软件工程第二结对次作业
| 这次作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 通过代码实现原型设计 |
| 学号 | 102201242 |
| 同组队员 | 102201302毛震 |
| Github项目地址 | https://github.com/wei-yy-cpu/102201242-102201302 |
| 10月8号晚上,我们突然发现自己的设计跑题了,but本着有始有终的原则,我们还是完成了我们之前的设计 |
1.具体分工
魏儀阳:开发成绩录入,成绩展示部分,处理教师和学生的权限逻辑,添加搜索功能,测试并优化项目
毛震:开发用户登录、注册部分和个人主页(添加、修改、编辑),优化UI设计
2.PSP表格
| 开发阶段 | 预估时长(小时) | 实际用时(小时) |
|---|---|---|
| 设计规划 | 2 | 2 |
| 代码实现 | 50 | 55 |
| 调试修改 | 5 | 6 |
| 代码优化 | 3 | 2 |
| 报告撰写 | 1 | 1 |
| 总计 | 61 | 66 |
3.效果展示
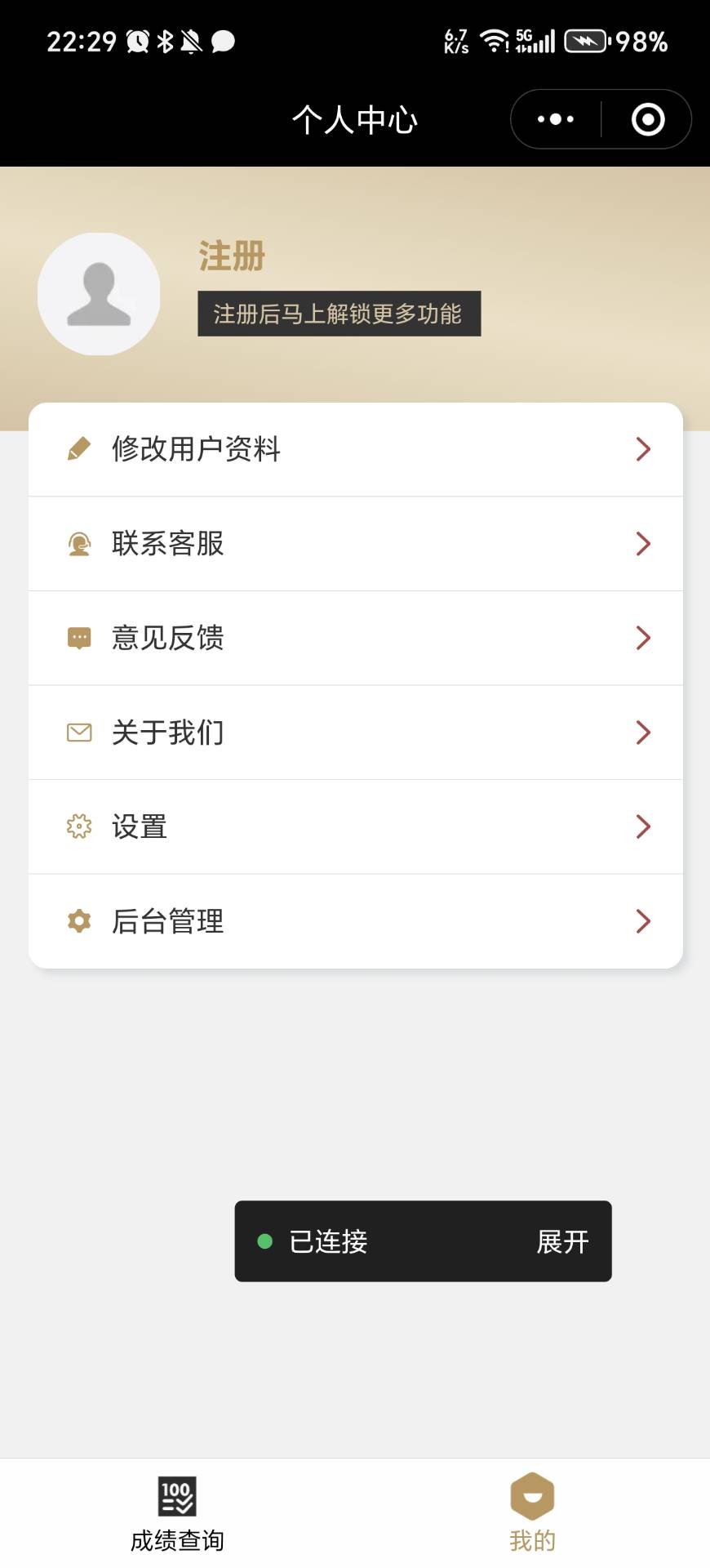
1.主界面


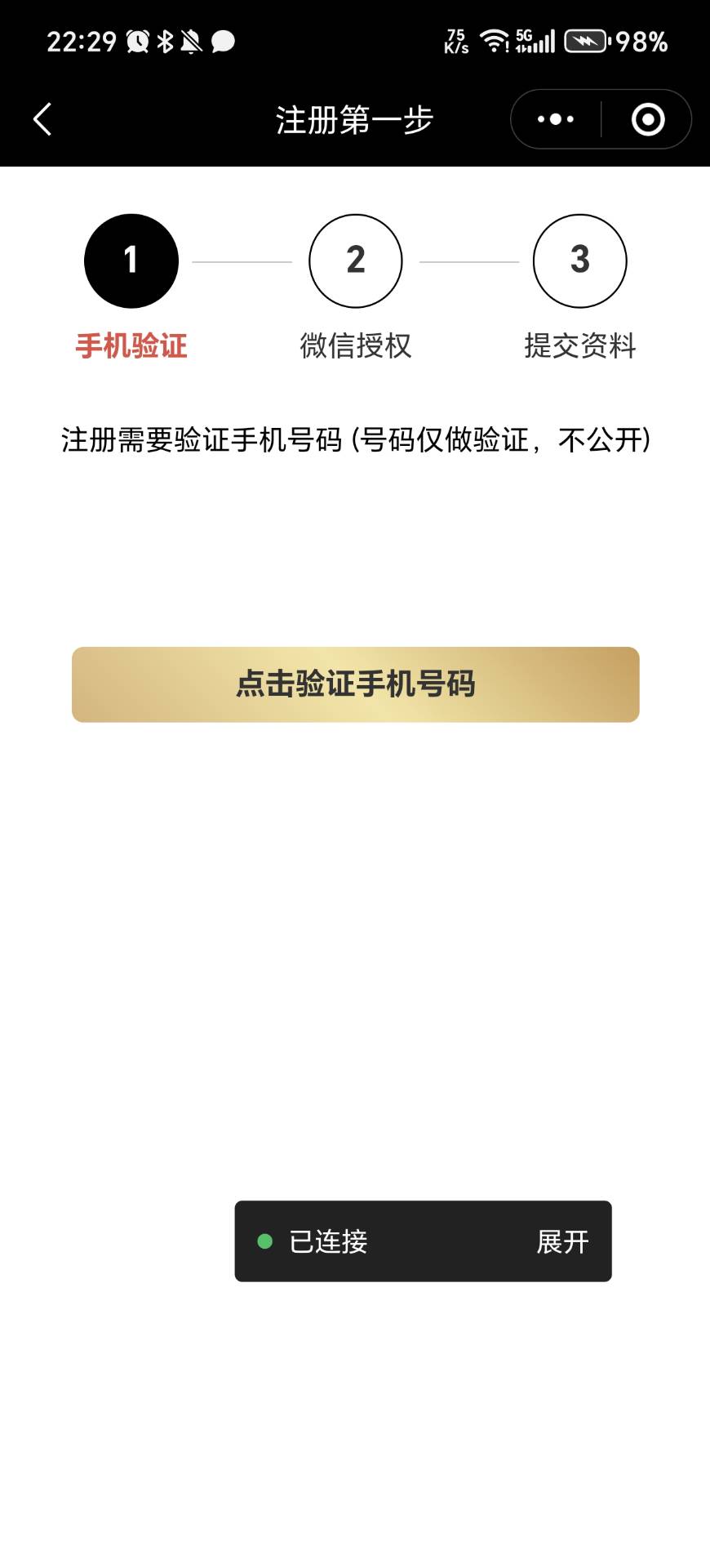
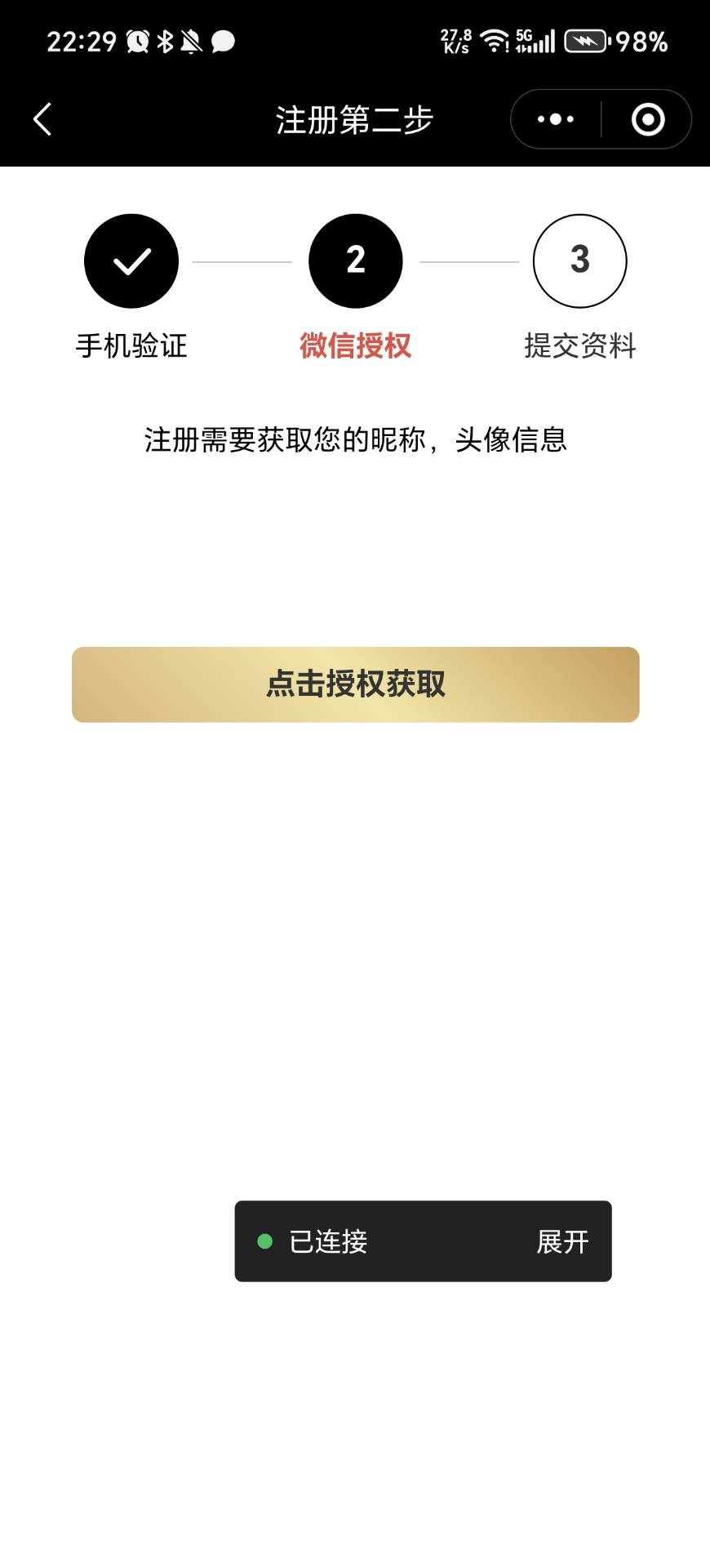
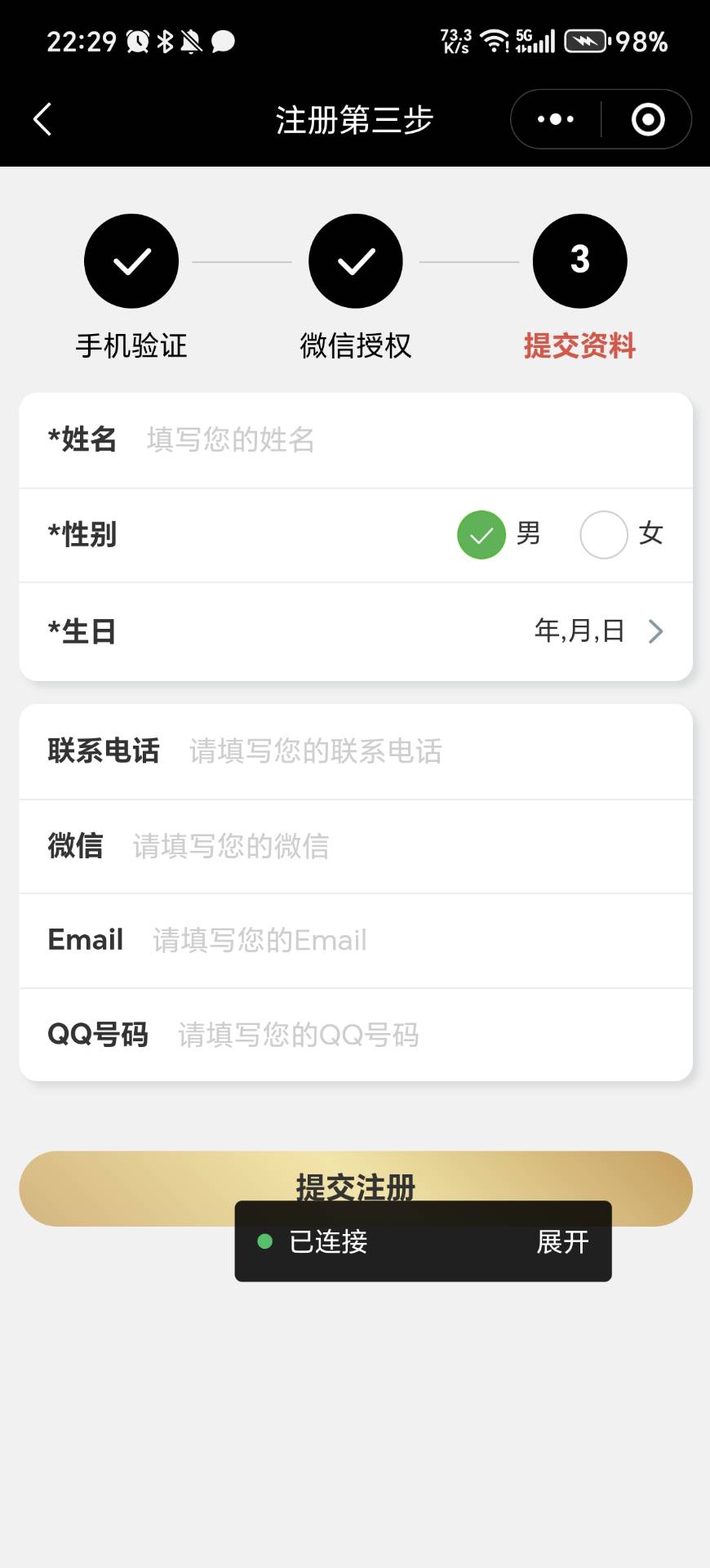
2.注册界面



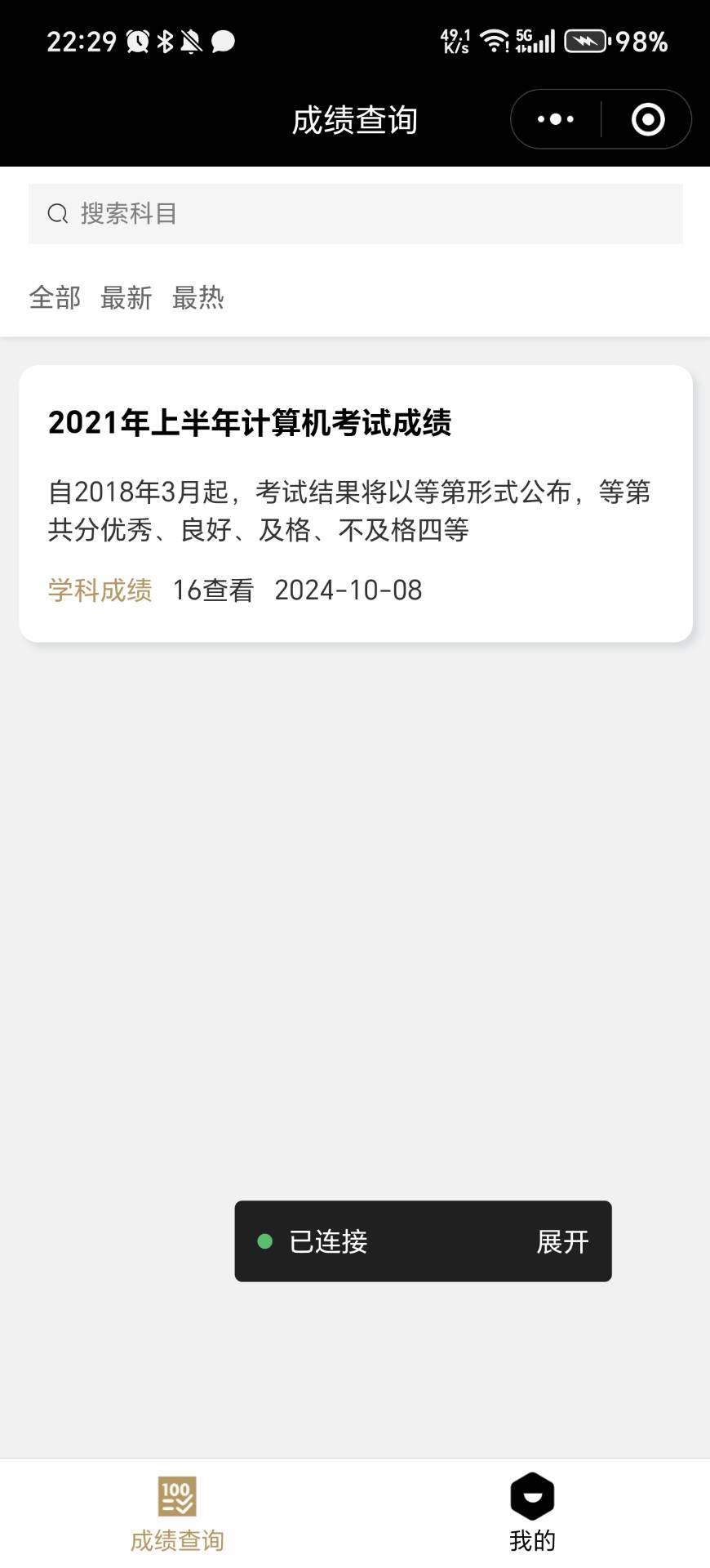
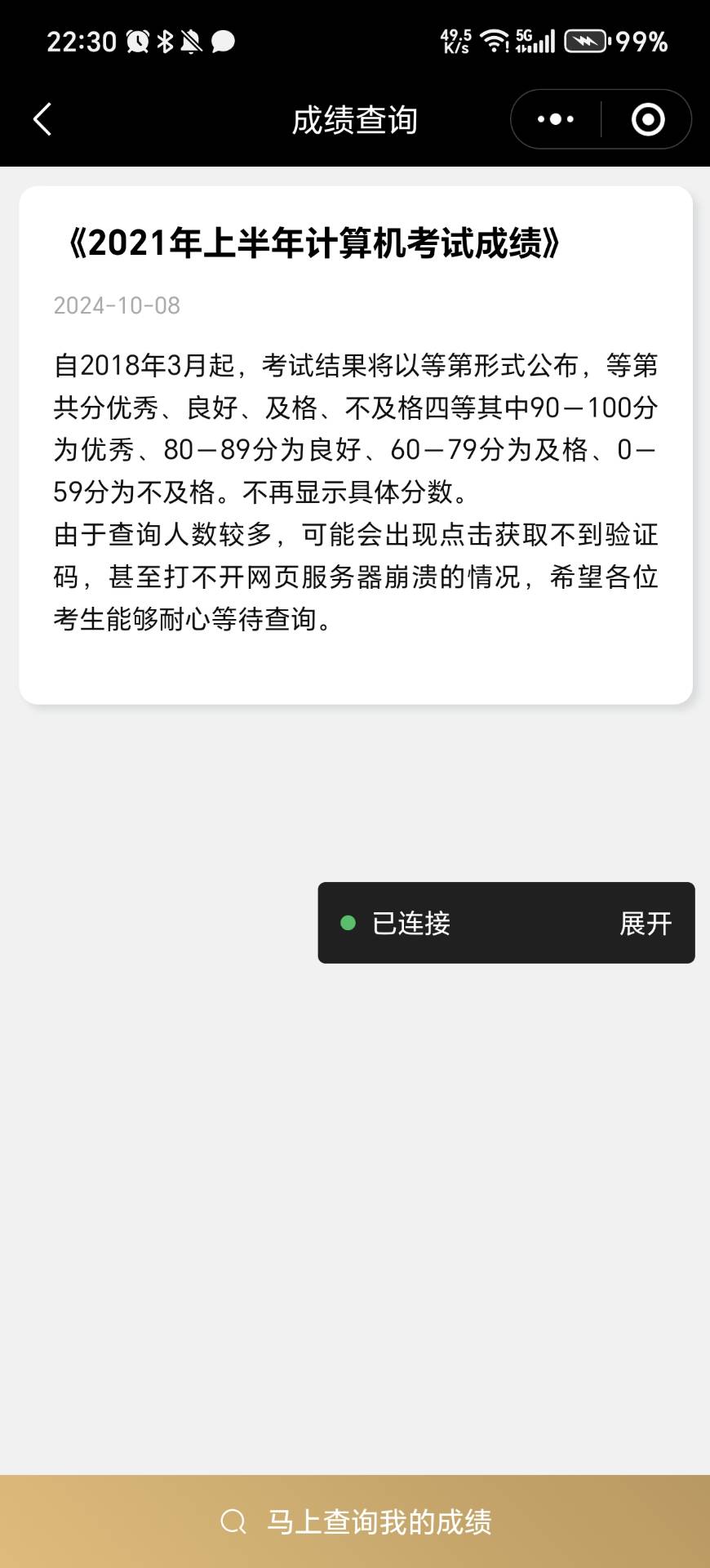
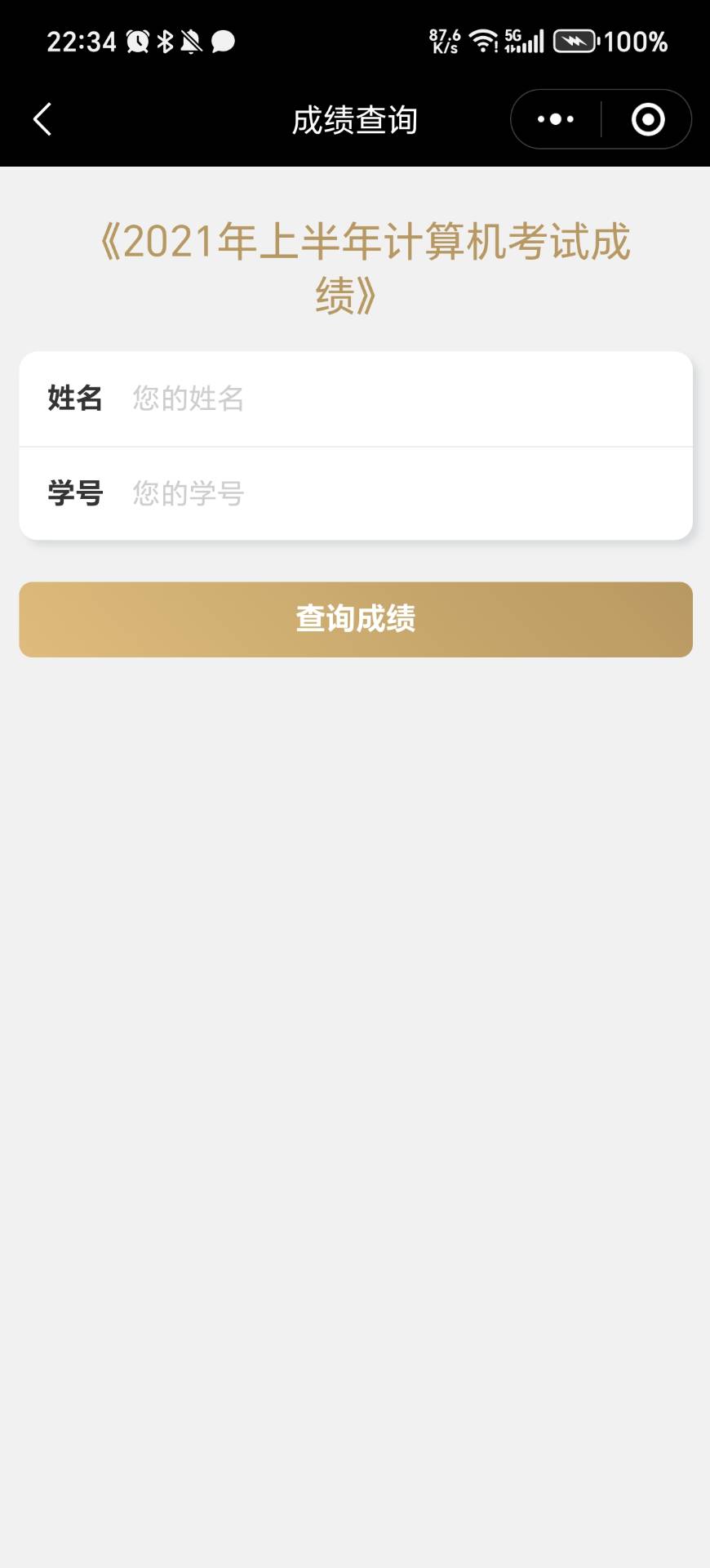
3.成绩查询


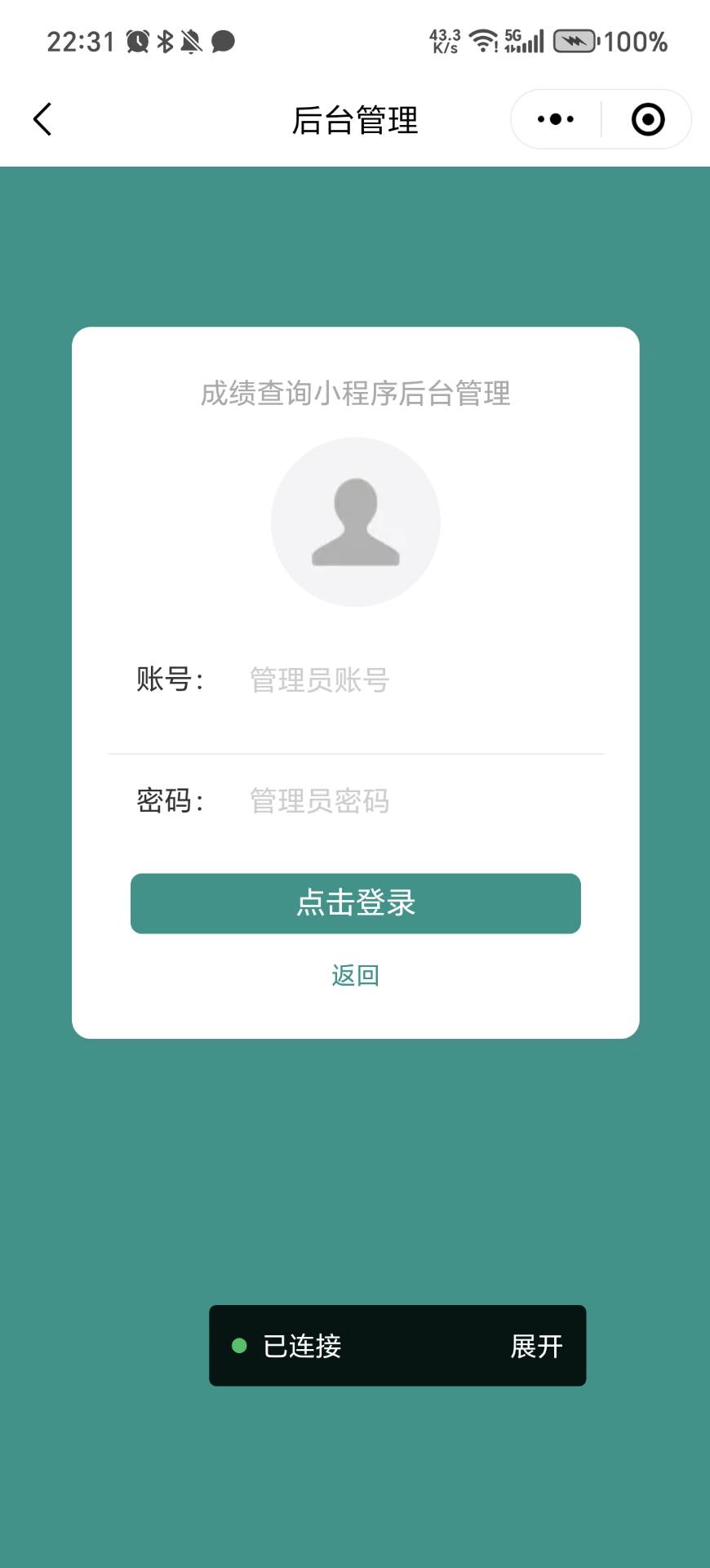
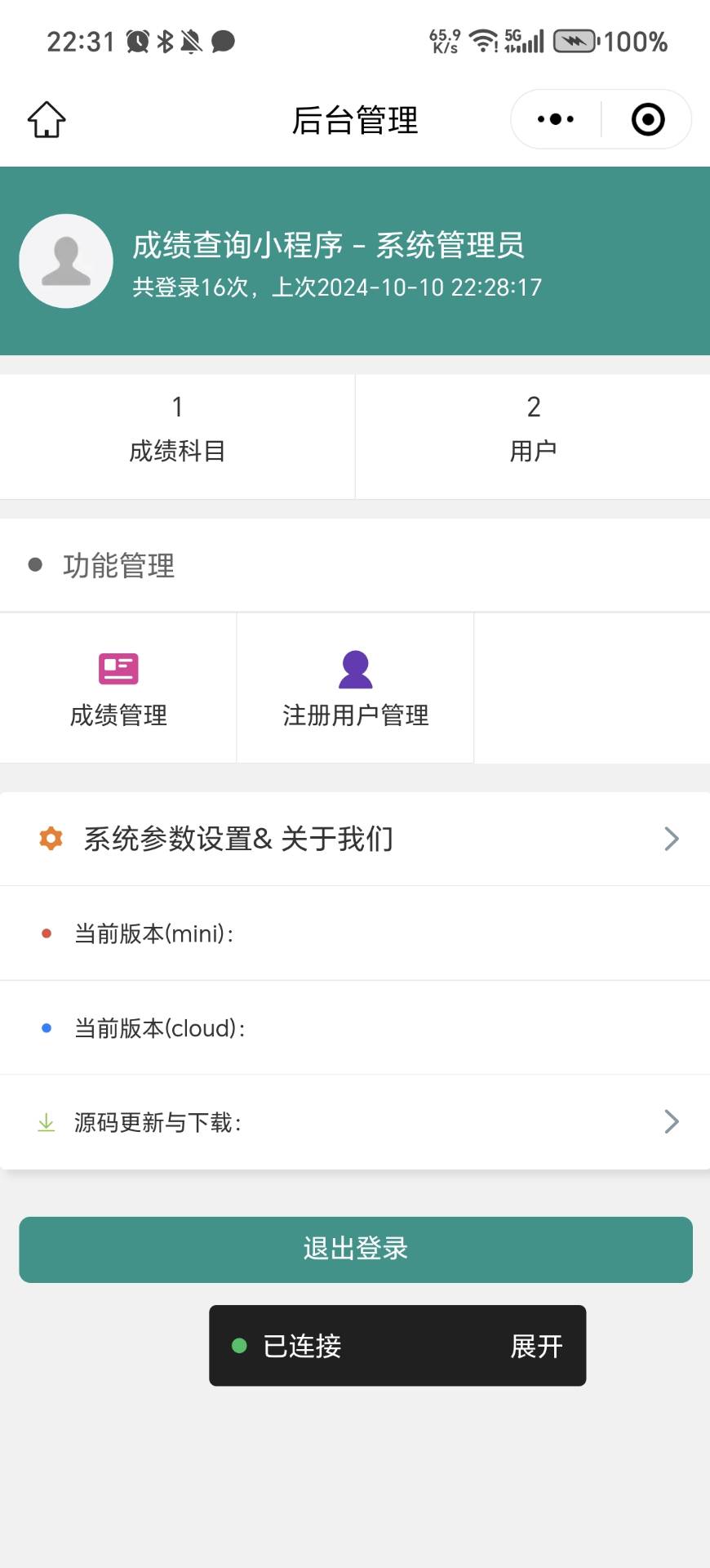
4.后台成绩管理



关键代码展示
1主框架
.main {
width: 100%;
box-sizing: border-box;
