vue 刷新
1.使用场景
管理后台在添加删除等操作数据时,需要重新加载页面来达到同步更新的需求。
2.问题出现场景
由于项目中使用了elementU,用到了select的multiple多选属性,同时又引入了地图,在添加完数据时,出现了一些问题,比如需要添加数据成功的同时清空定位等,同时select的多选属性造成了value.push的问题,几种方案比较之下,刷新可以同时解决以上两个问题。js刷新问题,用户体验不是很好,会有闪烁,整个浏览器进行了重载。
3.解决方案
网上查阅发现vue官网api,provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。
4.使用方法
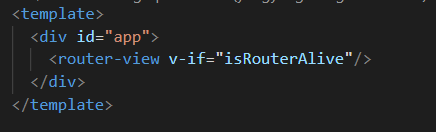
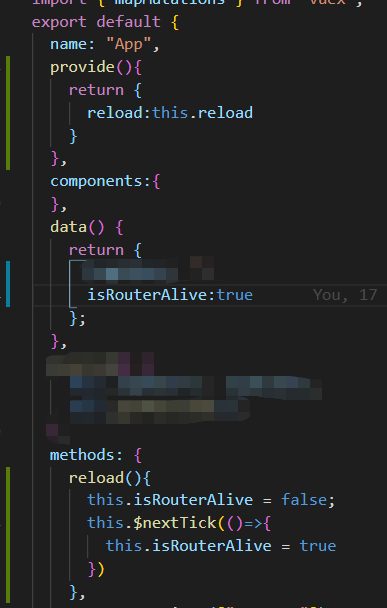
App.vue中


声明一个reload方法,通过控制isRouterAlice属性true or false 来控制router-view的显示或隐藏,从而控制页面的再次加载
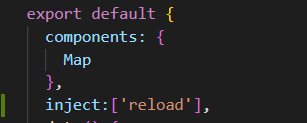
5.在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行