首先声明,本人用的是element组件写的图片的上传及回调,若非element本方法暂不支持。
下面开始正式讲图片的上传及回调。(本篇拒绝一切花里胡哨,都是干活,言辞粗糙,望请见谅)
1,element图片上传组件链接(https://element.eleme.cn/#/zh-CN/component/upload)
代码如下


如需复制代码请打开上面的官网链接,里面的代码更加全面,更加详细,其中图片上传的样式及要求可通过css及methods方法修改;

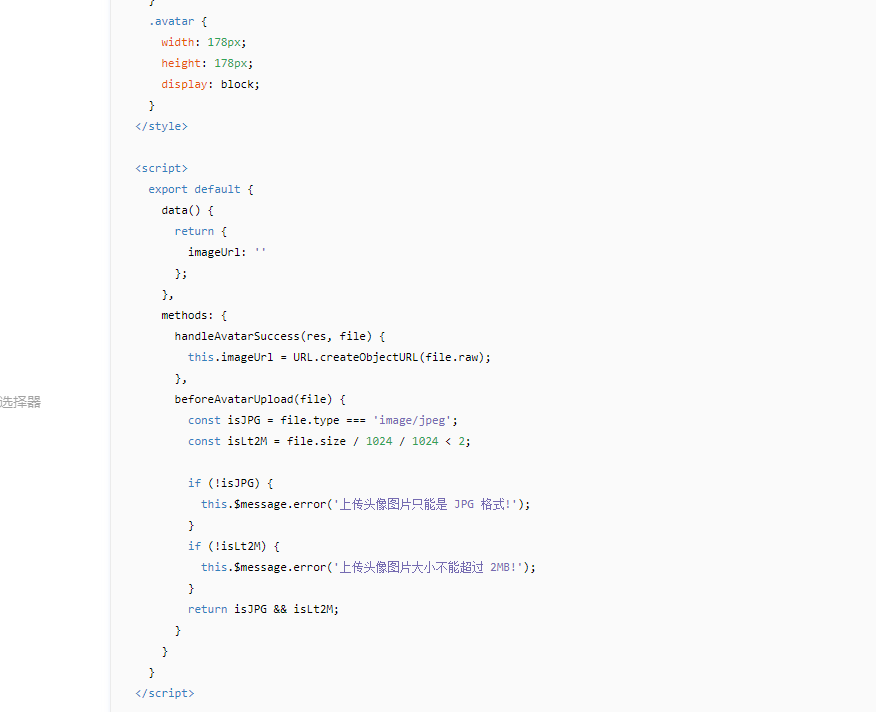
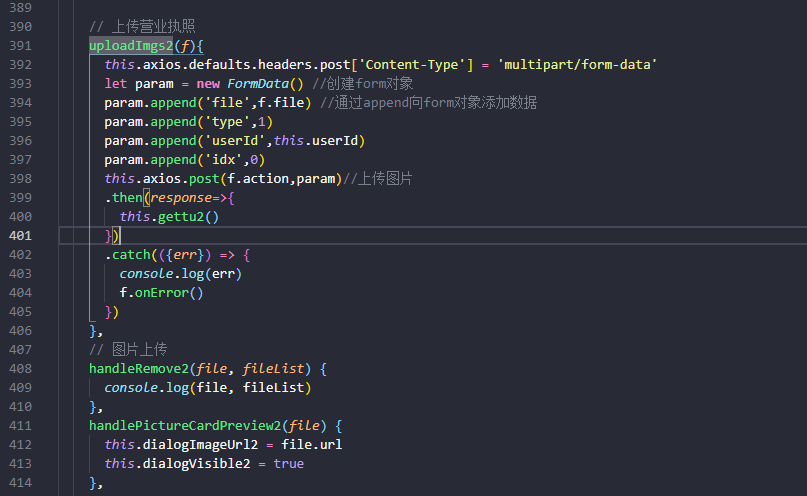
2,上面都是官网源码及解释,下面说一下自己需要写的代码


这是上传的方法

关于图片的上传和回调基本就是这些,希望能对你有帮助。有看不懂的也可以随时问我。
欢迎来撩,求赞求关注。(本博客将不定时更新及修改完善,也欢迎大家提出修改意见或更好的方案。)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通