一步步搭建现代前端框架(一)
前言:
因为最近正在做前端开发,发现公司里面用的都是vue了。反而最原始的html+css+js这种已经很少见了。有时候自己会做一些练习的小项目,如果按照vue脚手架来一遍的话,不仅搭建起来需要各种插件,而且项目打包出来后不管是体积还是性能都有些问题。因此,我想着自己就搭建一个简单的,可以快速实现前端开发的架子。
实现目标:js,css分离,热更新代码,静态资源服务器
1.基础环境
安装nodejs,vscode,这是最基本的配置了
2.初始化项目
创建目录,运行 npm init -y,初始化npm项目工程,此时就可以随意使用npm包进行开发了。
3.使用webpack
为什么要webpack呢?因为我们需要源码进行编译,需要开启服务,需要热更新,如果自己写的话需要大量时间。因此直接用webpack。
安装webpack,npm i webpack webpack-cli -D
4.webpack基本概念
知道webpack的基本概念:入口,出口,加载器,插件;
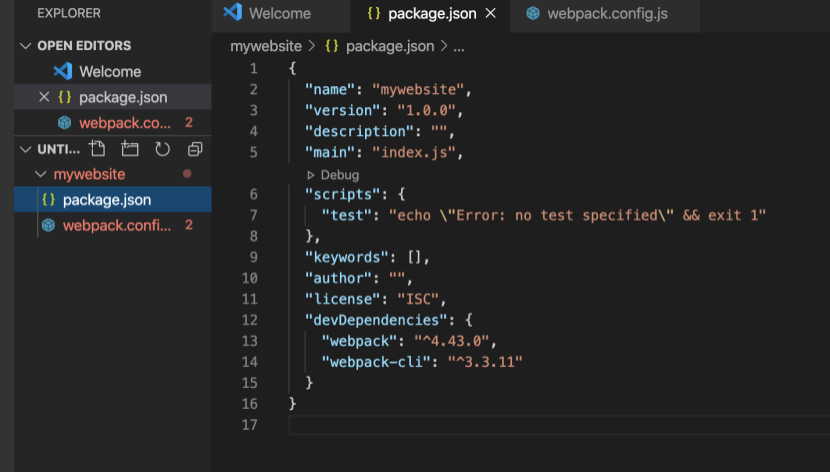
增加webpack.config.js文件,这个是默认加载的。
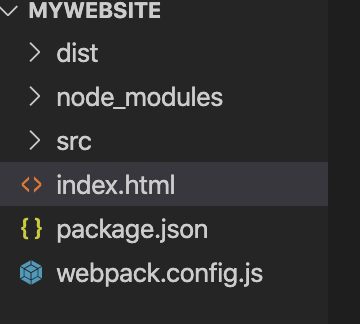
此时项目样子:

5.webpack配置
webpack.config.js里面添加基本的配置,入口,出口
const path = require('path');
const config = {
entry:"./src/main.js",
output:{
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module:{
}
}
module.exports = config;
到目前为止,基础的js开发环境已经搭好了。
6.入口html文件
我们创建html文件,将js引入进去

