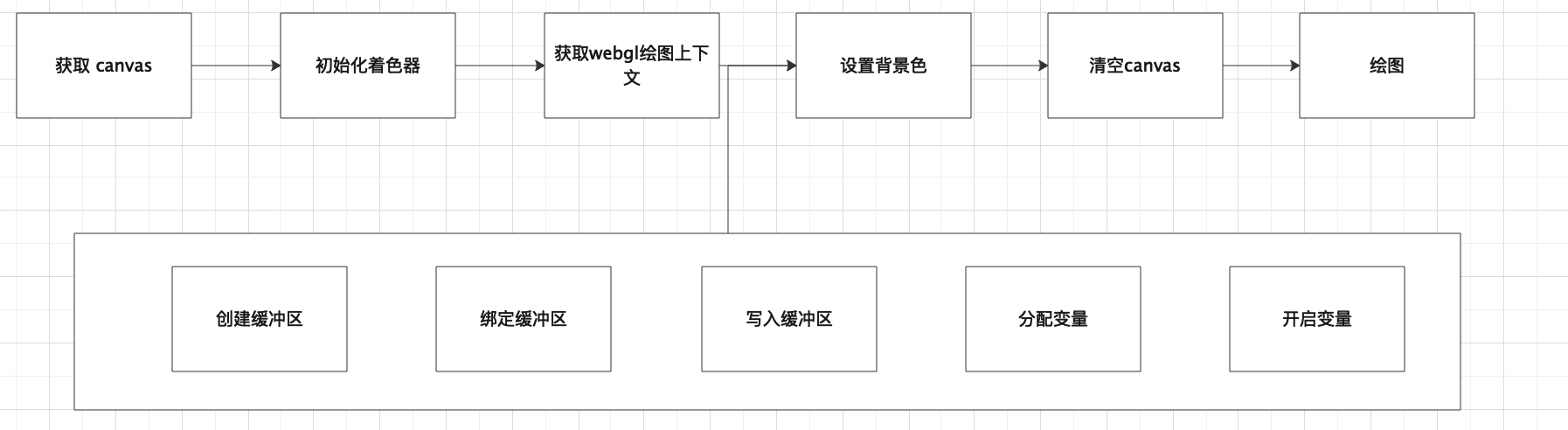
webgl复习笔记——通过arraybuffer绘制多个点

特别容易单词拼写错误。谨记。
function drawBufferPoints() {
let v_shader = `
attribute vec4 a_position;
void main(){
gl_Position = a_position;
gl_PointSize = 10.0;
}
`;
//gl_Position 四位,最后一位叫做齐次坐标,用来矩阵相乘用。
let f_shader = `
precision mediump float;
uniform vec4 u_fragColor;
void main(){
gl_FragColor = u_fragColor;
}
`;
initShaders(webgl, v_shader, f_shader);
let n = initBuffer();
let u_fragColor = webgl.getUniformLocation(webgl.program, "u_fragColor")
webgl.uniform4f(u_fragColor, 0, 0, 1, 1);
webgl.clearColor(0, 0, 0, 1.0);
webgl.clear(webgl.COLOR_BUFFER_BIT);
webgl.drawArrays(webgl.POINT, 0, n);
}
function initBuffer() {
let gl = webgl;
let vertexs = new Float32Array(
[.5, .5, .5, -.5, -.5, -.5]
);
let buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, vertexs, gl.STATIC_DRAW);
let a_position = gl.getAttribLocation(gl.program, 'a_position');
gl.vertexAttribPointer(a_position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_position);
return 3;
}


