JSON操作数据
JSON 语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 值
JSON 值可以是:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
比如json如果是字符串的话:
<wiz_code_mirror>
String delResult = "";
delResult = "notexist";
return JSON.toJSONString(delResult);
在ajax中:
![]()
data可以直接读取到delResult的值,而不用data.delResult。
JSON 对象
JSON 对象在花括号中书写:
对象可以包含多个名称/值对:
{ "firstName":"John" , "lastName":"Doe" }
JSON 数组
JSON 数组在方括号中书写:
数组可包含多个对象:
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}
JSON 使用 JavaScript 语法
因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值:
例子
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
可以像这样访问 JavaScript 对象数组中的第一项:
employees[0].lastName;
返回的内容是:
Gates
可以像这样修改数据:
employees[0].lastName = "Jobs";
JSON.parseObject 和 JSON.toJSONString 实例
JSON.parseObject,是将Json字符串转化为相应的对象;JSON.toJSONString则是将对象转化为Json字符串。在前后台的传输过程中,Json字符串是相当常用的,这里就不多介绍其功能了,直接举一下应用的小例子,帮助理解这两个方法的用法。
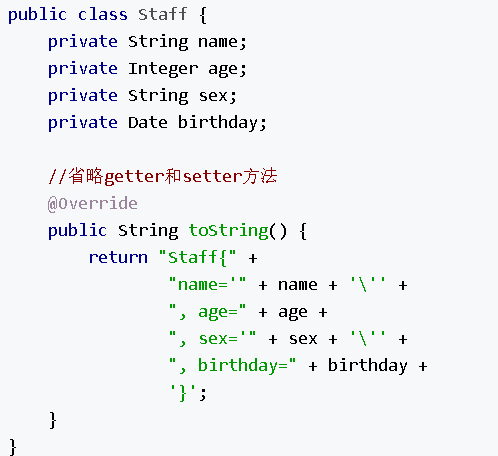
定义一个model类,员工,有四个属性,如下所示:

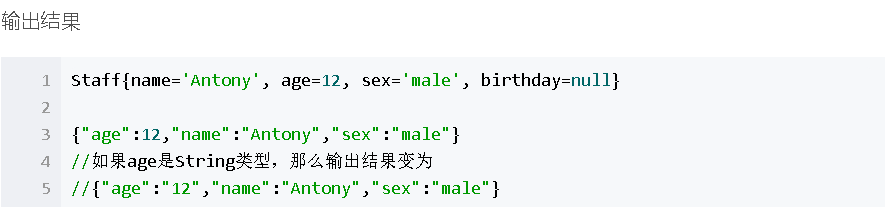
好的,下一步,测试一下JSON.parseObject 和 JSON.toJSONString方法。这里故意在Json字符串中多了一个telephone,少了一个Staff中的birthday,看看输出的对象会有什么变化


在JSON.parseObject 的时候,会去填充名称相同的属性。对于Json字符串中没有,而model类有的属性,会为null;对于model类没有,而Json字符串有的属性,不做任何处理。
至于 JSON.toJSONString 就不需要多说了,看一下就知道
至于应用场景,比方说,用户登录微信公众号的时候,调用微信官方的restful接口,得到该用户的所有信息的一个Json字符串,然后写一个类(将自己需要的信息封装成一个类)。