运行,
基础的为本项目搭建完毕。可是此时并没有体现出工作流程的优越性。
- 我们需要自己手动添加js的引用
- 我们运行项目的时候还需要手动刷新打开
- 我们需要手动编译
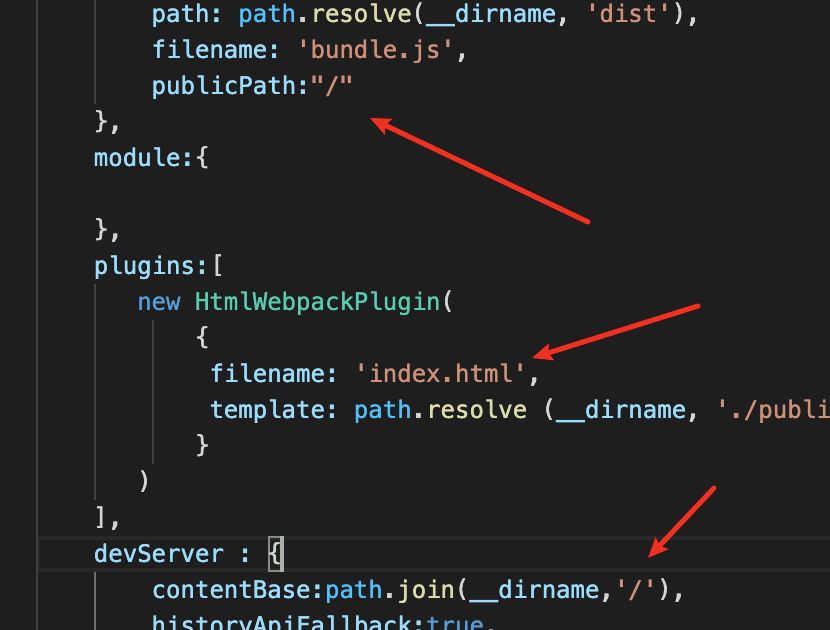
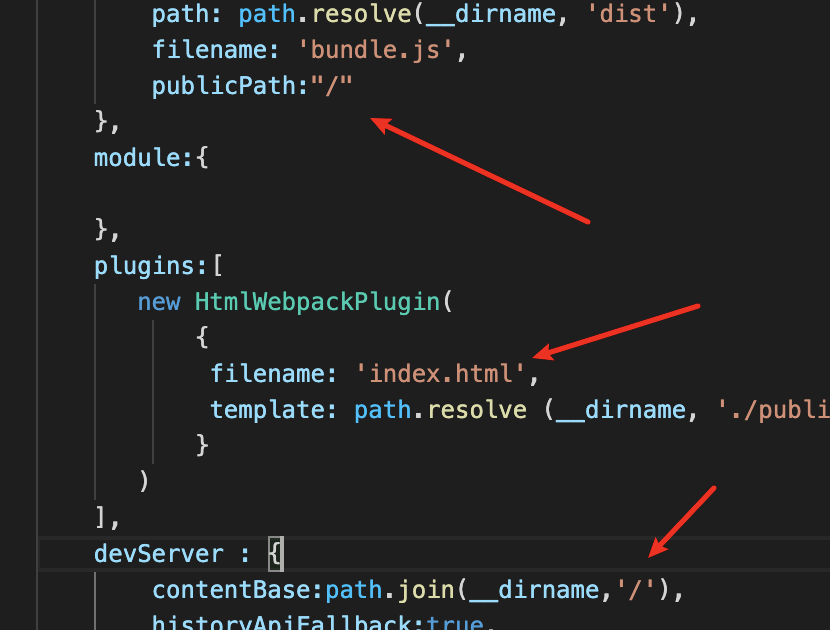
7.热更+静态资源服务
引入webpack-dev-serverdev-server
npm install webpack-dev-server --save-dev

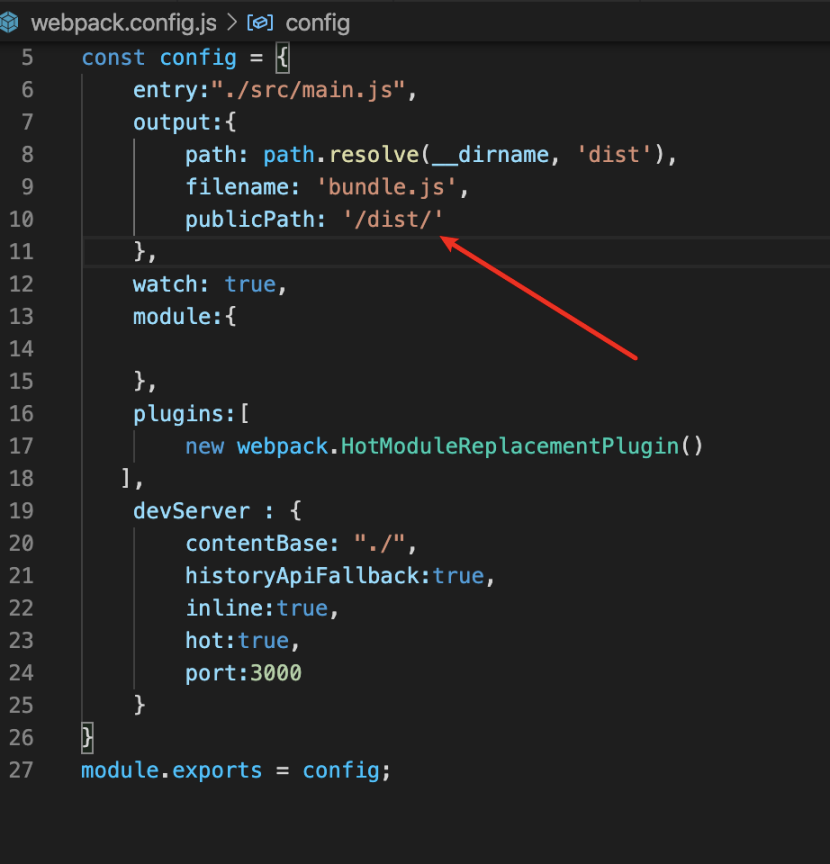
注意这个,必须填写,路径必须写对,不然不生效
8.html-webpack-plugin
刚刚我们创建的项目,html是我们手动创建,并且加入js的。
这里我们使用另外一个插件,来解决这个问题;

