Flask项目实战:创建电影网站(3)后台的增删改查

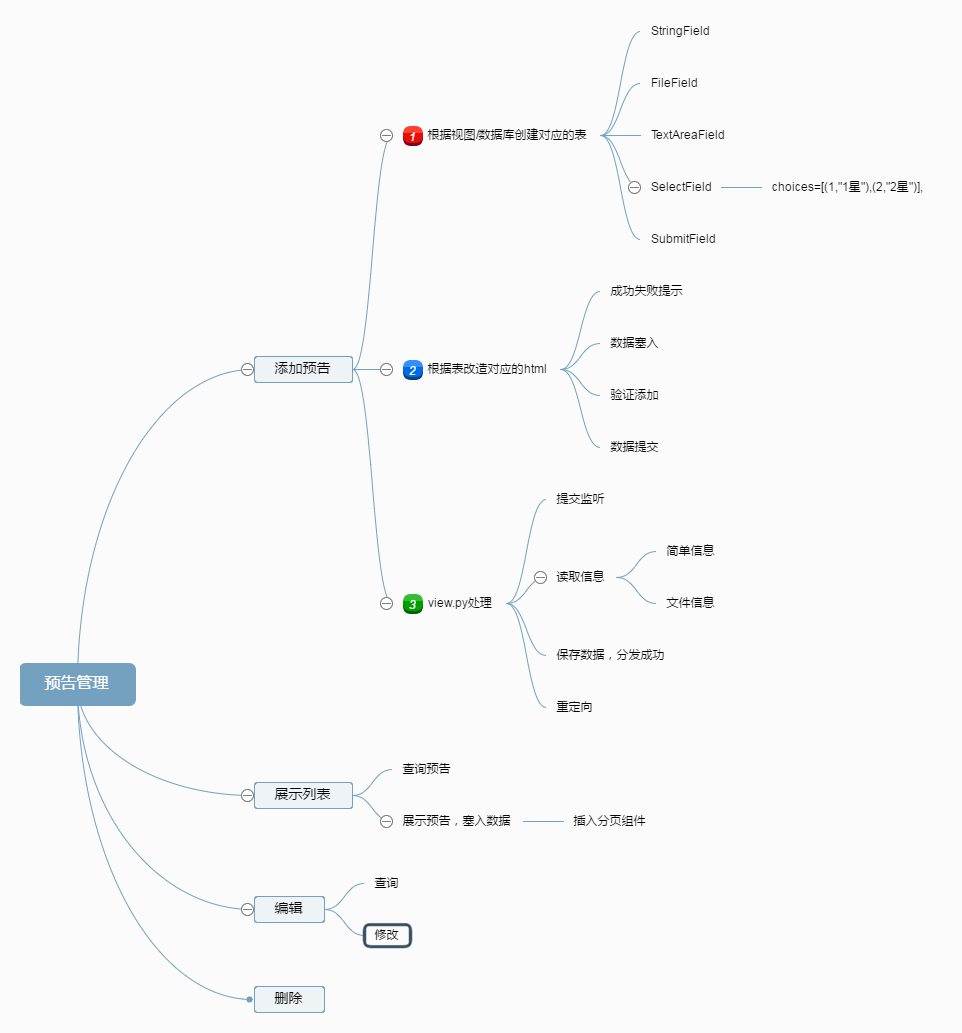
添加预告
根据需求数据库创建表格
需求数据库,关键字
titlelogo
# 上映预告
class Preview(db.Model):
__tablename__ = "preview"
__table_args__ = {"useexisting": True}
id = db.Column(db.Integer, primary_key=True) # 编号
title = db.Column(db.String(255), unique=True) # 标题
logo = db.Column(db.String(255), unique=True) # 封面
addtime = db.Column(db.DateTime, index=True, default=datetime.utcnow) # 添加时间
def __repr__(self):
return "<Preview %r>" % self.title
在
forms.py中创建表格字段,titlelogosubmit
class PreviewForm(FlaskForm):
title = StringField(
label='片名',
validators=[ # 验证器
DataRequired("请输入预告片名")
],
description="片名",
render_kw={
"class ": "form-control",
"placeholder": "请输入预告片名!",
}
)
logo = FileField(
label='预告封面',
validators=[ # 验证器
DataRequired("请上传文件!")
],
description="预告封面",
)
submit = SubmitField(
"提交",
render_kw={
"class ": "btn btn-primary"
}
)
字段类型
根据字面意思就能理解:
StringFieldFileFieldTextAreaFieldSelectFieldSubmitField,分别对应字符串文件文本块下拉框提交按钮
修改html
将'PreviewForm'对应的字段在preview_add.html中添加:
<form role="form" method="POST" enctype="multipart/form-data">
<div class="box-body">
<div class="form-group">
<label for="input_title">{{form.title.label}}</label>
{{form.title}}
{% for err in form.title.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
</div>
<div class="form-group">
<label for="input_logo">{{form.logo.label}}</label>
{{form.logo}}
{% for err in form.logo.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
<img data-src="holder.js/262x166" style="margin-top:5px;" class="img-responsive"
alt="">
</div>
</div>
<div class="box-footer">
{{form.submit}}
{{form.csrf_token}}
</div>
</form>
views.py 中处理逻辑
代码展示:
#预告管理
@admin.route('/preview_add/',methods=["GET","POST"])
@admin_login_req
def preview_add():
form = PreviewForm();
if form.validate_on_submit():
data = form.data
file_logo = secure_filename(form.logo.data.filename)
if not os.path.exists(app.config["UP_DIR"]):
# 创建一个多级目录
os.makedirs(app.config["UP_DIR"])
os.chmod(app.config["UP_DIR"], "rw")
logo = change_filename(file_logo)
# 保存
form.logo.data.save(app.config["UP_DIR"] + logo)
# url,logo为上传视频,图片之后获取到的地址
preview = Preview(
title=data["title"],
logo=logo,
)
db.session.add(preview)
db.session.commit()
flash("添加电影预告成功!", "ok")
return redirect(url_for('admin.preview_add'))
return render_template('admin/preview_add.html',form=form)
其中
form = PreviewForm();是初始化表格;return render_template('admin/preview_add.html',form=form)是将表格传入到模板文件中;if form.validate_on_submit():是监听提交表单事件;data = form.data是提取表单内容;
列表展示
@admin.route('/preview_list/<int:page>/',methods=["GET"])
@admin_login_req
def preview_list(page=None):
if page is None:
page = 1
page_data = Preview.query.order_by(
Preview.addtime.desc()
).paginate(page,per_page=3)
return render_template('admin/preview_list.html',page_data = page_data)
列表编辑、数据删除略。

