vue 优化hash持久化缓存
公司用的是vue最近在学习react的打包时发现react会额外生成一个runtimeChunk,不知道具体原因所以查资料学习了下,

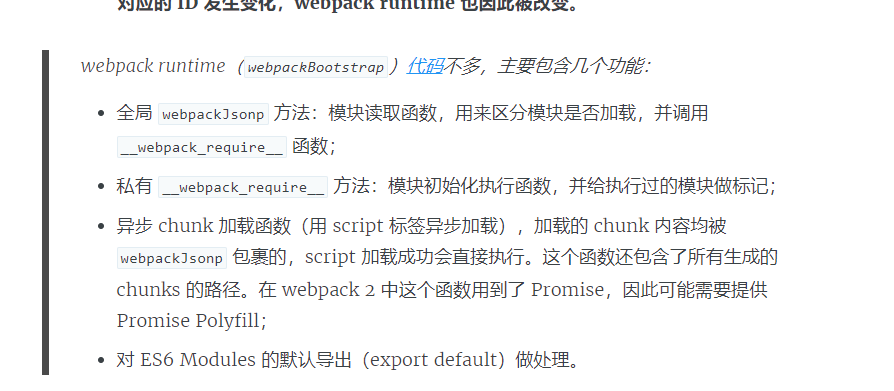
这里是runtime的功能,文章地址:https://sebastianblade.com/using-webpack-to-achieve-long-term-cache/#hash
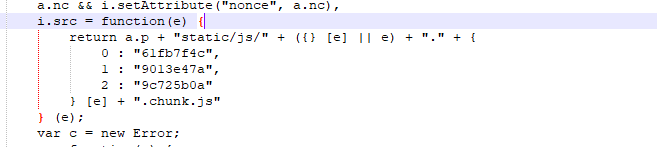
默认这段代码是放在主chunk里的,也就是entry属性写的文件路径所在块内部,里面有对应的hash关系。

这段代码如果放在主chunk里,意味这你的异步chunk改了代码hash变了,主chunk的hash也会跟着变化,导致用户的缓存失效,所以在vue的配置里也应该把runtime外置。
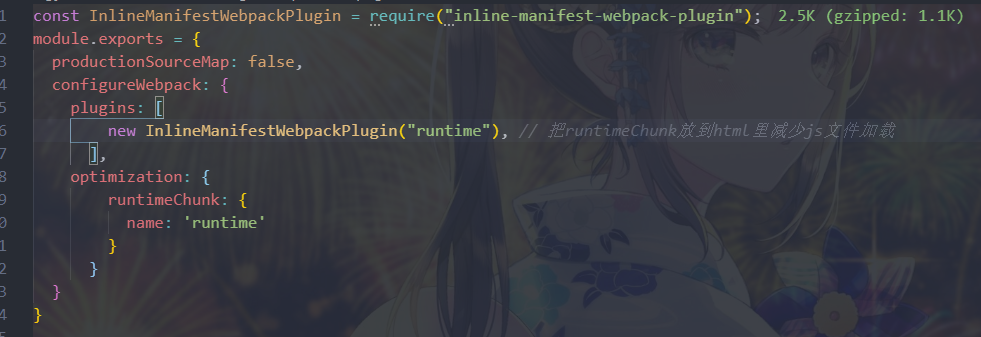
vue配置如下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现