尝试更改filename到dist目录,不行,因此把publicPath,contentBase改成了根目录,
这个时候插件才能成功
注意各种路径,非常容易配置错误,简易直接下载脚手架来拷贝。
9.css文件
缺了个css,我们加入css。
css要在js文件里进行导入
import "./main.css";
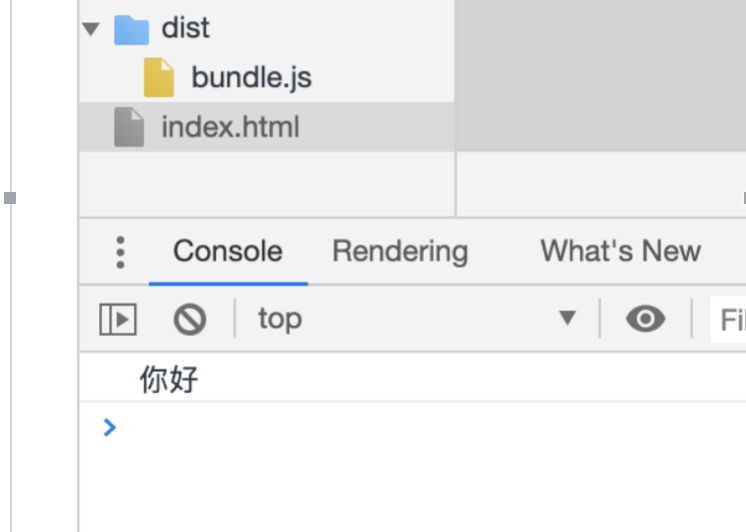
console.log("你好");
然后生成的结果:

样式是内嵌到代码里面的;

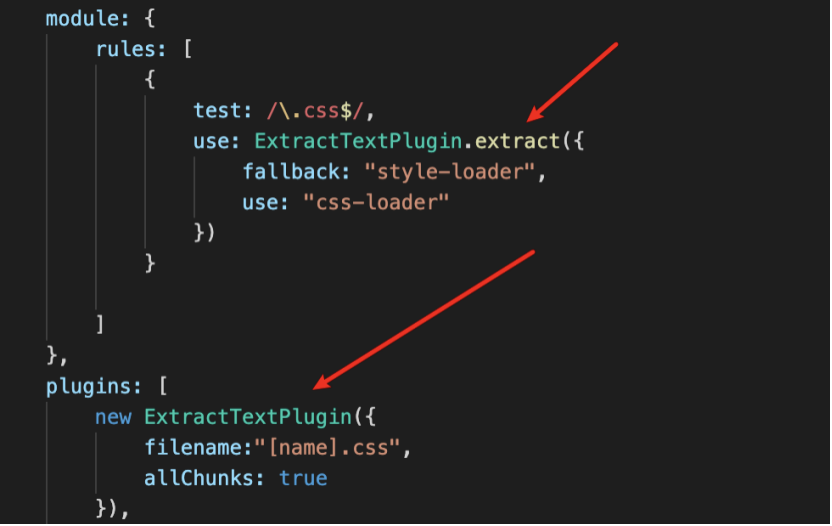
再来一个插件extract-text-webpack-plugin
上面实现了基本的html+css+js开发的条件。
webpack配置的时候一定要注意路径的配置,可能控制台不报错,但是项目跑起来后浏览器里面就有问题。因此建议先拷贝代码,然后对比自己写的。此外,还有各种版本兼容问题。注意!!!
我们看到,为了实现现代前端,我们新增了很多工具来完成开发;webpack现在越来越复杂了,配置项让人眼花缭乱,各种插件层出不穷。
然而,基本的架子,上面都已经可以满足了。如果有更多需求,只能增加各种配置了。
吐槽:webpack功能越来越强大,但是没用的东西也越来越多。让人感觉头大。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!