Egret游戏大厅制作思路
Egret游戏大厅制作思路
Egret中,写好的代码最终都被打包到main.js里面,只有库文件会单独生成出来,按需加载。
游戏中有需求,要将一些游戏(或者模块)进行外包,然后从主游戏大厅中进入,那么可以通过第三方库的形式进行开发。
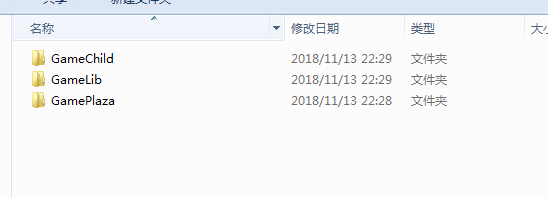
第一步:创建目录
创建三个目录,Plaza,Child,lib分别对应 主游戏大厅、子游戏、库。最终要将子游戏放入到库中。

第二步:开发
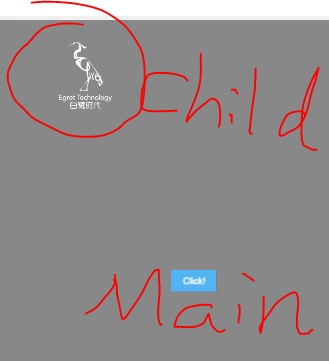
这里只做简单的开发,即:从主游戏直接打开子游戏。效果如下:
主游戏:

代码:(通过egret默认的代码制作的界面)
protected createGameScene(): void {
let button = new eui.Button();
button.label = "Click!";
button.horizontalCenter = 0;
button.verticalCenter = 0;
this.addChild(button);
button.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onButtonClick, this);
}
/**
* 点击按钮
* Click the button
*/
private onButtonClick(e: egret.TouchEvent) { }
子游戏:

代码:(只有一个图标)
protected createGameScene(): void {
let icon: egret.Bitmap = this.createBitmapByName("egret_icon_png");
this.addChild(icon);
icon.x = 26;
icon.y = 33;
}
第三步:整理子游戏库
这个时候,我们两个游戏其实都好了。需要将子游戏嫁接到主游戏大厅中。
有几个问题需要解决:
首先,资源冲突
resource/default.res.json
resource/default.thm.json
这两个文件基本上是所有游戏开发中都要用的。并且不能更改(更改后会各种报错,所以保留)。既然我们要嫁接过去,这两个文件在主游戏里面是要重新命名的。否则游戏会把这两个文件解析成主游戏对应的文件,产生冲突,报错。
所以,子游戏中将两个文件名字提取,以及 resource目录也要提取。
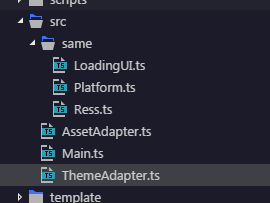
我们创建Ress.ts,这个将来也要在主游戏中用。所以我们目录新建文件夹 same,将Ress.ts放入,并且将LoadingUI.ts放入其中(因为主游戏中也有)。目录结构如下:

Ress.ts代码:
class Ress
public constructor() {
}
public static child = ["resource/default.res.json","resource/default.thm.json","resource"]
}
替换Main.ts中路径:
await RES.loadConfig(Ress.child[0],Ress.child[2]);
let theme = new eui.Theme(Ress.child[1], this.stage);
对了,将不用的资源请删除掉,两个项目中不能有同名的资源。
其次:命名空间冲突。
因为两个项目中都有main.ts,有需要给子游戏添加命名空间(所有的都要,防止冲突);
namespace child {
export class Main extends eui.UILayer {
namespace child {
export class AssetAdapter implements eui.IAssetAdapter {
namespace child {
export class ThemeAdapter implements eui.IThemeAdapter {
第四步:将子游戏发布成第三方库:
创建child库

将子游戏src下的文件拷贝到src目录,不要拷贝same目录下文件,会跟主游戏引起冲突。
Typings目录下放入child.d.ts
declare namespace child{
class Main{}
}
让主游戏调用。
生成库 egret build,查看bin目录,生成child.js文件,如果没有child.d.ts手动拷贝(我的是没有生成).

第五步:主游戏引用第三方库child
{
"name": "child",
"path":"../GameLib/child"
}
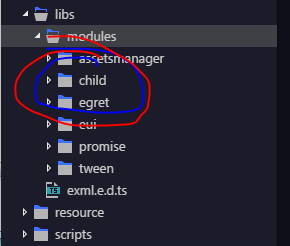
清理构建,然后libs目录多出来我们刚刚创建的。

主游戏Main.ts
private onButtonClick(e: egret.TouchEvent) {
let game = new child.Main();
this.addChild(game as eui.UILayer);
}
运行看一下。

第六步:完了么?装载子游戏资源
白鹭图片是child游戏里面的么?我们什么都有做呢。现在显示的只是我们把子游戏装载了进来。我们还没有把子游戏资源拿过来。
将父容器中除了与按钮相关的资源删除:

子游戏中将白鹭以外的图片删除:

注意:
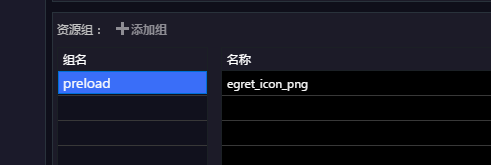
子游戏中的资源组与资源都不能与主游戏中的冲突。我们把资源组改名。

发布子游戏,正常的游戏发布流程。我们需要压缩过的资源。
将子游戏拷贝到主游戏中,在主游戏创建新的路径resource-child

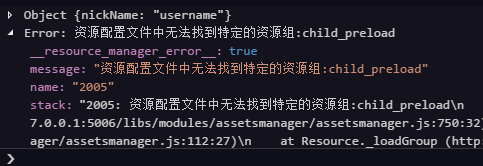
子游戏中加载的preload改成child_preload

将子游戏中的文件拷贝到库中。编译(忽略错误);
我们在主游戏中开始运行子游戏。
报错!!!!
将子游戏中的same目录拷贝到主游戏中,公共部分
放一起。
查看Ress,里面路径是对应主游戏的,改成子游戏的路径。
class Ress {
public constructor() {
}
public static child = ["resource-child/child.res.json","resource-child/child.thm.json","resource-child"]
}
可以了,实现目的。
后记:
步骤有些繁琐,尤其是拷贝文件时候。所以可以自己写一个脚本来处理这些繁琐的操作,避免出错。
里面要避免命名空间冲突以及资源冲突。
公用类放到统一的文件夹里面,方便操作。
路径可以用配置的形式动态加载,不用每次编译。
说白了,还是想法操作js(游戏程序员跟web程序员还是不一样,好多概念会模糊吧)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!