padding: 20rpx 20rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/*表单*/
.main form {
width: 100%;
display: flex;
flex-direction: column;
}
.form-group .title {
font-weight: bold;
}
.form-box {
background-color: #fff;
border-radius: 20rpx;
margin-bottom: 24rpx;
box-sizing: border-box;
width: 100%;
}
/* 固定按钮 */
.btn-fixed {
position: fixed;
bottom: 130rpx;
right: 12rpx;
color: #fff;
font-size: 40rpx;
font-weight: bold;
border-radius: 50%;
background-color: #ccc;
width: 60rpx;
height: 60rpx;
display: flex;
align-items: center;
justify-content: center;
}
/*单行大按钮*/
.btn-main {
width: 600rpx;
font-size: 32rpx;
height: 80rpx;
line-height: 80rpx;
background-color: #0E9489;
color: #fff;
font-weight: bold;
}
/**校友底图**/
.school-cover{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
opacity: .1;
background-size:750rpx 280rpx;
}
.site-footer{
width:100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 28rpx;
color:#666;
margin-top:20rpx;
}
.site-footer .link{
display: flex;
justify-content: center;
align-items: center;
}
.site-footer .link view, .site-footer .link button{
margin-left:5rpx;
margin-right:5rpx;
}
.site-footer .link .line{
color:#ccc;
}
.site-footer .info{
margin-top:10rpx;
color:#aaa;
font-size:24rpx;
}
.clearbtn {
margin:0;
padding:0;
background-color: transparent;
text-align: center;
font-size:inherit;
color: inherit;
}
.clearbtn::after {
border: none !important;
}
2.主界面
{
"pages": [
"score/pages/my/index/my_index",
"score/pages/register/reg_step1",
