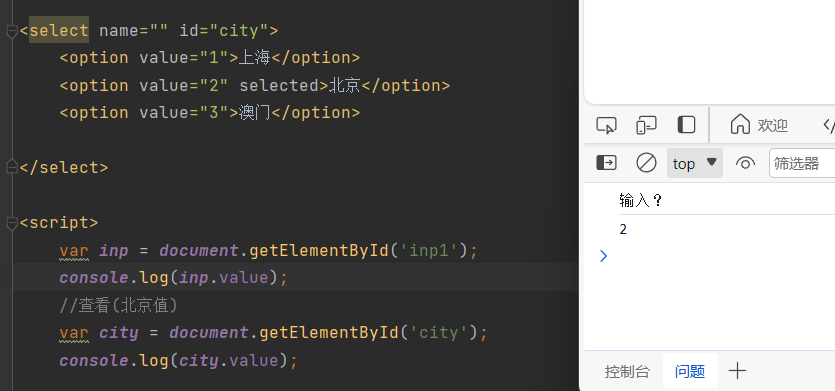
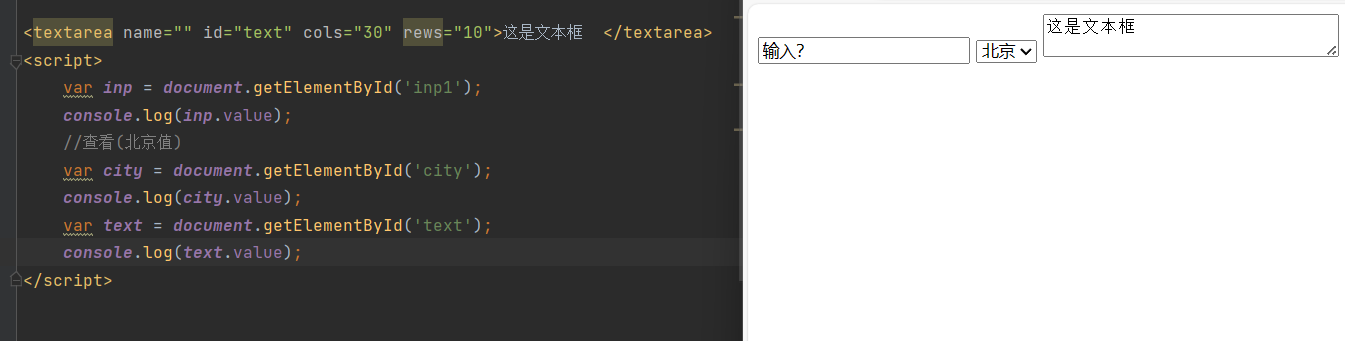
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form


