vscode分享个人扩展配置
团队开发一般都需要统一风格。统一风格的工具有一些是大家常用的,比如eslint,有一些是大家用但是不统一的。扩展的一致也有一定意义。
一、安装 code 命令

vscode的命令默认没有在path里面,需要手动安装;
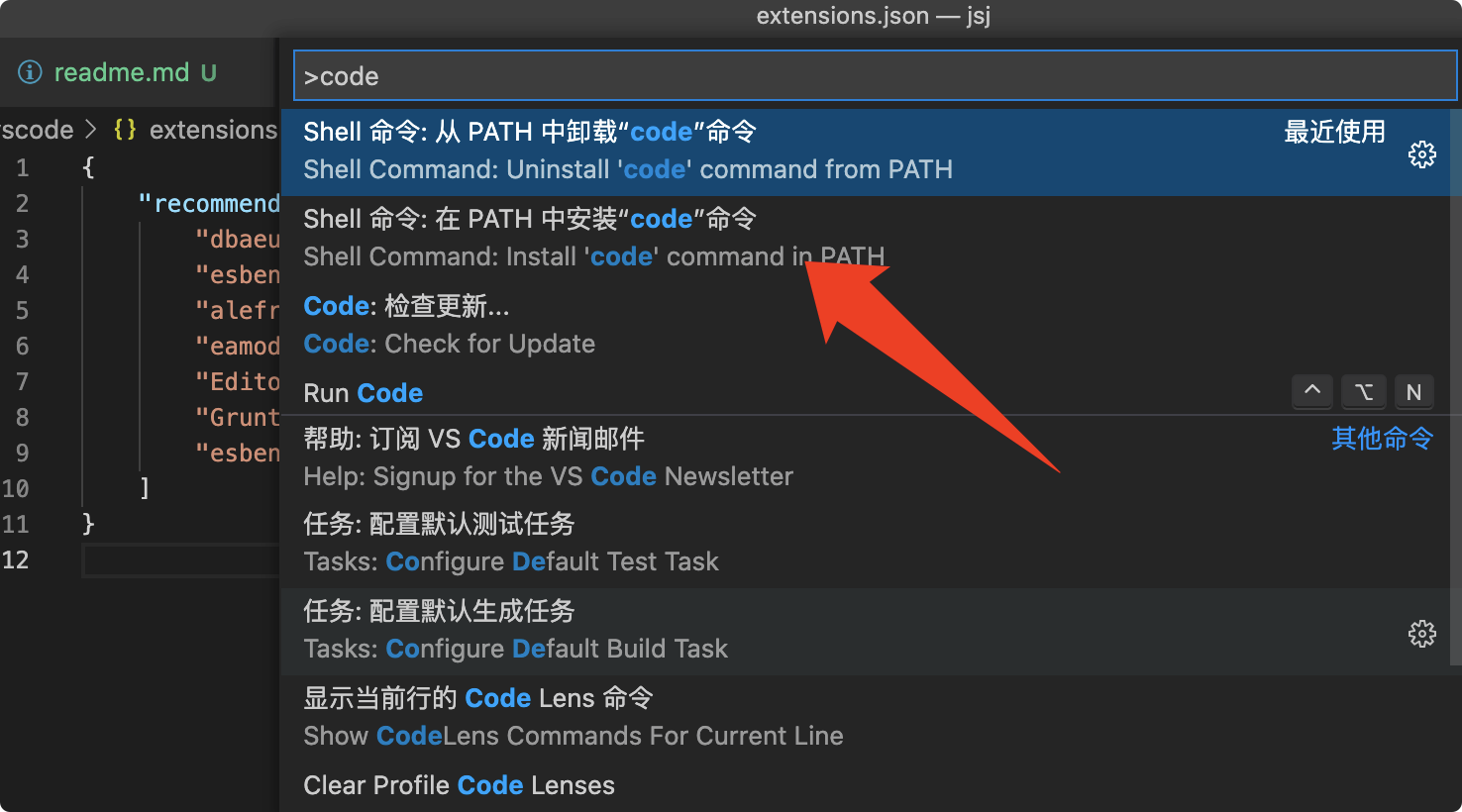
command+shift +p;
输入code,选择安装;
二、查看当前扩展的标识
输入
% code --list-extensions
输出:
alefragnani.Bookmarks
dbaeumer.vscode-eslint
三、分享推荐扩展
在项目.vscode目录下,新建extensions.json文件。输入:
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"alefragnani.Bookmarks",
"eamodio.gitlens",
"EditorConfig.EditorConfig",
"Gruntfuggly.todo-tree",
"esbenp.prettier-vscode"
]
}
四、提交
这个时候,可以将.vscode也放入git里面,提交;当别人用到你的项目时候,就可以有推荐提醒了。
参考
https://getfrontend.tips/share-recommendation-visual-studio-code-extensions.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-07-08 "该公众号暂时无法提供服务,请稍后再试"的问题