[javascript]js原型链以及原型链继承

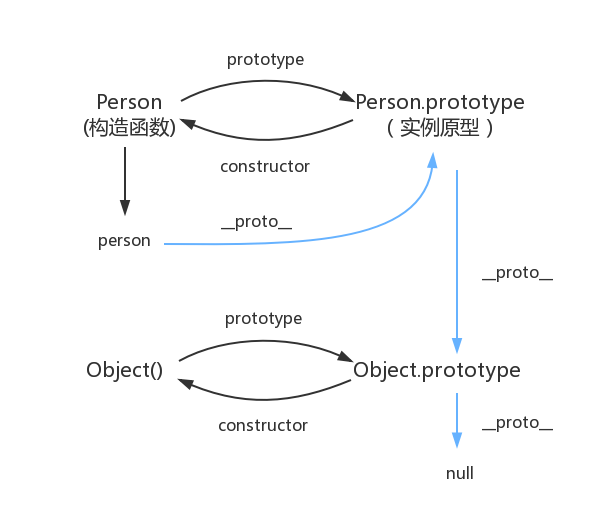
基础的三个要素: 函数 ,函数实例,实例原型.
实例原型相当于 父类,
函数相当于构造函数
举例:
class Fn extends Fn.prototype{
}
实例:
let f = new Fn();
Fn不能直接加方法或者属性,只能通过Fn.prototype
f可以动态添加属性或者方法。如果f添加属性与Fn.prototype里面的一致,则会保留两份,例如下面:Kevin不管你是否“覆盖”,它都存在。
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
原型链跟继承不一样的地方在于:
继承时候,父类的内容就是子类的内容,修改后,父类的就"丢失"了;原型链则是,父类的还是父类的,子类会从父类得到,但是父类的东西一直都在;


