React BrowserHistory 踩坑实录 布置到服务器Nginx上各种静态文件、二级地址404
由于BrowserHistory访问的是文件真实地址
不仅需要前端配置package.json
还需要运维端配置一下网站Nginx设置
环境:
"react": "^17.0.2", "react-dev-utils": "^11.0.4", "react-dom": "^17.0.2", "react-router": "^5.2.0", "react-router-dom": "^5.2.0",
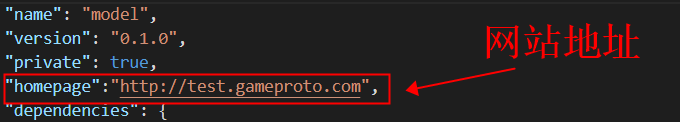
前端package.json配置如下
此外,本地开发你设置"homepage":"./"都能打开,二级地址也可以正常跳转,是webpack dev server里已经做好了配置
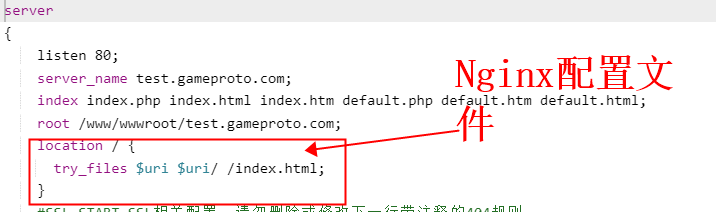
Nginx只配置try_files不能完全起作用(次级地址)
需要前端打包的时候配置一下

nginx配置如下

如果你的404页面也是一个单独组件页面的话
在errorpage 404 的页面改为 ../index.html(你的入口html文件)
更多文章请移步我的个人博客,同时我也会加速迁移文章。https://blog.nwctwang.top/


