webpack4 插件ProvidePlugin使用遇到的问题
根据博客https://www.cnblogs.com/geyouneihan/p/9769808.html学习webpack4中使用ProvidePlugin遇到了自定义js无法使用的问题,解决之后想记录一下。
"presets": [
resolve: {
alias: {
tast$: path.resolve(__dirname, "src/io.js")
}
},
webpack4的取别名的功能,原来import可能地址很复杂,可以使用别名简化,可看官网 https://webpack.js.org/configuration/resolve/#resolvealias
plugins: [
new webpack.ProvidePlugin({
ta: 'tast',
})
]
常用模块可以减少import的频率,插件的介绍,官网 https://webpack.js.org/plugins/provide-plugin/#root
用loadsh,jquery等第三方库就没有问题,但是自己写的js就有问题
原因是因为我写的js导出用的es6的语法export
export function tt(){
console.log(12223)
}
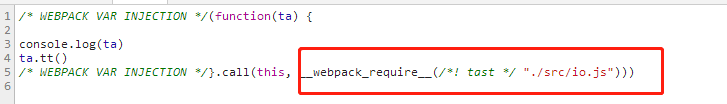
而ProvidePlugin插件是使用require的方式来导入的,所以才会出现问题,打包后的源码如图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现