"score/pages/register/reg_step2",
"score/pages/register/reg_step3",
"score/pages/my/base/my_base",
"score/pages/my/reload/my_reload",
"score/pages/search/search",
"score/pages/admin/user/admin_user_list",
"score/pages/admin/user/admin_user_detail",
"score/pages/admin/index/admin_login",
"score/pages/admin/index/admin_home",
"score/pages/admin/news/admin_news_list",
"score/pages/admin/news/admin_news_add",
"score/pages/admin/news/admin_news_edit",
"score/pages/news/news_index",
"score/pages/news/news_detail",
"score/pages/admin/setup/admin_setup",
"score/pages/about/about",
"score/pages/about/hint",
"score/pages/admin/news/admin_grade_import",
"score/pages/admin/news/admin_grade_list",
"score/pages/news/grade_query",
"score/pages/admin/news/admin_grade_demo"
],
"window": {
"backgroundColor": "#f1f1f1",
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "成绩查询小程序",
"navigationBarTextStyle": "white"
},
"tabBar": {
"backgroundColor": "#fefefe",
"color": "#000",
"selectedColor": "#BD9759",
"list": [
{
"pagePath": "score/pages/news/news_index",
"text": "成绩查询",
"iconPath": "/score/images/tabbar/score.png",
"selectedIconPath": "/score/images/tabbar/score_cur.png"
},
{
"pagePath": "score/pages/my/index/my_index",
"text": "我的",
"iconPath": "/score/images/tabbar/my.png",
"selectedIconPath": "/score/images/tabbar/my_cur.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
4.项目评价
- 没有注意选题,导致设计偏题
- 开发过程较为曲折,但许多问题都得到克服
- 整体设计进行了微调,UI更为美观
- 数据上传仍有部分功能无法实现
- 代码冗余,仍有优化空间


