Flask项目实战:创建电影网站-创世纪(1)
以后要养成写博客的习惯,用来做笔记。本人看的东西很多很杂,但因为工作中很少涉及,造成看了之后就忘,或者看了就看了,但是没有融入的自己的知识体系里面。
写博客一方面是做记录,一方面是给这段时间业余学习的一个总结。
首先贴一下我的git地址,也是这个项目的源码:https://github.com/aaja/pythonflask-movies
本项目来源慕课网。
参照这个代码
https://github.com/mtianyan/movie_project
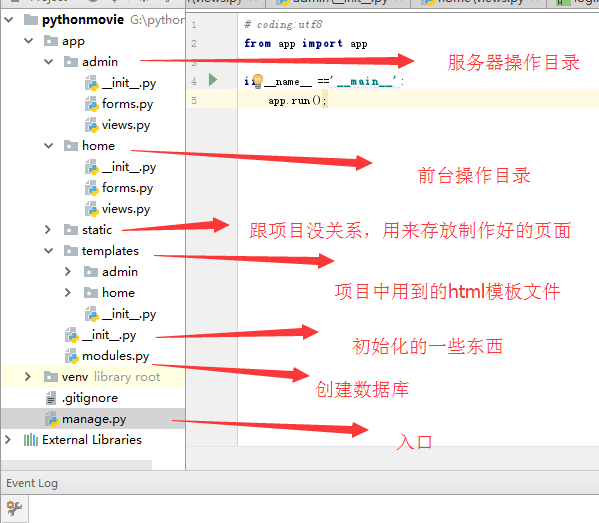
#1.项目结构创建#

# 2.入口设置,以及蓝图
====manage.py 项目入口 # coding:utf8 from app import app if __name__ =='__main__': app.run();
====app目录下__init__.py
创建蓝图,初始化一些配置,设置404.(我理解蓝图就是个大路由,错了就错了,反正不懂)
# _*_ coding: utf-8 _*_
from flask import Flask,render_template
from flask_sqlalchemy import SQLAlchemy
import pymysql
app = Flask(__name__)
app.config["SQLALCHEMY_DATABASE_URI"] = 'mysql+pymysql://root:root@127.0.0.1:3306/movie'
#如果设置成 True (默认情况),Flask-SQLAlchemy 将会追踪对象的修改并且发送信号。
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] =True
app.config["SECRET_KEY"] = "7a9f1b6321d347e09485695eb4139ac5"
app.debug = True
db = SQLAlchemy(app)
from app.home import home as home_blueprint
from app.admin import admin as admin_blueprint
app.register_blueprint(home_blueprint)
app.register_blueprint(admin_blueprint, url_prefix="/admin")
@app.errorhandler(404)
def page_not_found(error):
return render_template('home/404.html'),404
====
# 3.制作前段页面
`home/views.py`
# _*_ coding: utf-8 _*_
from . import home
from flask import render_template,redirect,url_for
@home.route("/")
def index():
return render_template("home/index.html")
@home.route("/login/")
def login():
"""
登录
"""
return render_template("home/login.html")
@home.route("/logout/")
def logout():
"""
退出登录
"""
# 重定向到home模块下的登录。
return redirect(url_for('home.login'))
然后templates目录下有对应的界面;
#4.制作后台界面
# _*_ coding: utf-8 _*_
from . import admin
from flask import render_template,redirect,url_for,flash,session,request
from app.admin.forms import LoginForm,TagForm
from app.modules import Admin,Tag
from functools import wraps
from app import db
def admin_login_req(f):
@wraps(f)
def decorated_function(*args,**kwargs):
if "admin" not in session :
return redirect(url_for("admin.login",next=request.url))
return f(*args,**kwargs)
return decorated_function
@admin.route("/")
@admin_login_req
def index():
return render_template('admin/index.html')
@admin.route('/login/',methods=["POST","GET"])
def login():
form = LoginForm()
if form.validate_on_submit():
data = form.data
admin = Admin.query.filter_by(name=data['account']).first()
if not (admin and admin.check_pwd(data['pwd'])):
flash("账号或密码错误")
return redirect(url_for('admin.login'))
session['admin'] = data['account']
return redirect(url_for('admin.index'))#request.args.get('next') or
return render_template('admin/login.html',form = form)
@admin.route('/logout/')
def logout():
session.pop('admin',None)
return redirect(url_for('admin.login'))
#5.模板代码中基本结构都是html里面嵌入某语言代码;
like下面
{% extends 'admin/admin.html' %}
{%block content%}
{% endblock %}
{%block js%}
{% endblock %}
{{url_for('home.user')}}
{{ url_for('static',filename='')}}
上面admin.html留下内容空白
{%block content%}
{% endblock %}
,然后在页面里面
{%block content%}
helloworld,这里加入的东西会插入到上面留的空里面。
{% endblock %}

