在我们的日常工作中有时候需要为element表格的表头进行自定义操作。在element官网中也有提到renderHeader方法。但是并未给出具体实现方法。现在具体说一下。
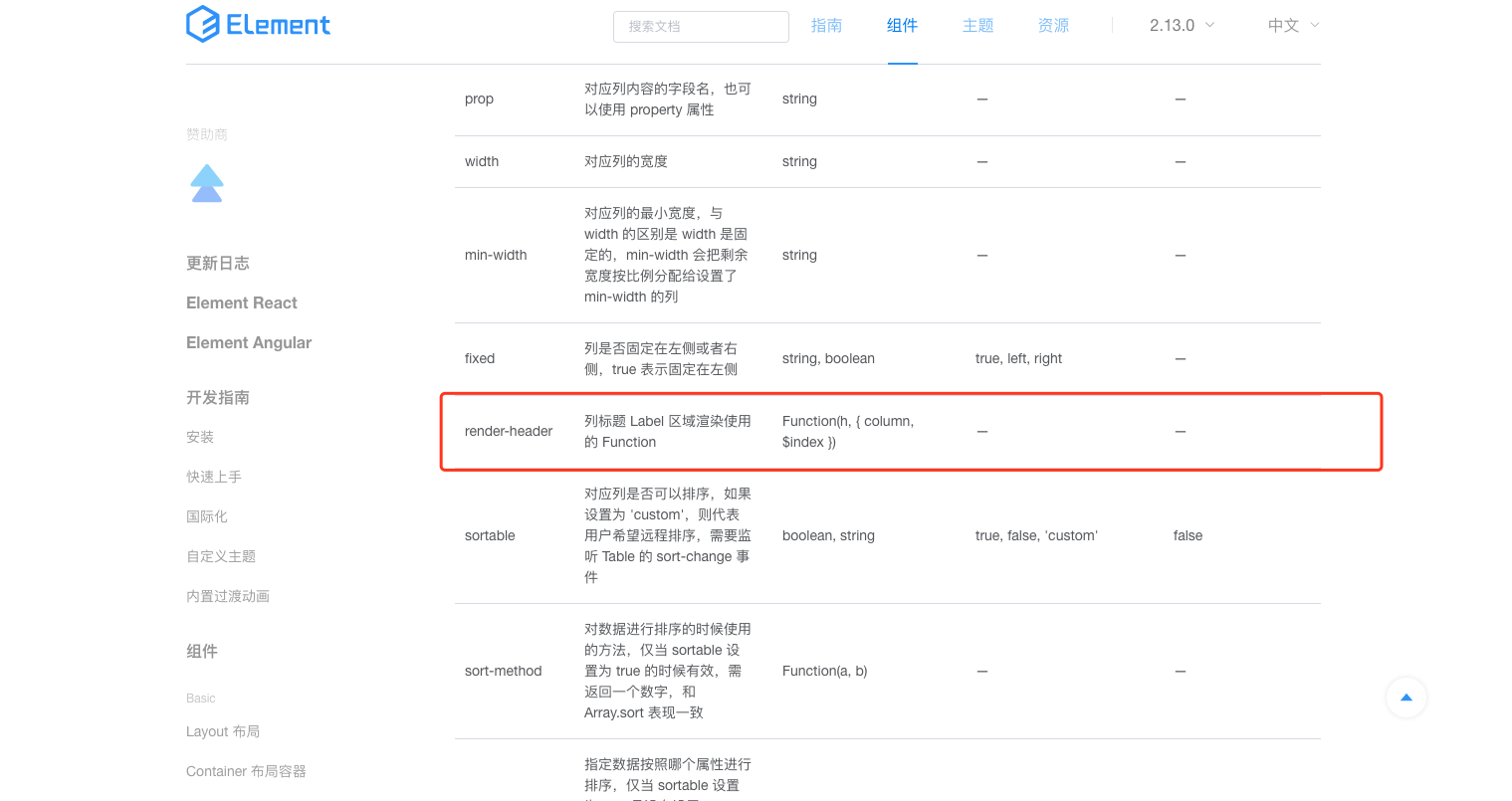
在element官网(https://element.eleme.cn/#/zh-CN/component/table#table-column-attributes)中给出了这种方法,需要的可以点进去看一下如下图所示:

下面说一下具体的代码操作
<el-table size="small" border v-loading="loading" :data="tableData" style="width: 100%"> <el-table-column prop="city_name" label="城市" > </el-table-column> <el-table-column prop="maxprice" :render-header="renderHeader" > <template slot-scope="scope"> <span><span class="skucost-pruice">¥</span><span class="skucost-pruice">{{scope.row.maxprice}}</span></span> </template> </el-table-column> <el-table-column prop="company_name" label="机构名称" > </el-table-column> <el-table-column prop="area_name" label="区域" > </el-table-column> <el-table-column prop="price" label="价格"> <template slot-scope="scope"> <span><span class="skucost-pruice">¥</span><span class="skucost-pruice">{{scope.row.price}}</span></span> </template> </el-table-column> </el-table>
如上面代码所示
el-table-column prop="maxprice" :render-header="renderHeader"
再这一行的表头中加入了renderHeader方法。再在methods方法之中写上renderHeader方法,如下代码所示:
//自定义表头
renderHeader(h){
return h('span', {}, [
h('span', {}, '价格'),
h('el-popover', { props: { placement: 'top-start', width: '200', trigger: 'hover', content: '城市价格为该城市所有加盟商价格的最高价' }}, [
h('i', { slot: 'reference', class:'el-icon-question'}, '')
])
])
},
上面代码中
'价格' 是表头信息,
trigger: 'hover', 是自定义方法
content: '城市价格为该城市所有加盟商价格的最高价' 是提示信息
class:'el-icon-question' 是自定义图标名称
效果图如下所示:

这样就可以实现要求了,希望对你有帮助,也欢迎大神指正



