箭头函数的副作用
一、前言
项目中,我习惯上能用箭头函数的地方都用箭头函数,这样我就不用随时操心this作用于的问题,而且对于书写上也很方便。也搜索过相关文章,里面也建议尽量使用箭头函数。当然,箭头函数也不是万能,肯定无法取代普通函数。
那么,究竟箭头函数需要注意哪些呢?
二、一些常见的问题
(代码在控制台测试)
1.作用域this的指向问题
this指向被创建的地方,或者是被实例化的地方;
- 对象方法,
let A = {
a:'a',name:()=>console.log(this,this.a)
}
console.log(A);// S {a: "a", name: ƒ}
console.log(A.name());//
- prototype的方法
function A(){
this.a = "a";
}
A.prototype.name = ()=>console.log(this,this.a);
(new A).name();//Window,undefined,this.a 的this指向了window
- 动态上下文中的回调函数 click的回调
2. 无法被new,不能做构造函数
3. 需要获取arguments参数
三、性能问题
class F{
f = ()=>{
console.log('f');
}
fp(){
console.log('fp');
}
}
class B extends F{
b = ()=>{
console.log('f');
}
bp(){
console.log('bp');
}
}
let fc = new F();
let fc2 = new F();
let bc = new B();
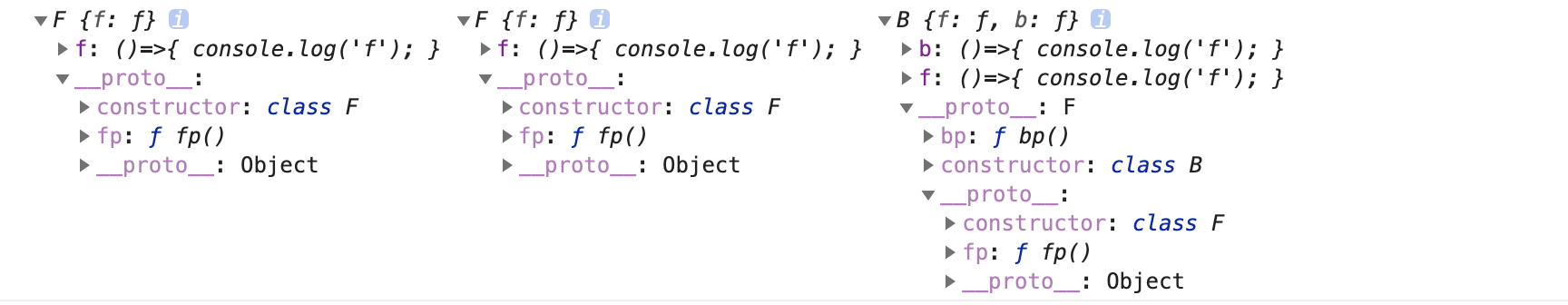
console.log(fc,fc2,bc);
console.log(fc2.f == fc.f);//false
console.log(fc.f == bc.f);//false
console.log(fc.fp == bc.fp);//true

我们发现,f (箭头函数)并没有被继承下来,每次新建的时候都是一份copy。
四、总结
上文的第二部分《一些常见的问题》中的问题,并不能抵消箭头函数带来的便利性。相反,普通函数也有各种各样的问题。
虽然对于性能要求不是很高的场景,箭头函数的确提高了生产力,解放了我们思考 this 的时间,但对于性能要求比较高的场景,还是需要评估。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2019-04-01 ES6躬行记 笔记