频率较多


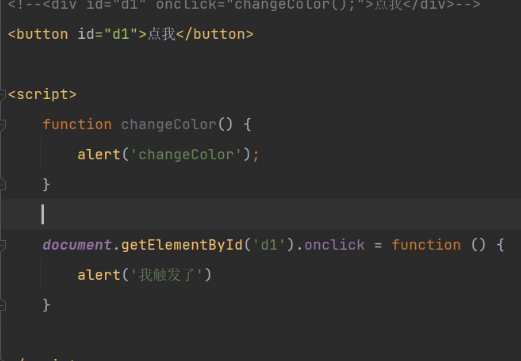
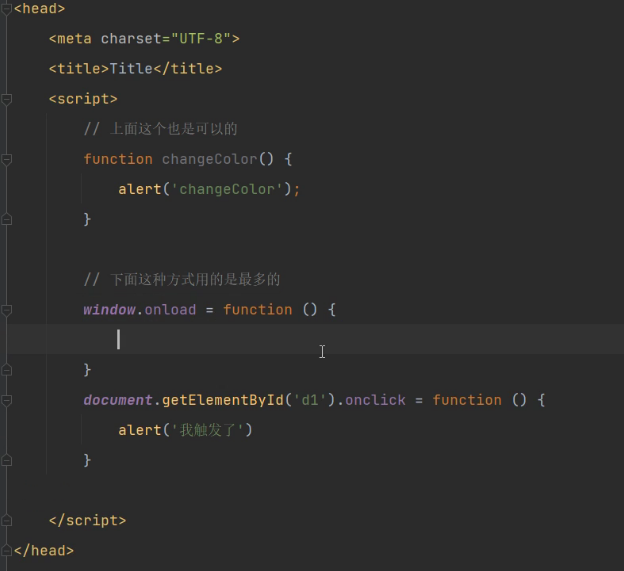
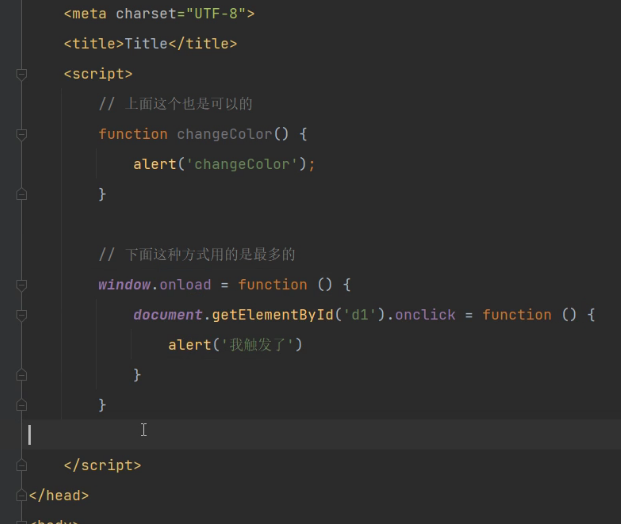
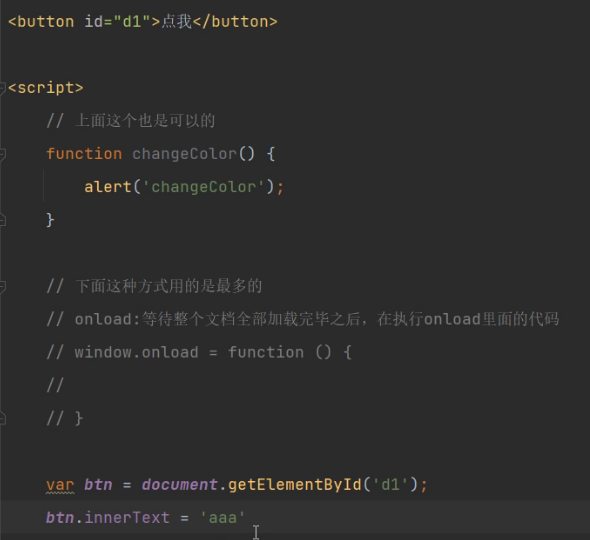
如果将 script 放入 head中 会找不到 要想放入上面运行
使用onload


onload:
等待整个文档 运行之后 再执行 onload 里的代码
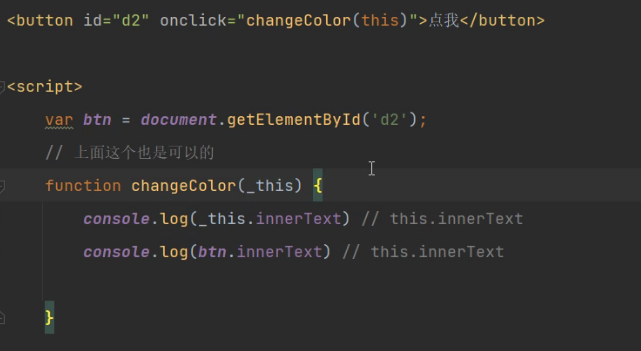
This 指向问题


获取时:





This指代 当前对象










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY