前端页面需要遮罩层
遮罩层css 点击以后页面不能操作,直到时间结束
.box{
position: fixed;
z-index: 200;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.2);
display: none;
}
效果图

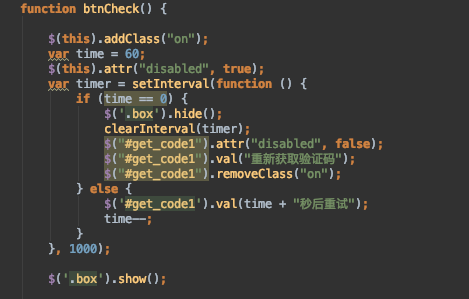
js部分代码

h5部分 第一个div 遮罩层,点击事件在下一个div中,自己写逻辑




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步